id属性
id属性具有唯一性,也就是说,在一个页面中相同的id只能出现一次。在不同的页面中,可以出现两个id相同的元素。
语法
class属性
class,顾名思义,就是“类”,它与C++、Java等编程语言中的“类”相似。我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使相同class的元素具有相同的CSS样式。
语法
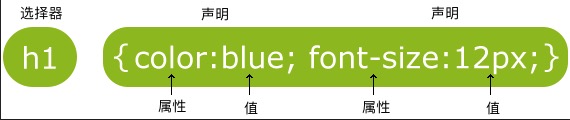
选择器
选择器,就是指用一种方式把你想要的那个元素选中。只有把它选中了,才可以为这个元素添加CSS样式。
格式
元素选择器
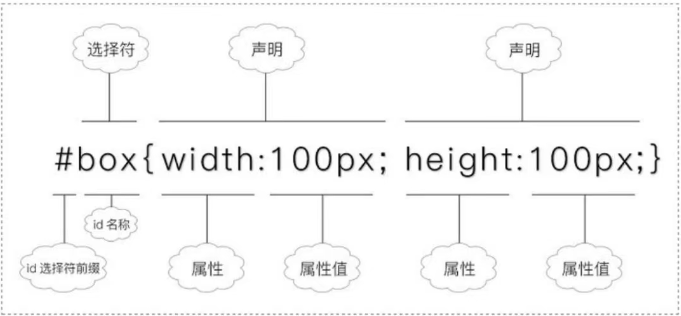
id选择器
class选择器(类选择器)
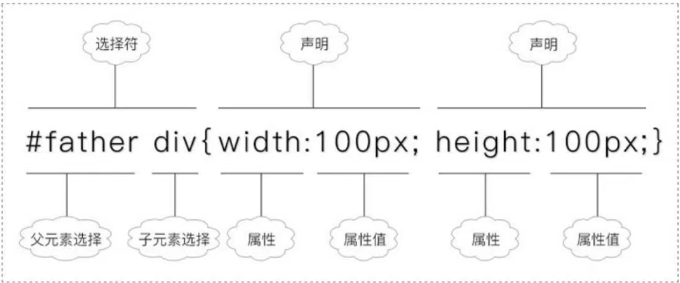
后代选择器
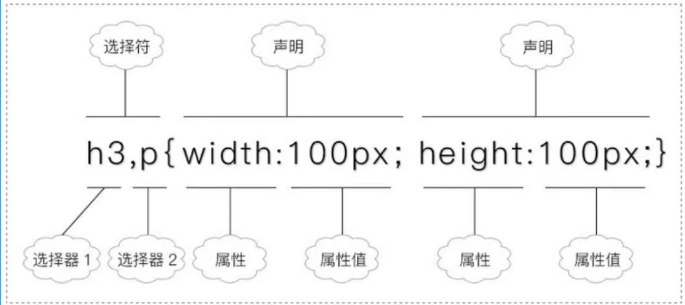
群组选择器
层次选择器
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。