本文介绍: 在npm官网搜vue–slick–carousel,查看更详细的配置。1、VueSlickCarousel 一定要设width: 100%如果设置了箭头展示,而页面中没有左右箭头,可能是样式影响了。2、carouselOptions具体配置项。3、allFlowArr要展示的内容数组。
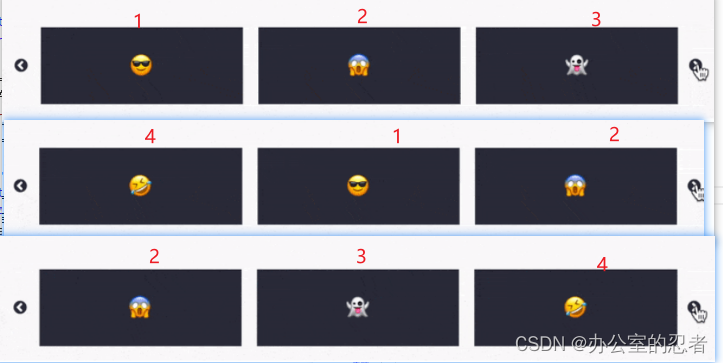
需求:图片列表横向滚动的时候,隐藏原始滚动条,通过左右箭头控制滚动条往左右按一定的步长移动。
el–carousel走马灯一滚动就是一屏,不适合我的需求
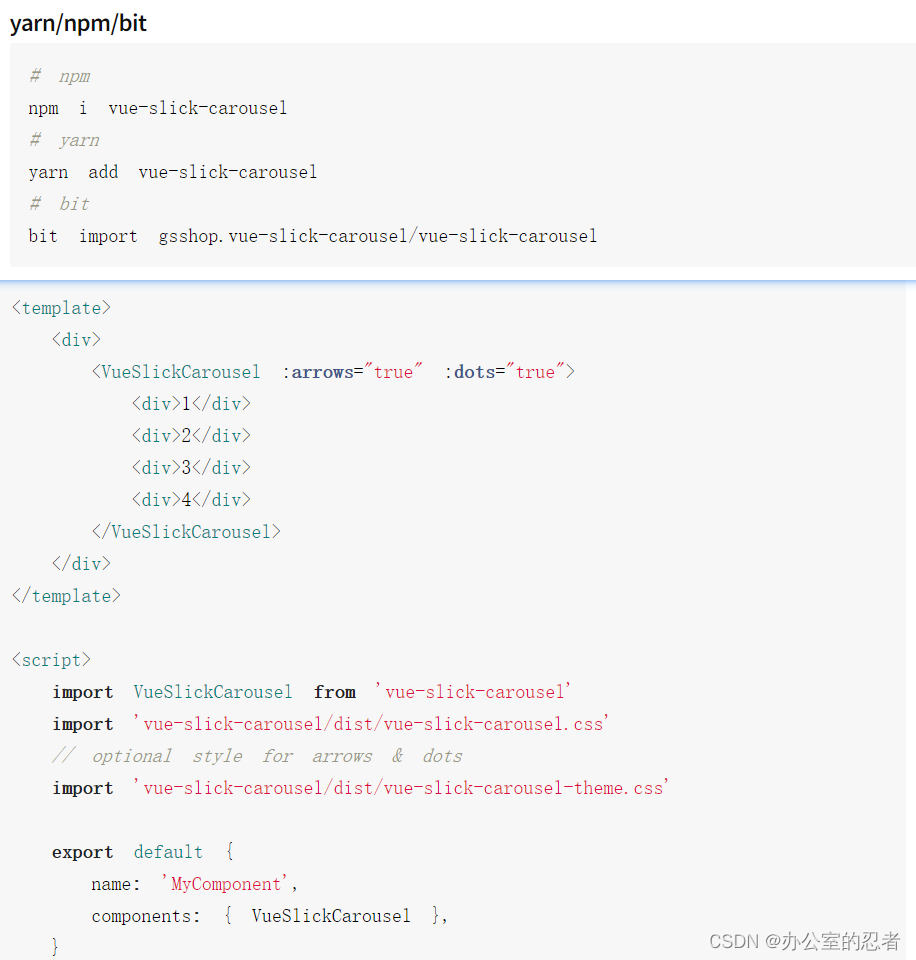
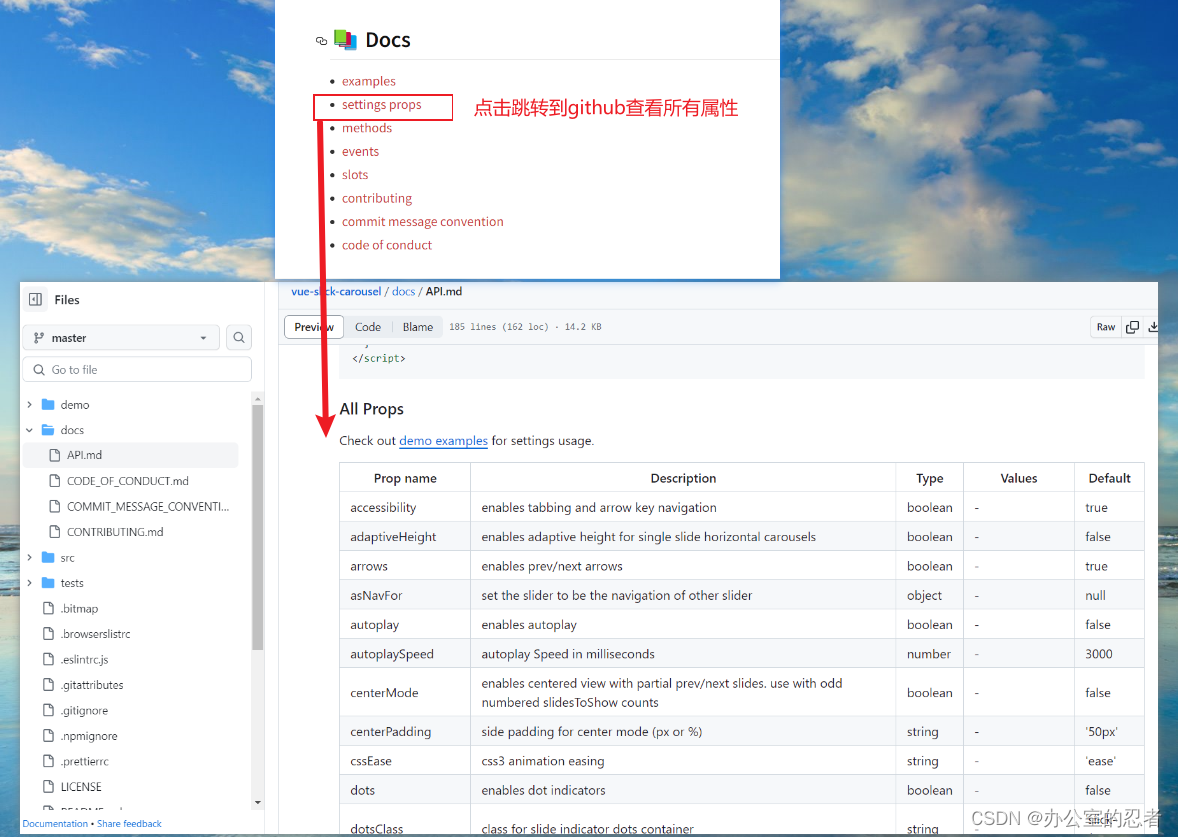
在npm官网搜vue–slick–carousel,查看更详细的配置
npm i vue-slick-carousel
import VueSlickCarousel from "vue-slick-carousel";
import "vue-slick-carousel/dist/vue-slick-carousel.css";
// optional style for arrows & dots
import "vue-slick-carousel/dist/vue-slick-carousel-theme.css";
components: { VueSlickCarousel },
1、VueSlickCarousel 一定要设width: 100%
2、carouselOptions具体配置项
3、allFlowArr要展示的内容数组
<VueSlickCarousel style="width: 100%" v-bind="carouselOptions">
<div class="ml-3" v-for="(item, index) in allFlowArr" :key="index">
<div
class="Tabs_theme__Fe30F"
:style="{
background: `url(${item.bcgtop}) center center / cover no-repeat`,
}"
>
<div class="Tabs_themeHover__6BExd">{{ item.titleTop }}</div>
</div>
<div
class="Tabs_theme__Fe30F mt-2"
:style="{
background: `
url(${item.bcgBottom}) center center / cover no-repeat
`,
}"
>
<div class="Tabs_themeHover__6BExd">{{ item.titleBottom }}</div>
</div>
</div>
</VueSlickCarousel>
carouselOptions: {
infinite: false,//是否无限循环展示内容
arrows: true,//展示箭头
dots: true,//启用点指示器
slidesToShow: 8, // 同时显示的项目数量
slidesToScroll: 4, // 每次滚动的项目数量
},
//右箭头
::v-deep .slick-next {
right: 10px !important;
}
//左箭头
::v-deep .slick-prev {
left: 20px !important;
z-index: 1;
}
原文地址:https://blog.csdn.net/weixin_49668076/article/details/134767584
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37734.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。