对移动端支持区别
Element-Plus对应Element3:组件布局考虑了手机版展示
框架区别
开发中使用的区别
el–table
el–dialog
在element–ui中的dialog有 :visible.sync属性 可进行父子组件之间的双向绑定(vue2写法)
具体的写法为:
el-button
el-date–picker
el-icon
echarts
Icon图标库变化了
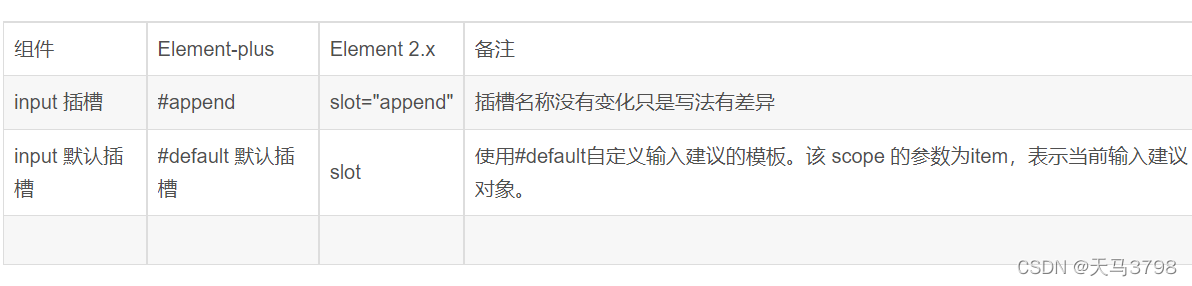
组件的插槽slot使用变化了
新增组件
来源
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。