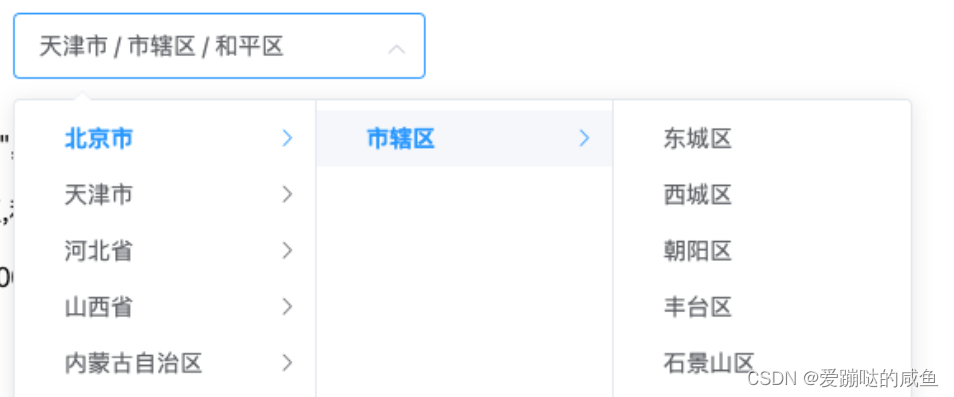
需求:

<template>
<div class="app-container">
<FirmInfo :data-form="dataForm" />
<el-button
@click="editCorpInfo"
>编辑</el-button>
<!-- 编辑-->
<el-dialog
append-to-body
>
<el-form
ref="update"
:model="corpInfo"
>
<com-form-item
:config="corpInfoConfig"
:form="corpInfo"
:column="1"
:no-set-label-width="true"
/>
</el-form>
</el-dialog>
</div>
</template>
<script>
import FirmInfo from './firmInfo.vue'
import {
query,
editEtp
} from '@/api/user/blocks/Detail'
import { queryy } from '@/api/ate/lar'
export default {
name: 'Detail',
components: {
FirmInfo
},
data() {
const that = this
return {
corpInfo: {
corpAddress: ''// 详细地址
},
provinceData: [], // 省份
provinceList: [], // 省份
provinceData1: [], // 全省数据
cityData: [], // 全市数据
regionData: [], // 全区数据
lazyProps: {
value: 'id',
label: 'name',
lazy: true,
lazyLoad(node, resolve) {
that.lazyLoadBron(node, resolve)
}
}
}
},
computed: {
corpInfoConfig() {
const config = [
{
itemType: 'cascader',
prop: 'CorpInfo',
placeholder: this.corpInfo.CorpInfoName && this.corpInfo.CorpInfoName.length > 0 ? (this.corpInfo.CorpInfoName) : '请选择(选填)',
label: '地址:',
width: 'calc(100% - 95px)',
props: this.lazyProps,
change: this.corpAddressChange,
list: this.provinceList
},
{
itemType: 'input',
prop: 'corpAddress',
label: ' ',
placeholder: '请输入地址',
width: 'calc(100% - 95px)'
}
]
return config
}
},
created() {
this.requestC()
},
mounted() {
// 获取省数据
this.getProvinceList()
// 获取市数据
this.getCityList()
// 获取区数据
this.getRegionList()
},
methods: {
// 企业地址输入框值改变
corpAddressChange(e) {},
// 获取市数据(整合参数)
getCityList() {
queryy(params).then(res => {
if (res) {
this.cityData = res.Data
}
})
},
// 获取区数据(整合参数)
getRegionList() {
queryy(params).then(res => {
if (res) {
this.regionData = res.Data
}
})
},
// 获取省数据
getProvinceList() {
queryy(params).then((res) => {
if (res.Data && res.Data.length > 0) {
this.provinceData1 = res.Data// (整合参数)
this.provinceData = res.Data
this.provinceList = res.Data.map((item) => {
item.label = item.name
item.value = item.id
return item
})
}
})
},
lazyLoadBron(node, resolve) {
const that = this
const { level, value, data } = node
if (level === 1) {
queryy({ parentId: value }).then(res => {
if (res) {
that.provinceData = res.Data
resolve && resolve(res.Data)
}
})
}
if ([2, 3].includes(level)) {
queryy({ parentId: data.id }).then(res => {
if (res) {
const nodes = res.Data.map(e => {
return {
id: e.id,
name: e.name,
// 地点只选到市区,level >= 2
leaf: level >= 2
}
})
resolve && resolve(nodes)
}
})
}
},
// 获取信息(其他页面显示)
requestC() {
query({ corpId: this.$route.query.id }).then((res) => {
const data = res.Data
this.dataForm = { ...data }
if (res.Data.corpAddress) {
this.dataForm.corpAddress = res.Data.province + '/' + res.Data.city +
'/' + res.Data.region +
'/' + res.Data.corpAddress
} else {
this.dataForm.corpAddress = res.Data.province + '/' + res.Data.city +
'/' + res.Data.region
}
// 编辑信息所需数据(回显)
this.corpInfo = { ...data }
this.corpInfo.corpId = data.id
const { email } = data
this.accountInfo.email = email
const arr = []
arr.push(data.provinceCode)
arr.push(data.cityCode)
arr.push(data.regionCode)
this.corpInfo.CorpInfo = arr
this.corpInfo.CorpInfoName = data.province + '/' + data.city + '/' + data.region
})
},
// 确定编辑信息按钮(整合参数)
confirmUpdateEnterprise() {
this.$refs.update.validate((valid) => {
if (valid) {
const params = {
corpInfo: { ...this.corpInfo,
provinceCode: this.corpInfo.CorpInfo[0],
province: this.provinceData1.find(e => e.id === this.corpInfo.CorpInfo[0])?.name,
cityCode: this.corpInfo.CorpInfo[1],
city: this.cityData.find(e => e.id === this.corpInfo.CorpInfo[1])?.name,
regionCode: this.corpInfo.CorpInfo[2],
region: this.regionData.find(e => e.id === this.corpInfo.CorpInfo[2])?.name },
accountInfo: this.accountInfo
}
editEtp(params).then((res) => {
if (res.Data) {
this.editCorpInfoDialogVisible = false
this.requestC()
this.$message({
message: '操作成功',
type: 'success'
})
}
if (res.Error.Message) {
this.$message({
message: res.Error.Message,
type: 'error'
})
}
})
}
})
}
}
}
</script>
<style lang="scss" scoped>
::v-deep .el-cascader{
input::-webkit-input-placeholder { /* WebKit browsers */
color: #606266!important;
}
}
</style>
原文地址:https://blog.csdn.net/m0_68393821/article/details/129753868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37292.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








