本文介绍: vue3 vite element plus UI组件库,el–icon图标组件,vue3 element plus 如何动态渲染图标icon组件,vue3之 element–plus的动态图标,Vue3+TS使用element–plus 动态Icon图标,vue3 element组件库动态加载el–icon图标,element plus 怎么v-for渲染图标,element plus 的图标组件怎么使用三元表达式判断,用v–if根据条件渲染el–icon图标组件,vue3动态渲染Element–plus
前言
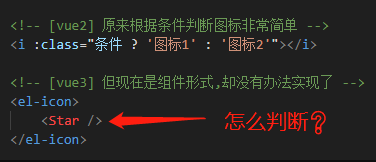
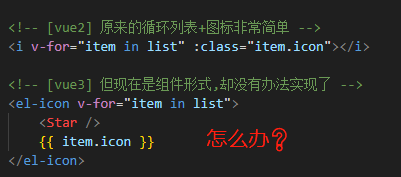
本文实现了 在 vue3+element plus 项目开发中,实现 el–icon 图标组件根据条件动态渲染,以及 v-for 循环动态的渲染,
你可以对图标组件进行任何条件的设置,以便根据逻辑进行不同图标的显示业务,
如下图所示,由于图标是组件形式,所以面对这些问题就变得措手不及了,


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








