一.跨域问题
1.1 什么是跨域问题?
浏览器从一个域名的网页去请求另一个域名的资源时,
域名、端口、协议任一不同,都会导致跨域问题。即前端接口去调用不在同一个域内的后端服务器而产生的问题。
1.2 如何解决跨域问题? — 代理服务器
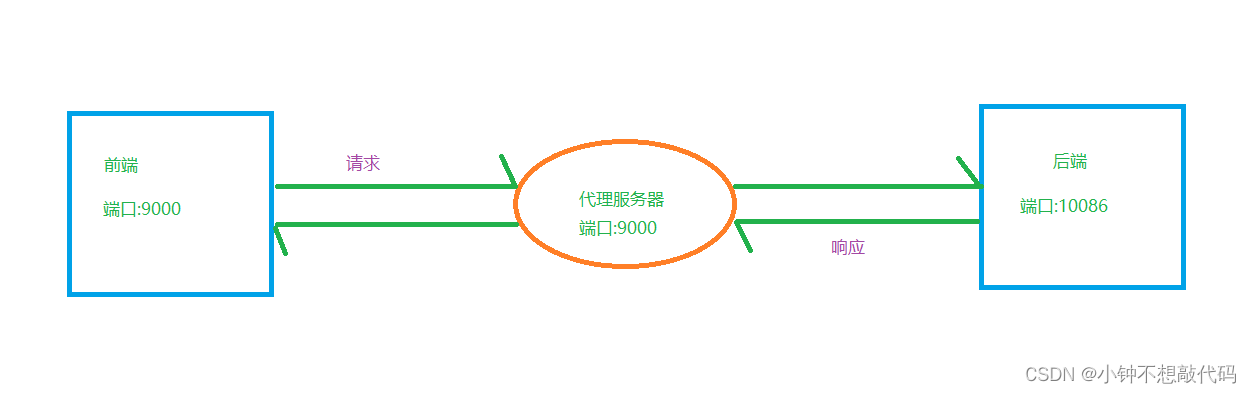
代理服务器的主要思想是通过建立一个端口号和前端相同的代理服务器进行中转,从而解决跨域问题。因为代理服务器与前端处于同一个域中,不会产生跨域问题;而且代理服务器(node)与后端服务器之间的通信是服务器之间的通信并不是浏览器之间的通信,不会产生跨域问题。开发环境可以使用这种方式解决跨域,生产环境我们可以使用nginx反向代理解决跨域问题。

1.3 如何实现代理服务器?– vue.config.js配置代理服务器
https://cli.vuejs.org/zh/config/#devserver-proxy
二.vue–cli配置代理
2.1 创建vue.config.js文件
// 方法1
module.exports = {
devServer: {
host: 'localhost',
port: '9000',
proxy: {
'/api': { // /api 表示拦截以/api开头的请求路径
target: 'http:127.0.0.1:10086', // 跨域的域名
changeOrigin: true, // 是否开启跨域
}
}
}
}
// 等同于
// 方法2
module.exports = {
devServer: {
host: 'localhost',
port: '9000',
proxy: {
'/api': {
target: 'http:127.0.0.1:10086/api',
changeOrigin: true,
pathRewrite: { // 重写路径
'^/api': '' // 把/api变为空字符
}
}
}
}
}
2.2 配置文件解读
请求接口:http://127.0.0.1:10086/api/newList
// axios请求
axios({
method: 'get',
url: '/api/newList'
}).then(res=>{})
上面请求接口可以分解为 127.0.0.1:10086 /api/newList
// 方法1 理解
// 当拦截到以/api开头路径时,把设置的跨域域名与路径拼接就变为了
/api/newList ==> http:127.0.0.1:10086/api/newList
// 方法2 理解
// 当拦截到以/api开头路径时,把设置的跨域域名与路径拼接就变为了
/api/newList ==> http:127.0.0.1:10086/api/api/newList
//因为配置了'^/api': ''所有最终地址变为:
http:127.0.0.1:10086/api/newList
三.Vite 配置代理
export default defineConfig({
// 其他配置
......
// 代理配置
server: {
https: true,
proxy: {
'/api': { // 配置需要代理的路径 --> 这里的意思是代理http://localhost:9000/api/后的所有路由
target: 'https://127.0.0.1:10086', // 后端服务器地址
changeOrigin: true, // 允许跨域
ws: true, // 允许websocket代理
// 重写路径 --> 作用与vue配置pathRewrite作用相同
rewrite: (path) => path.replace(/^/api/, "")
}
},
},
});
原文地址:https://blog.csdn.net/weixin_46370595/article/details/134763644
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37724.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







