layui.form.select 实现可下拉 可搜索 可输入
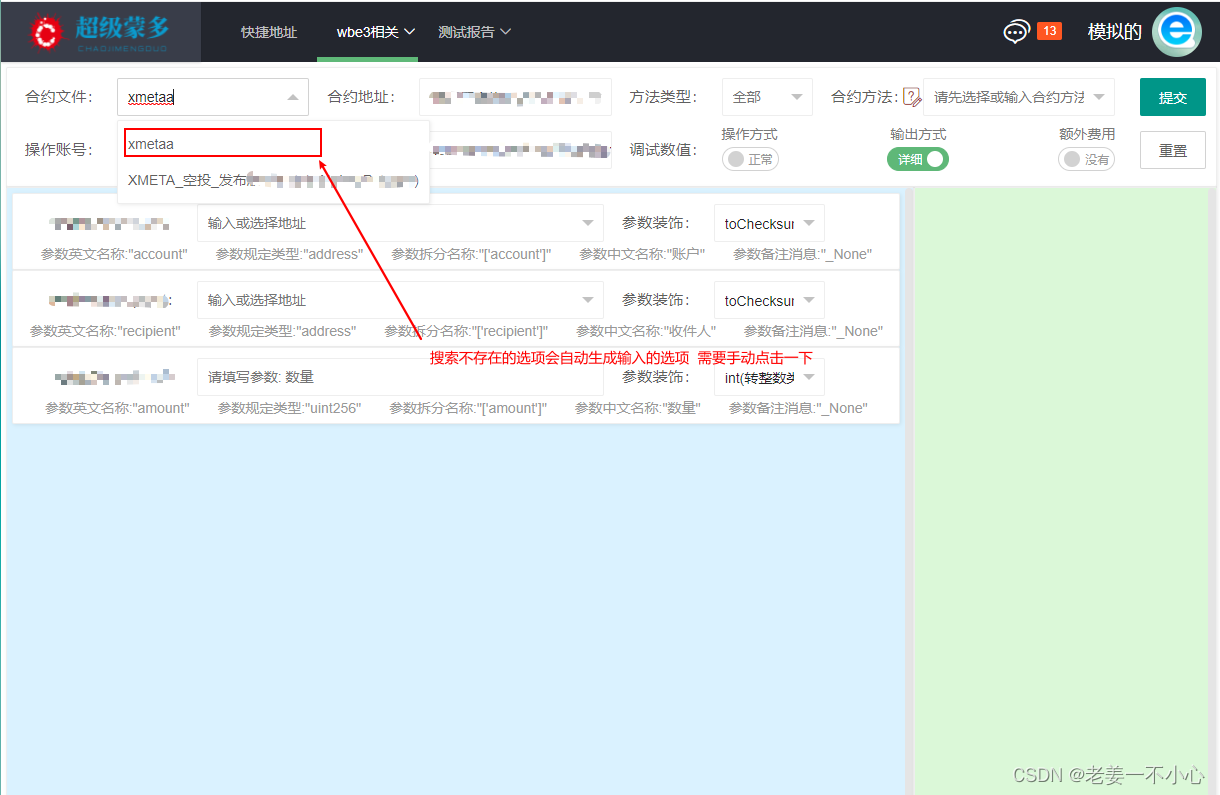
提示:这里的输入需要手动选择一下输入的内容

前言
一、实现方法
捕获搜索框输入的内容 如果不存在则实时显示不存在的选项并添加进去
二、使用步骤
1.引入库 layui 的js 和css
2.创建方法
function 下拉可输入(root='is_body') {
// 依赖
const form = layui.form
const $ = layui.$
// 监听输入内容
$('#'+root+'').on('input', '.可输入可下拉可搜索 + .layui-form-select .layui-select-title input', function (event) {
let 输入框对象 = $(this)
let 输入内容 = 输入框对象.val();
let 根节点 = 输入框对象.parent().parent().parent()
let 假下拉容器 = 根节点.find('dl')
// 判断是否有匹配选项 没有就显示输入内容
if (假下拉容器.find('.layui-select-none').length > 0) {
if (假下拉容器.find('.is_select_text').length > 0) {
假下拉容器.find('.is_select_text').text(输入内容)
假下拉容器.find('.is_select_text').attr('lay-value', 输入内容)
} else {
假下拉容器.prepend(`<dd lay-value="${输入内容}" class="is_select_text">${输入内容}</dd>`)
}
}
});
// 监听自定义选项被选中
$('#'+root+'').on('click', '.is_select_text', function () {
let 输入内容 = $(this).attr('lay-value')
let 根节点 = $(this).parent().parent().parent()
let 真下拉容器 = 根节点.find('select')
真下拉容器.append(`<option value="${输入内容}">${输入内容}</option>`)
真下拉容器.val(输入内容);
form.render('select')
});
}
3.定义不变层的id 和 需要应用 layui.form.select 实现可下拉 可搜索 可输入 的select 的class
<div class="layui-body left_0">
<div class="layui-row is_my_body padding_5" id="is_body">
<!-- 内容主体区域 -->
<form class="layui-panel layui-row layui-form">
<div class="layui-col-md3">
<div class="layui-form-item" pane>
<label class="layui-form-label">测试:</label>
<div class="layui-input-block">
<select name="主类型" lay-search class="可输入可下拉可搜索">
<option value="">请选择</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
</select>
</div>
</div>
</div>
</form>
<!-- 内容主体区域 -->
</div>
</div>
<div class="layui-row is_my_body padding_5" id="is_body">
上述代码的要求是 元素自身不会发生变动 而且必须是id 如果需要使用其他方式请修改 方法的代码
<select name="主类型" lay-search class="可输入可下拉可搜索">
类必须定义到 经过layui-form渲染过的 无论什么方式都行 类命指定位’可输入可下拉可搜索‘ 如果需要使用其他方式请修改 方法的代码
三、调用方法
let 不变元素id = 'is_body'
下拉可输入(不变元素id)
四、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../static/import/layui/layui.js" charSet="utf-8"></script>
<link type="text/css" href="../static/import/layui/css/layui.css" rel="stylesheet">
</head>
<body>
<div class="layui-body left_0">
<div class="layui-row is_my_body padding_5" id="is_body">
<!-- 内容主体区域 -->
<form class="layui-panel layui-row layui-form">
<div class="layui-col-md3">
<div class="layui-form-item" pane>
<label class="layui-form-label">测试:</label>
<div class="layui-input-block">
<select name="主类型" lay-search class="可输入可下拉可搜索">
<option value="">请选择</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
</select>
</div>
</div>
</div>
</form>
<!-- 内容主体区域 -->
</div>
</div>
<script>
function 下拉可输入(root = 'is_body') {
// 依赖
const form = layui.form
const $ = layui.$
// 监听输入内容
$('#' + root + '').on('input', '.可输入可下拉可搜索 + .layui-form-select .layui-select-title input', function (event) {
let 输入框对象 = $(this)
let 输入内容 = 输入框对象.val();
let 根节点 = 输入框对象.parent().parent().parent()
let 假下拉容器 = 根节点.find('dl')
// 判断是否有匹配选项 没有就显示输入内容
if (假下拉容器.find('.layui-select-none').length > 0) {
if (假下拉容器.find('.is_select_text').length > 0) {
假下拉容器.find('.is_select_text').text(输入内容)
假下拉容器.find('.is_select_text').attr('lay-value', 输入内容)
} else {
假下拉容器.prepend(`<dd lay-value="${输入内容}" class="is_select_text">${输入内容}</dd>`)
}
}
});
// 监听自定义选项被选中
$('#' + root + '').on('click', '.is_select_text', function () {
let 输入内容 = $(this).attr('lay-value')
let 根节点 = $(this).parent().parent().parent()
let 真下拉容器 = 根节点.find('select')
真下拉容器.append(`<option value="${输入内容}">${输入内容}</option>`)
真下拉容器.val(输入内容);
form.render('select')
});
}
</script>
<script>
let 不变元素id = 'is_body'
下拉可输入(不变元素id)
</script>
</body>
</html>
五、重点
- 创建方法(可根据自身需求修改 只提供一个思路)
- 不变元素id 就是自身不会发生变动的元素的id并且这个元素一定要在指定的select外面 (layui的弹窗一般放在body的第一层 你可能会出现在正文内容定义了is_body的id 但是弹窗的代码在body的第一层 导致弹窗中的select 所以要留心一下)
- class=“可输入可下拉可搜索” 或者class包含“可输入可下拉可搜索” 的 select 一定是经过layui渲染的 无论是顶部的layui-form还是layui-form-select都可以
原文地址:https://blog.csdn.net/qq_42778518/article/details/130011247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37586.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。