导出pdf有下面两种方法
1、使用canvas把html生成图片,然后使用jspdf生成pdf。优点:生成的pdf 样式还原度极高,缺点:图片形式的pdf无法编辑
2、直接使用jspdf的html方法直接把html生成pdf。优点:可编辑,缺点:只是把文本内容搂出来生成pdf,也就是说样式基本无,而且jspdf不支持中文字体的,如果有中文字体需要一 一引入字体
一、从图片导出pdf
1、安装插件html2canvas、jspdf
2、使用
三、可能出现的问题
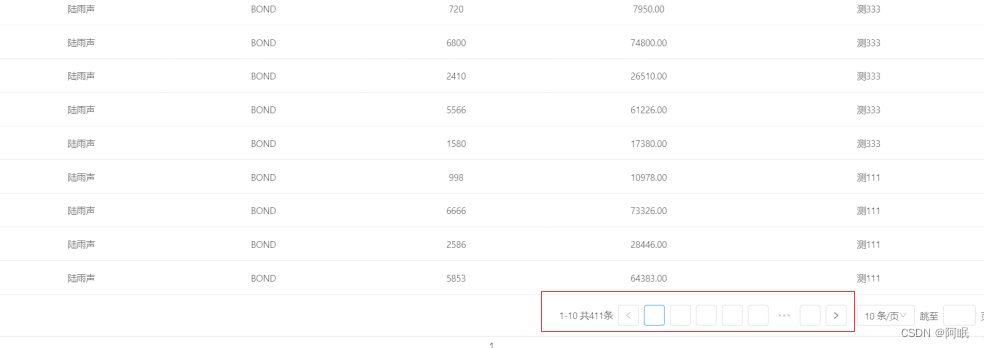
Ant Design Vue框架的分页组件中的一个样式影响了html2canvas,生成图片会缺失数字部分,如下图


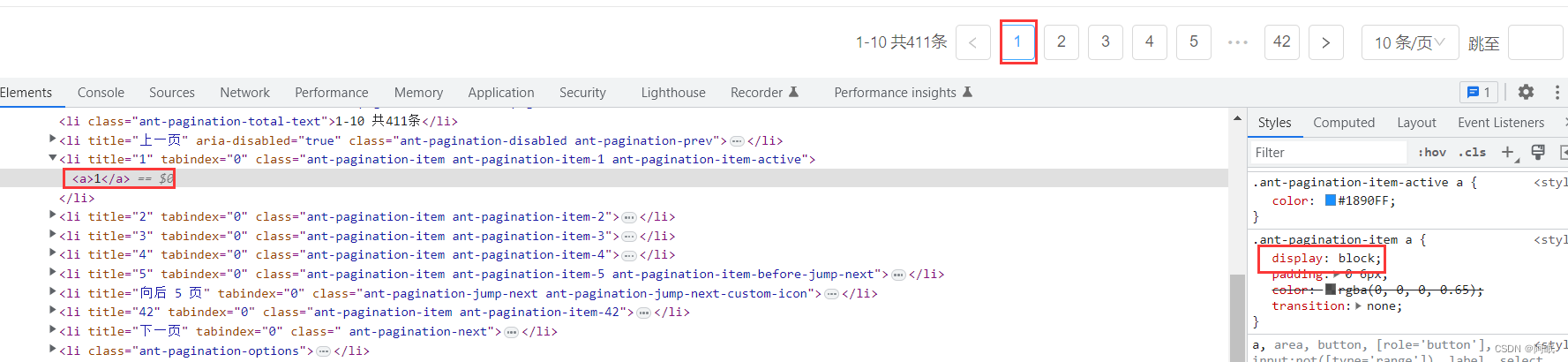
a标签中的display: block;样式会导致导出图片中a标签内的内容没有显示成功,需要手动修改样式
二、html方法直接把html生成pdf
1、引入字体
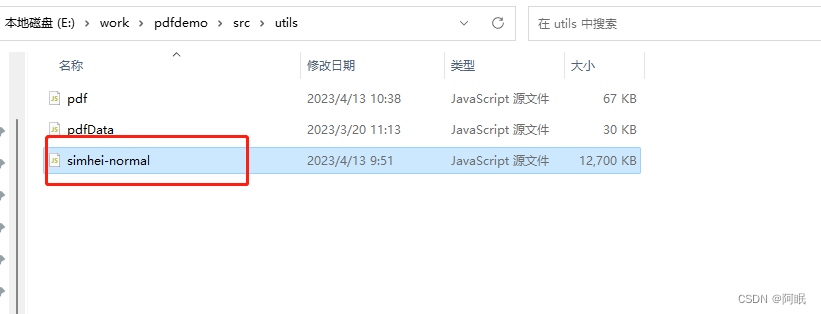
ttf转js工具点击下载项目到本地,打开下面的文件

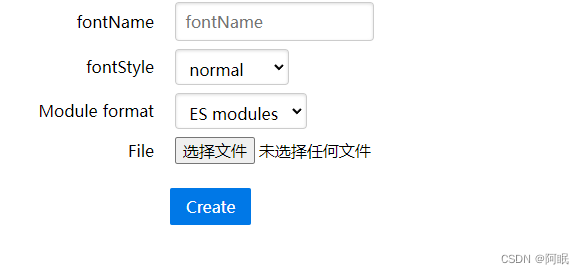
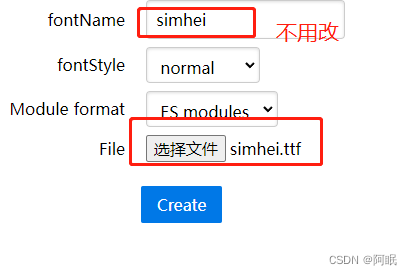
打开fontconverter,页面如下图

选择需要的字体的ttf文件,点击选择文件进行上传转换(一些字体可以在电脑本地找到地址:C:WindowsFonts)

上传后点击Create下载一个js文件,把这个文件放在项目中

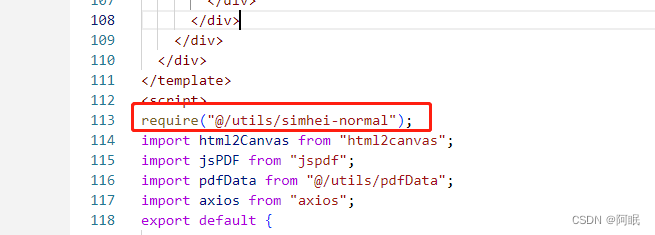
在页面引入字体:require("@/utils/simhei-normal"); 字体转为js的时候都处理好了,只需要引入就可以直接使用了

在生成pdf之前使用pdf.setFont("simhei");设置字体即可
2、生成pdf
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








