<template>
<h3>后台首页</h3>
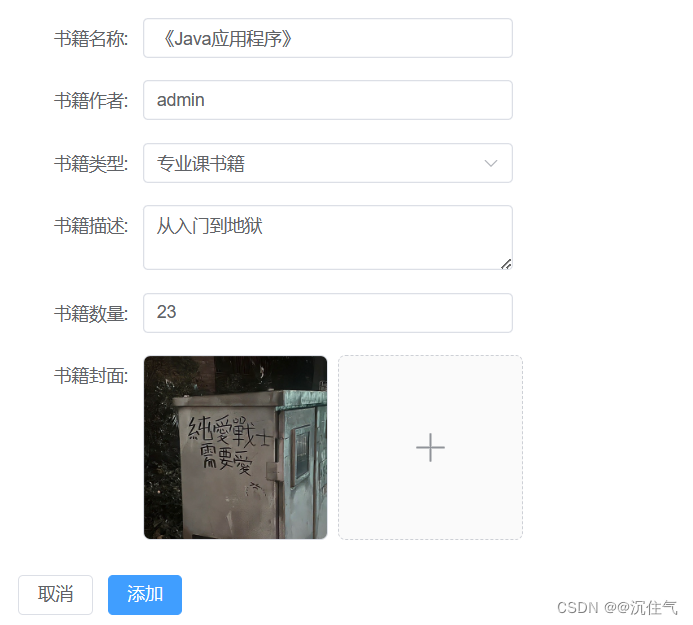
<el-form :model="formData">
<el-form-item label="书籍名称:" label-width="100">
<el-input v-model="formData.bookName" style="width: 20vw"></el-input>
</el-form-item>
<el-form-item label="书籍作者:" label-width="100">
<el-input v-model="formData.bookAuthor" style="width: 20vw"></el-input>
</el-form-item>
<el-form-item label="书籍类型:" label-width="100">
<el-select v-model="formData.bookType" placeholder="请选择书籍的类型" style="width: 20vw">
<el-option label="动漫幽默" value="1"/>
<el-option label="专业课书籍" value="2"/>
<el-option label="自然类学科" value="3"/>
<el-option label="人文类学科" value="4"/>
</el-select>
</el-form-item>
<el-form-item label="书籍描述:" label-width="100">
<el-input v-model="formData.bookDescribe" type="textarea" style="width: 20vw"></el-input>
</el-form-item>
<el-form-item label="书籍数量:" label-width="100">
<el-input v-model="formData.bookAmount" placeholder="请输入书籍数量[0-120]" style="width: 20vw"></el-input>
</el-form-item>
<el-form-item label="书籍封面:" label-width="100">
<el-upload
:http-request="httpRequest"
multiple
:show-file-list="true"
list-type="picture-card"
><el-icon><Plus /></el-icon>
</el-upload>
</el-form-item>
<div>
<el-button>取消</el-button>
<el-button type="primary" @click="onBtn">添加</el-button>
</div>
</el-form>
</template>
<script setup>
import {ref, reactive} from "vue";
import axios from "axios";
import { Plus } from '@element-plus/icons-vue'
const formData = reactive({
bookName: '',
bookAuthor: '',
bookType: '',
bookDescribe: '',
bookAmount: '',
});
//定义一个响应式数组用来接收图片
const fileList = ref([])
//自定义函数用来覆盖原有的XHR行为(默认提交行为)
function httpRequest(option) {
//将图片存到数组中
fileList.value.push(option)
}
async function onBtn() {
let dataForm = new FormData();
dataForm.append('bookName', formData.bookName)
dataForm.append('bookAuthor', formData.bookAuthor)
dataForm.append('bookType', formData.bookType)
dataForm.append('bookDescribe', formData.bookDescribe)
dataForm.append('bookAmount', formData.bookAmount)
//将图片的二进制通过表单的形式发送到后台
fileList.value.forEach((it,index)=>{
dataForm.append('filename',it.file)
})
await axios({
method: 'POST',
url: 'http://localhost:9002/book/save',
data: dataForm,
//设置请求参数的规则
headers: {
"Content-Type": "multipart/form-data"
}
}).then(response => {
console.log(response.data)
})
}
</script>

此时可以看到图片已经通过表单的形式传到了后端,后端接收处理就好了。
原文地址:https://blog.csdn.net/m0_51044974/article/details/131575698
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37784.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








