本文介绍: three.js官网Three.js是一个基于WebGL的图形库,它可以轻松地在浏览器中创建3D场景和动画。同时,它支持外部模型和纹理的导入,让开发者可以更加便捷地创建出震撼的3D场景。Three.js游戏开发Three.js可以轻松地创建3D游戏场景和动画效果,让游戏制作变得更加简单。产品展示:对于需要展现3D产品模型的企业来说,Three.js可以帮助他们创建出非常逼真的展示场景,大大提升了产品展示效果。教育培训Three.js还可以用于教育培训领域,例如创建出生动有趣的动画来解释物理现象或者化学反应。
一、什么是Three.js
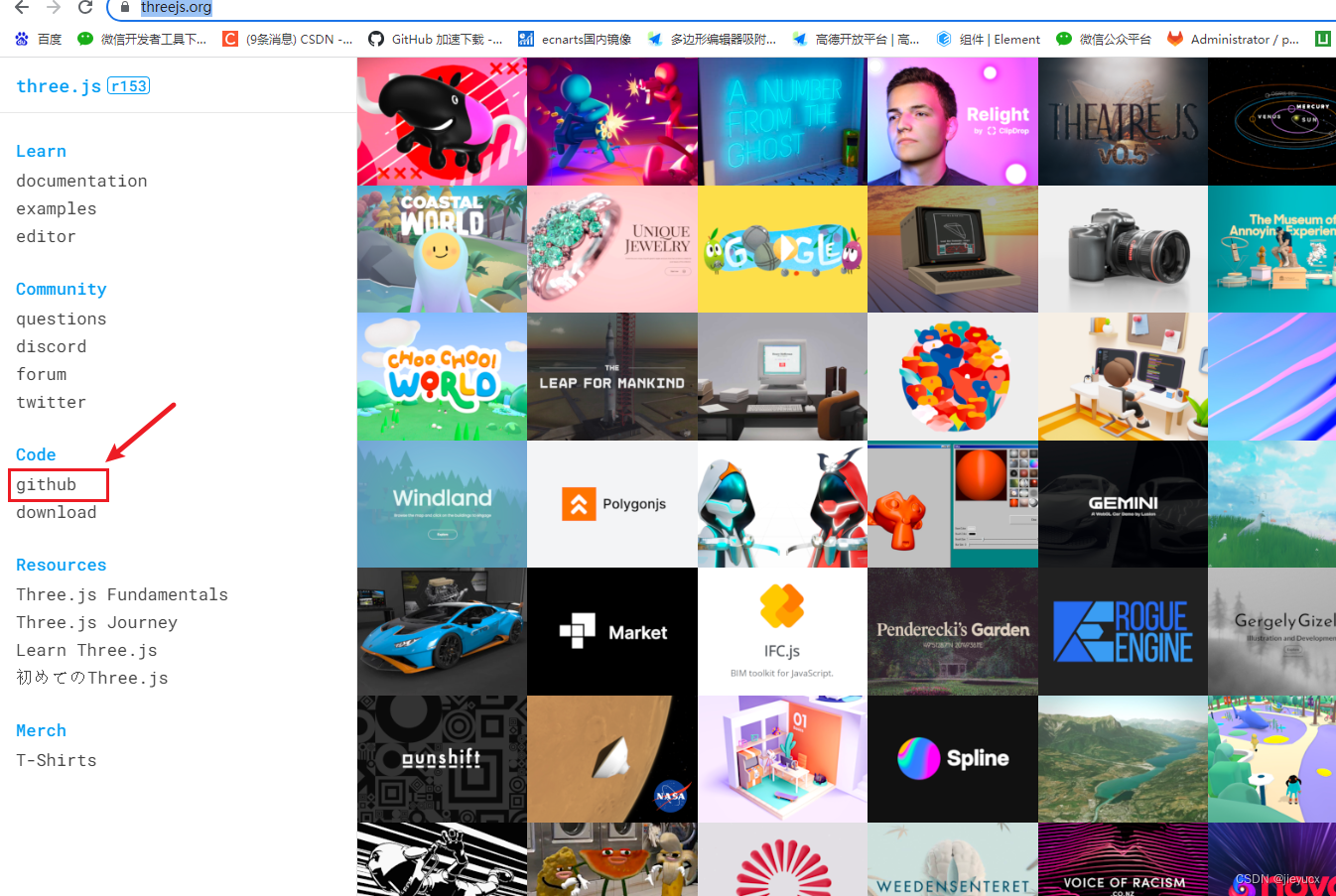
three.js官网:https://threejs.org/
Three.js是一个基于WebGL的JavaScript 3D图形库,它可以轻松地在浏览器中创建3D场景和动画。同时,它支持外部模型和纹理的导入,让开发者可以更加便捷地创建出震撼的3D场景。
例如,可以将Three.js应用于制作自己的博客中,添加3D元素,增添可视化艺术,提升用户阅读体验,让博客更加活跃。或者,利用Three.js开发3D游戏,提升游戏体验。同时,Three.js还可以用于创建企业产品展示,将企业产品变得更加立体、真实,帮助企业提升营销能力。
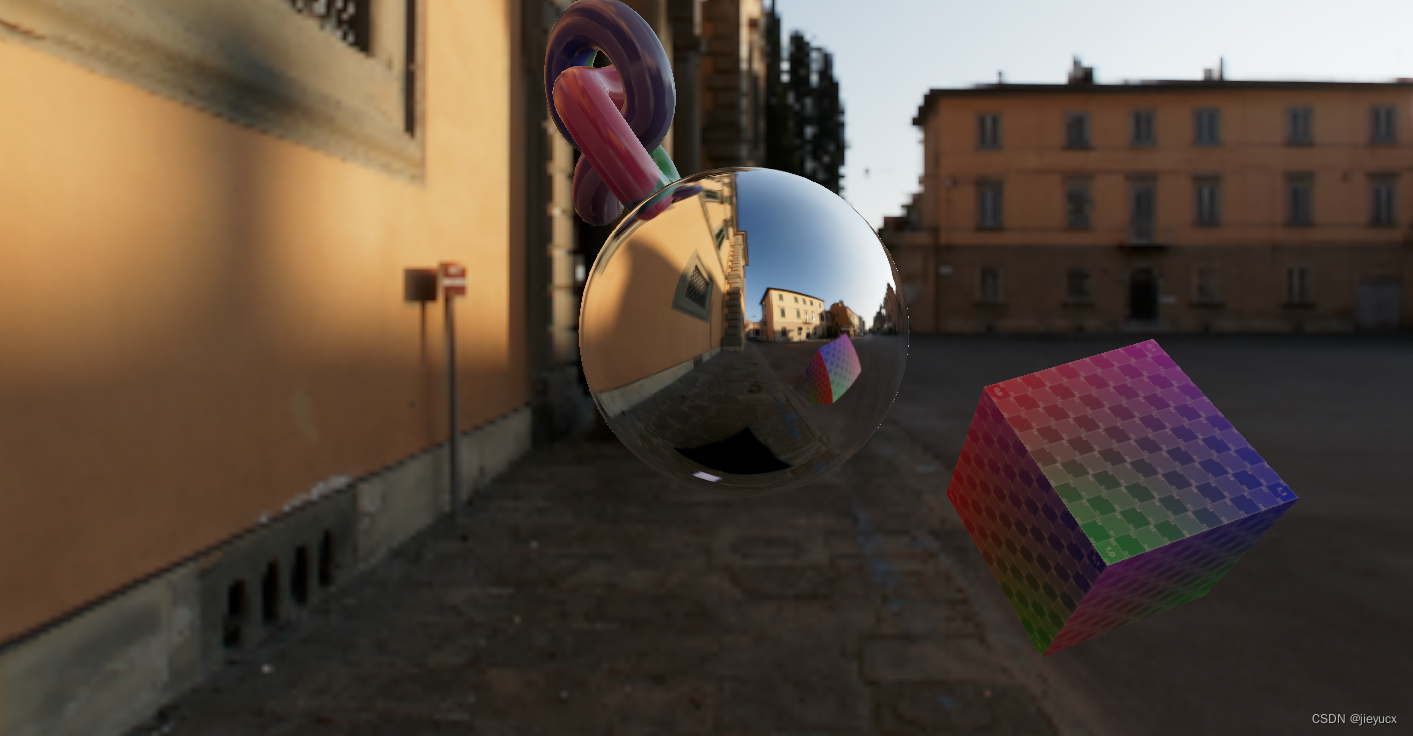
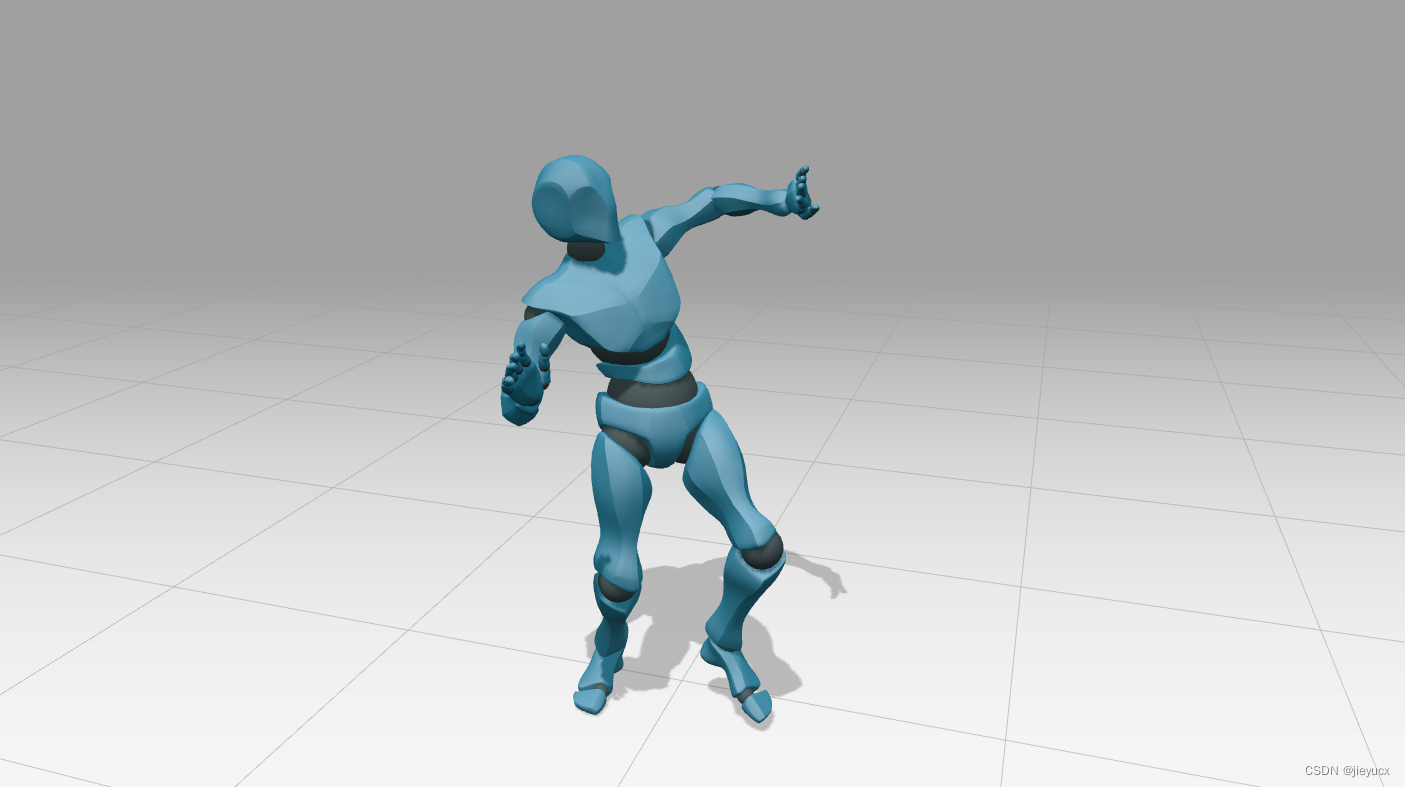
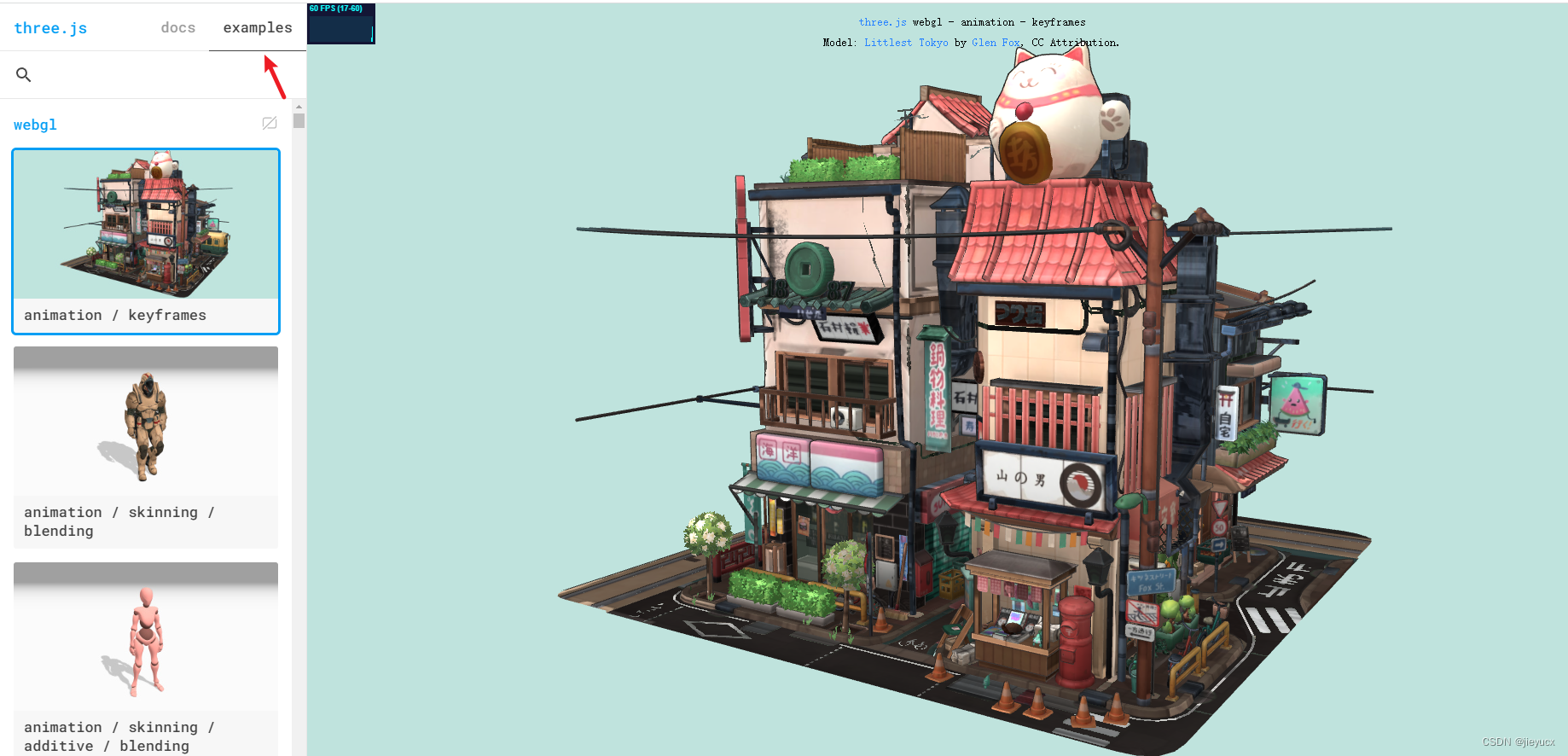
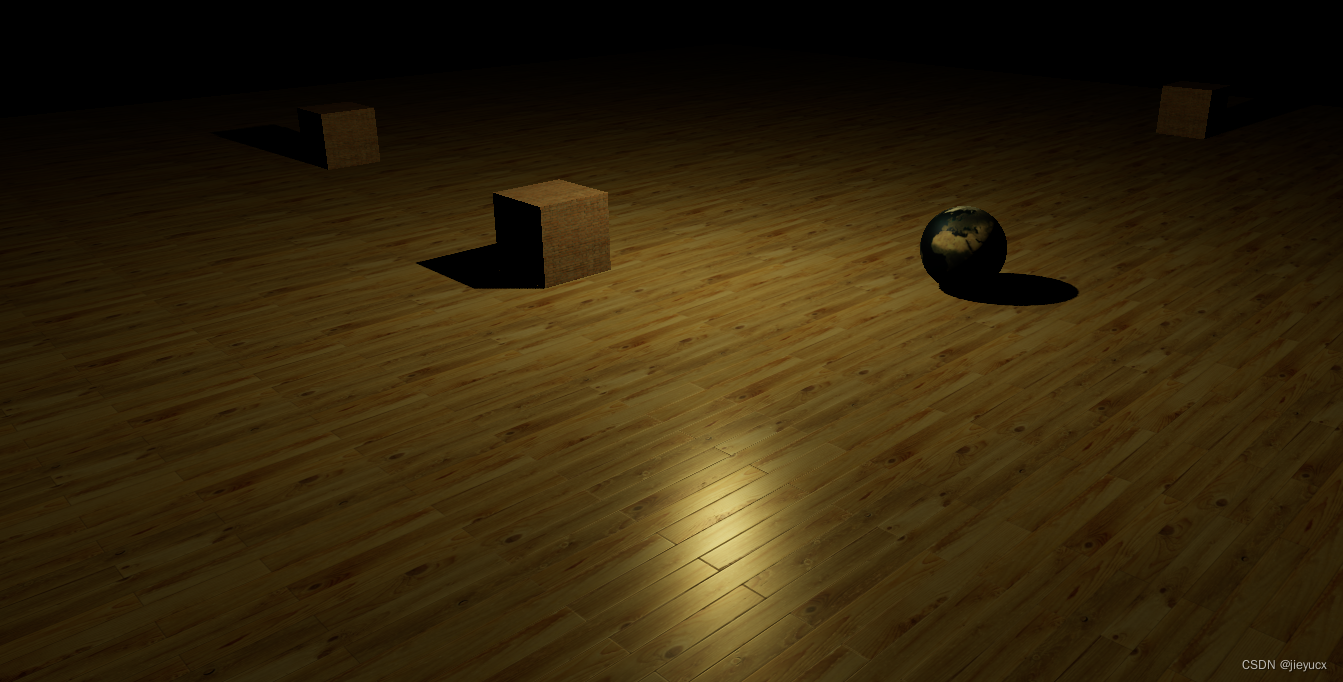
二、Three.js示例

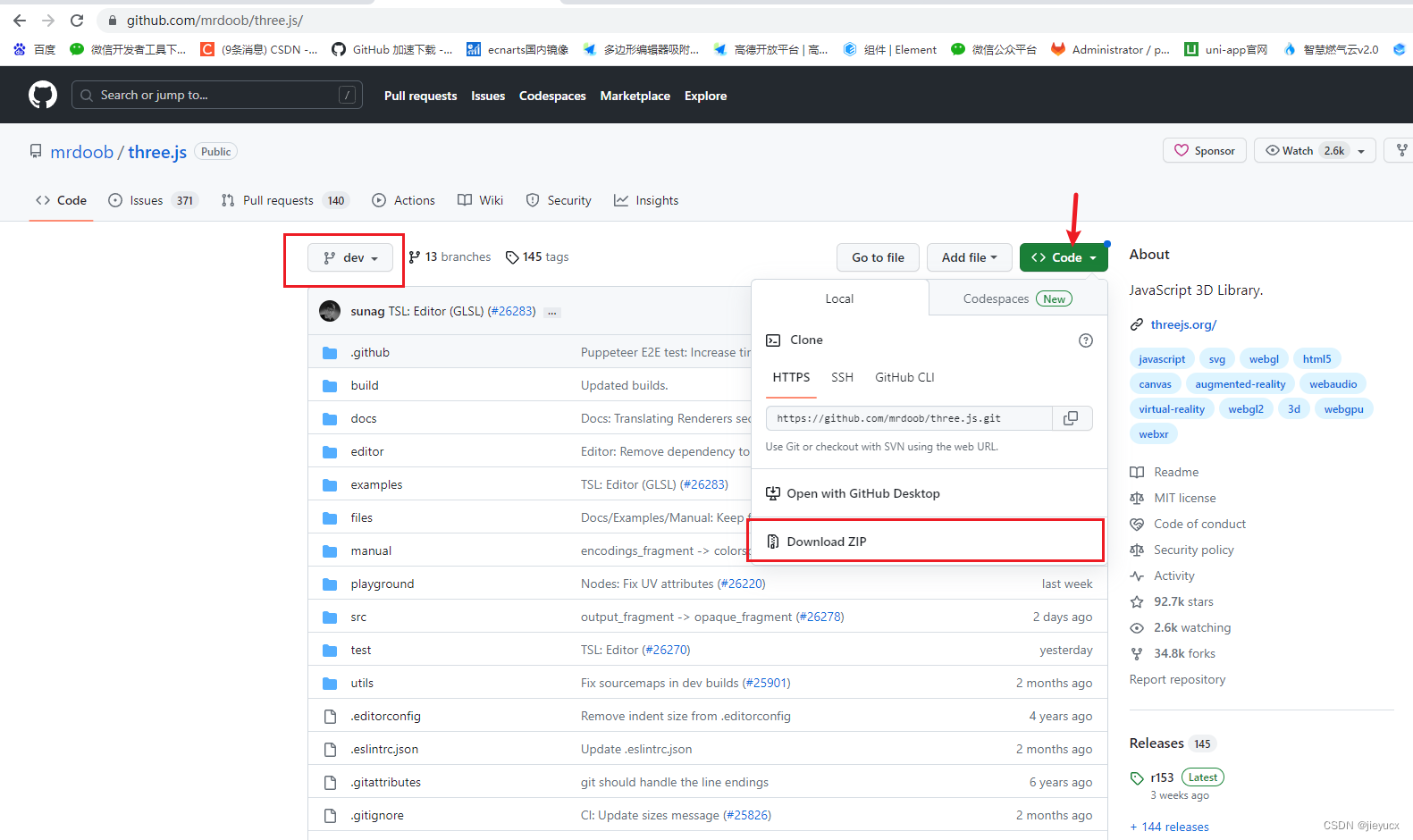
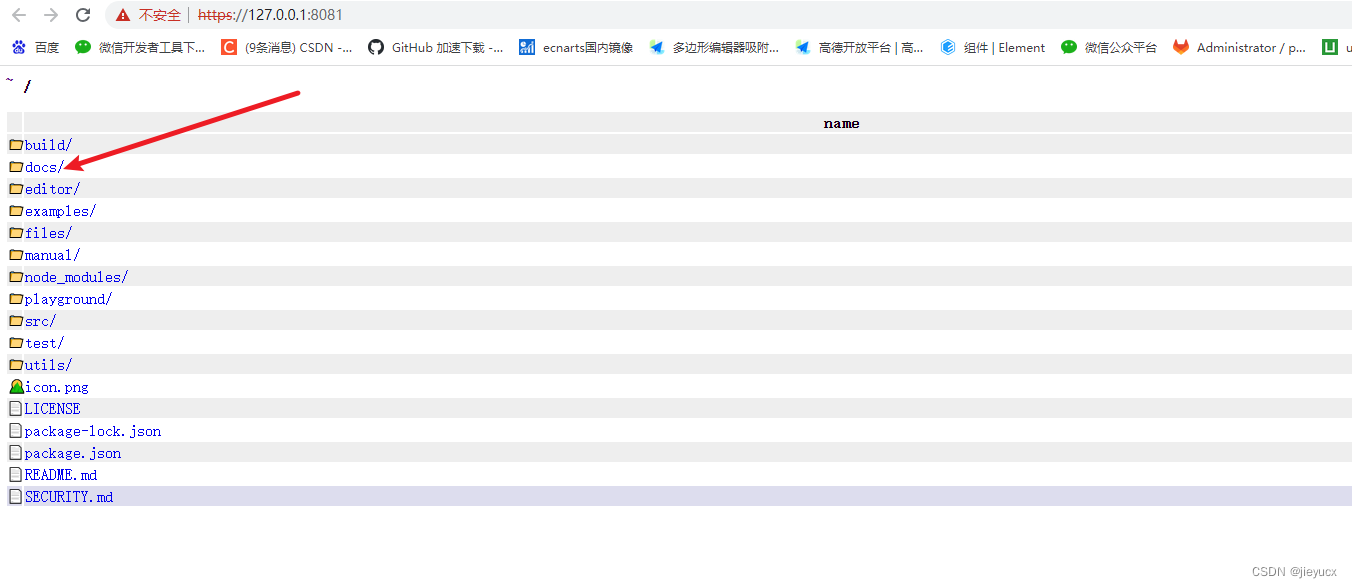
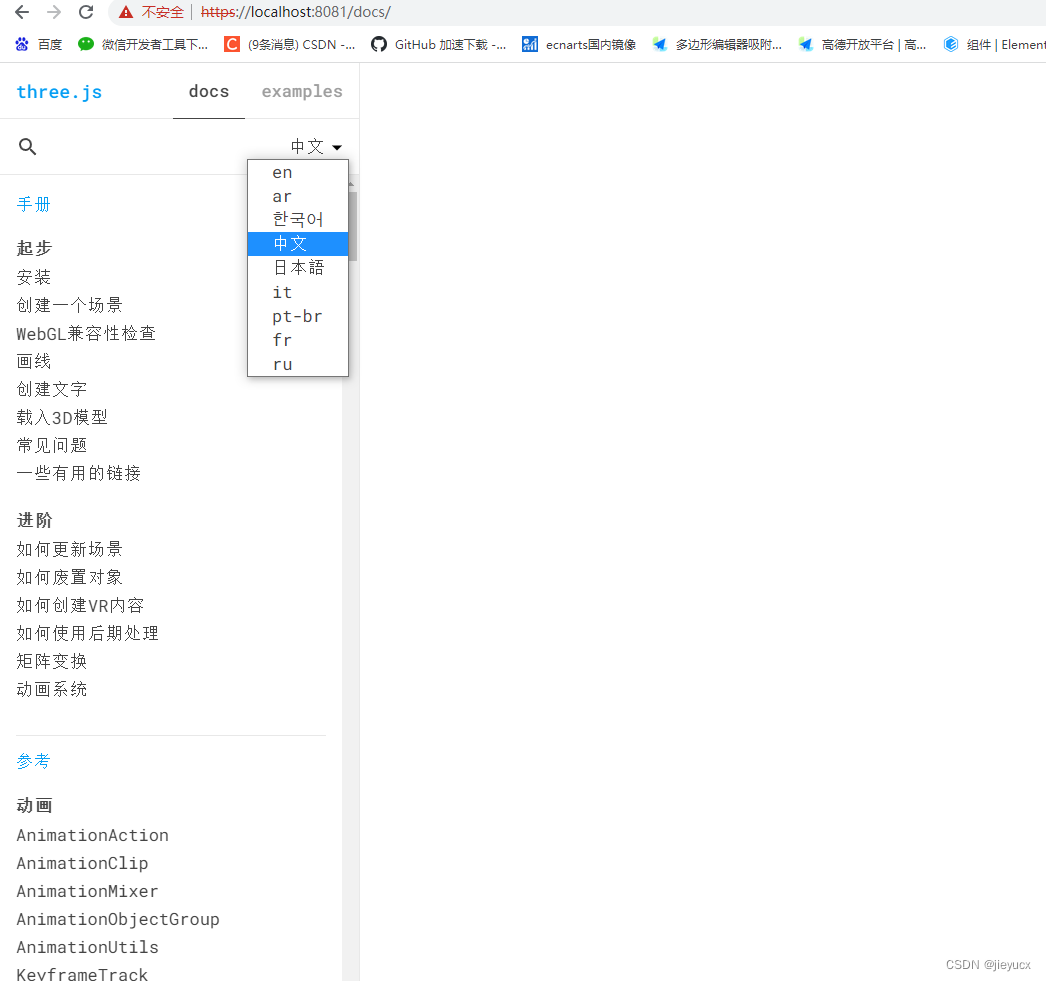
三、本地搭建three.js官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。