问题描述:
在使用el–tabs时会将tabs中的所有请求一次性执行完毕,假设第二个页面的请求失败了,但是它会在激活的当前tabs就将报错信息提示出来,当切换页面时,提示不再有,非常的不友好。期望在第一次切换时能够执行接口查询数据,再次点击时,不再调用。
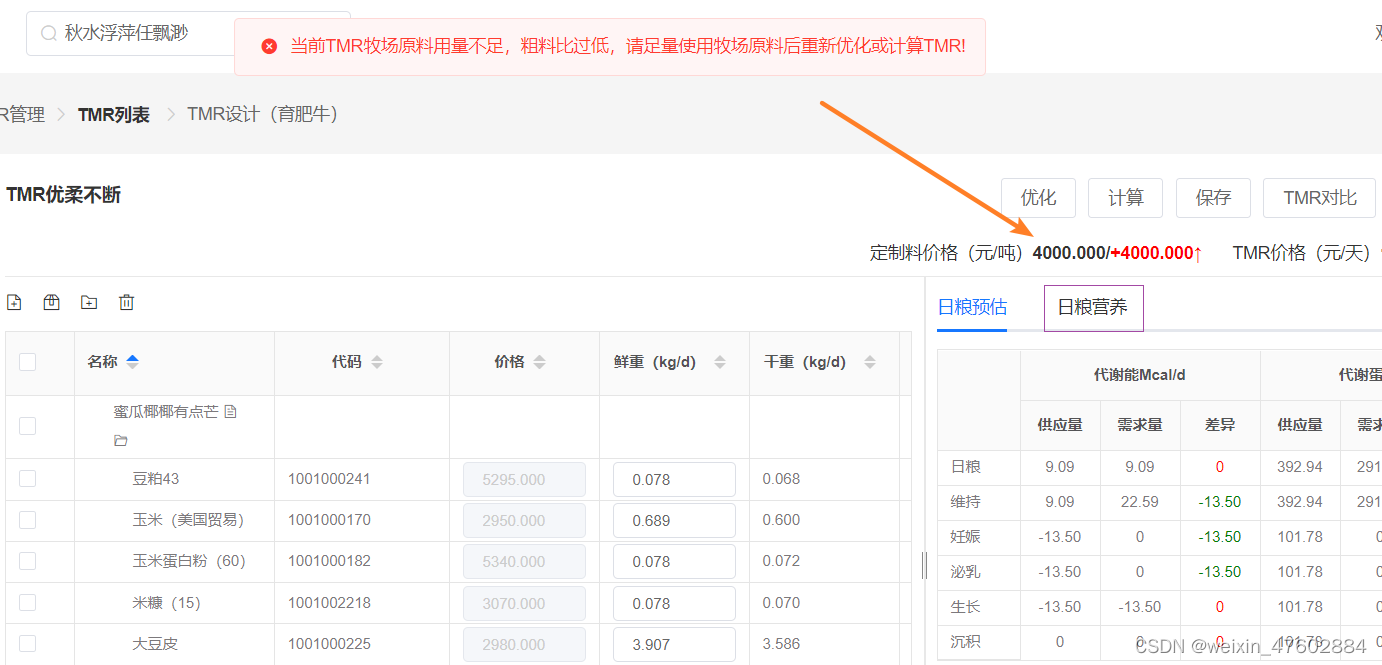
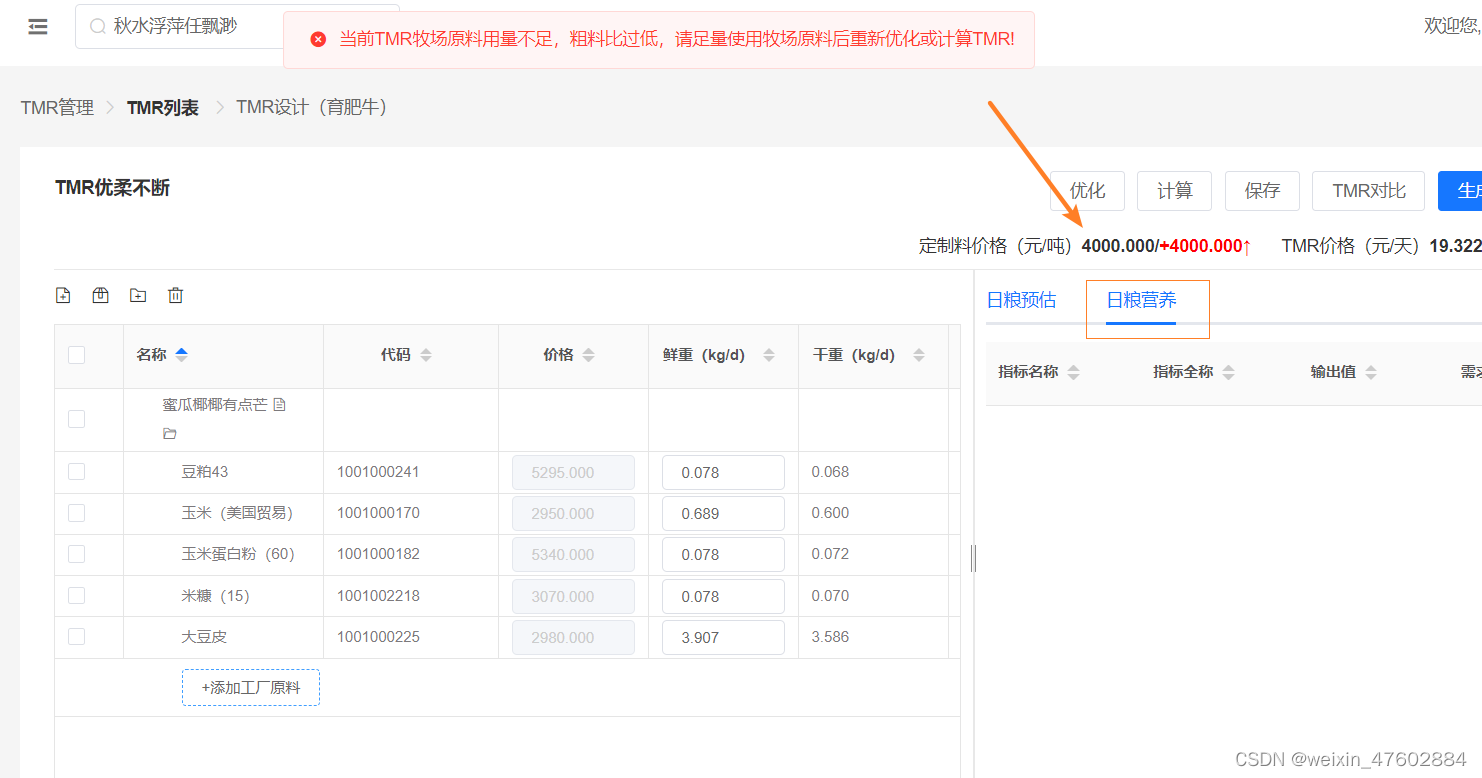
实现效果:
注意看当前激活的el–tabs,对应tabs才调用请求(蓝色下划线)


解决方案:
问题总结如下:
要点一:以上述为例,日粮预估页面为默认的激活页面,直接在 mounted() { this.getList(); }, 里调用函数,当页面刷新时就会立即调用
要点二:日粮营养页为了避免一开始就调用接口,因此不能在mounted中调用;在这里我们使用监听,原始值为false,进行一次切换后变成ture,并且以后不再变化永远都为true,所以请求不会在切换时再多次调用。
要点三:如果想要在每次切换时实时刷新,只需要将状态不停切换即可
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








