本文介绍: 拖动条类似进度条,不同的是用户可以控制,比如,应用程序中用户可以对音效进行控制,这就可以使用拖动条来实现。由于拖动条可以被用户控制,所以需要对其进行事件监听,这就需要实现SeekBar.onSeekBarChangeListener接口。在SeekBar中共需要监听3个事件,分别是:数值的改变(onProgressChanged)、开始拖动(onStartTrackingTouch)、停止拖动(onStopTrackingTouch)。在onProgressChanged中我们可以得到当前数值的大小。
一、简介

拖动条类似进度条,不同的是用户可以控制,比如,应用程序中用户可以对音效进行控制,这就可以使用拖动条来实现。由于拖动条可以被用户控制,所以需要对其进行事件监听,这就需要实现SeekBar.onSeekBarChangeListener接口。在SeekBar中共需要监听3个事件,分别是:数值的改变(onProgressChanged)、开始拖动(onStartTrackingTouch)、停止拖动(onStopTrackingTouch)。在onProgressChanged中我们可以得到当前数值的大小。
二、常用属性和方法
seekBar继承了ProgressBar,ProgressBar所支持的xml属性和方法都适用于seekBar
android:progress=”60″ //滑动条的当前值
android:secondaryProgress=”70″ //二级滑动条的进度
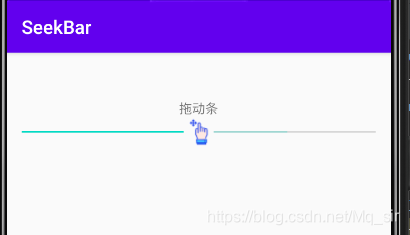
三、简单的代码示例
四、简单SeekBar定制
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。