本文介绍: 虽然点击菜单其它的子菜单不会展开了,但是index存的是编号,url存的是路由地址,点击子菜单地址栏显示的是编号信息,不是地址,如图所示。测试时发现单击菜单显示子菜单时其它的菜单也被展开,看了其它文章写的是修改。,发现只有叶子菜单的数据才配置了url,其它级别的则为空数据,所以就导致了配置。注意:后端数据库url和index传的值是唯一的,也不能出现两个空值。:index=”menu.url“时出现点击一个全部展开的情况。el–sub–menu中的:index值为menu.index,
第一步、创建SubMenu
<template>
<div>
<template v-for="menu in this.menuData" :key="menu.url">
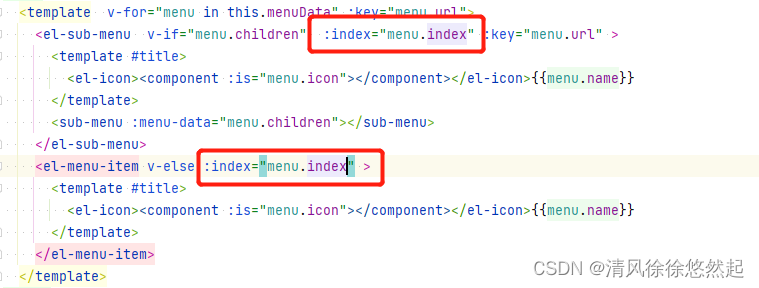
<el-sub-menu v-if="menu.children" :index="menu.url" :key="menu.url" >
<template #title>
<el-icon><component :is="menu.icon"></component></el-icon>{{menu.name}}
</template>
<sub-menu :menu-data="menu.children"></sub-menu>
</el-sub-menu>
<el-menu-item v-else :index="menu.url" >
<template #title>
<el-icon><component :is="menu.icon"></component></el-icon>{{menu.name}}
</template>
</el-menu-item>
</template>
</div>
</template>
<script>
export default {
name: "SubMenu",
props: {
menuData:null
},
}
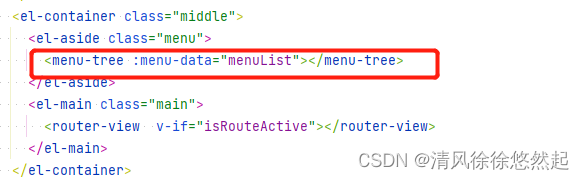
</script>第二步、创建MenuTree文件
<template>
<el-menu
router
:default-active="$route.path"
background-color="#616369"
text-color="#fff">
<sub-menu :menu-data="menuData"></sub-menu>
</el-menu>
</template>
<script>
import SubMenu from "@/views/template/menu/SubMenu";
export default {
components: {SubMenu},
props: {
menuData:null
},
name: "MenuTree"
}
</script>
<style scoped>
</style>第三步、使用

第三步、出现问题,尝试解决
测试时发现单击菜单显示子菜单时其它的菜单也被展开,看了其它文章写的是修改:index=”menu.index“,
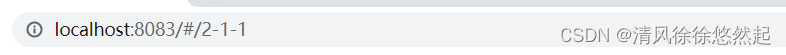
虽然点击菜单其它的子菜单不会展开了,但是index存的是编号,url存的是路由地址,点击子菜单地址栏显示的是编号信息,不是地址,如图所示

第四步、发现问题所在,解决问题
查看循环菜单的数据menuList,发现只有叶子菜单的数据才配置了url,其它级别的则为空数据,所以就导致了配置:index=”menu.url“时出现点击一个全部展开的情况。

第五步、解决方法
第一种,使用第二步的写法,后台数据库的数据url字段不为null且值不相同
第二种,修改代码el-sub-menu中的:index值为menu.index,el-menu-item的值为menu.url

注意:后端数据库url和index传的值是唯一的,也不能出现两个空值
原文地址:https://blog.csdn.net/m0_46442118/article/details/130006060
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







