

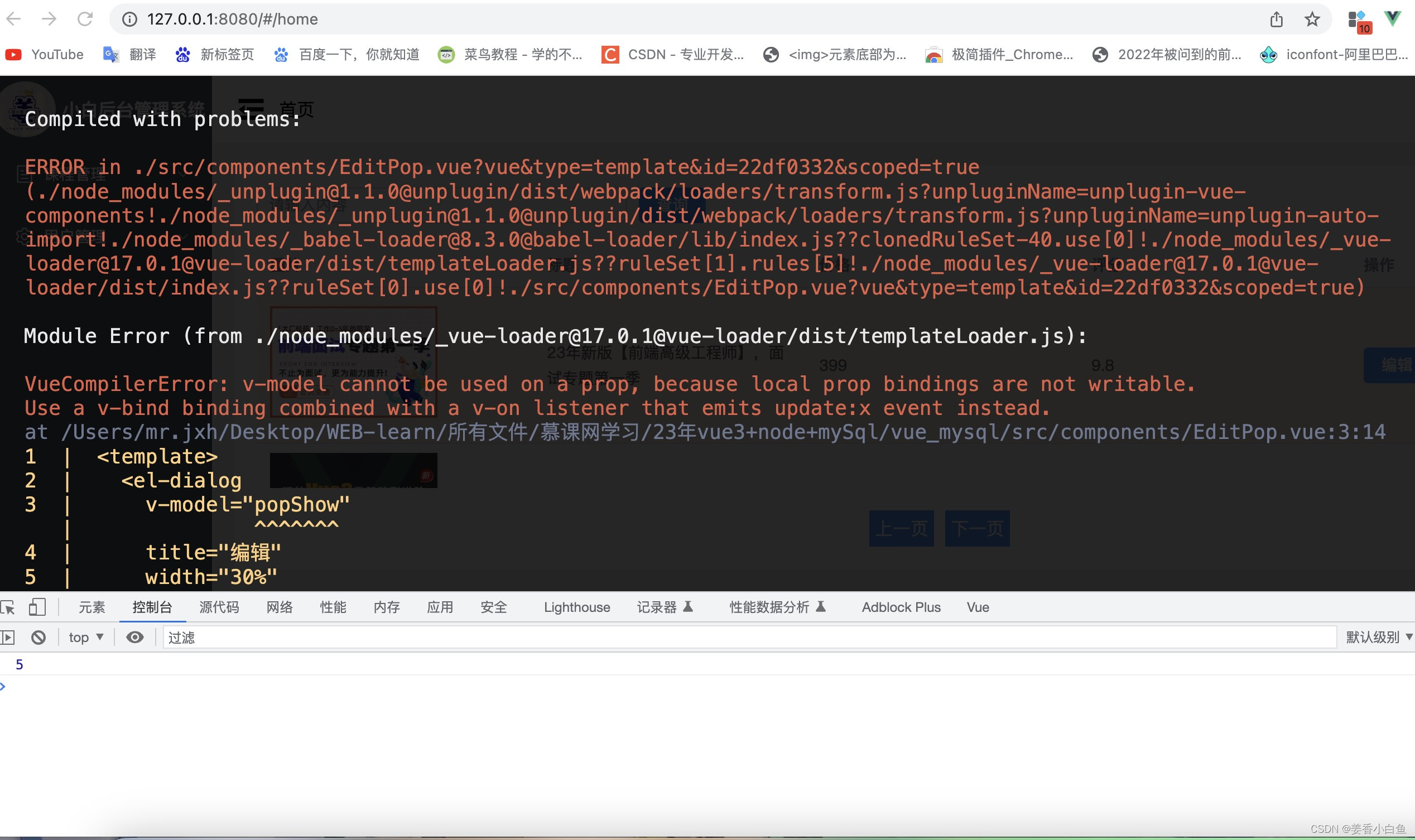
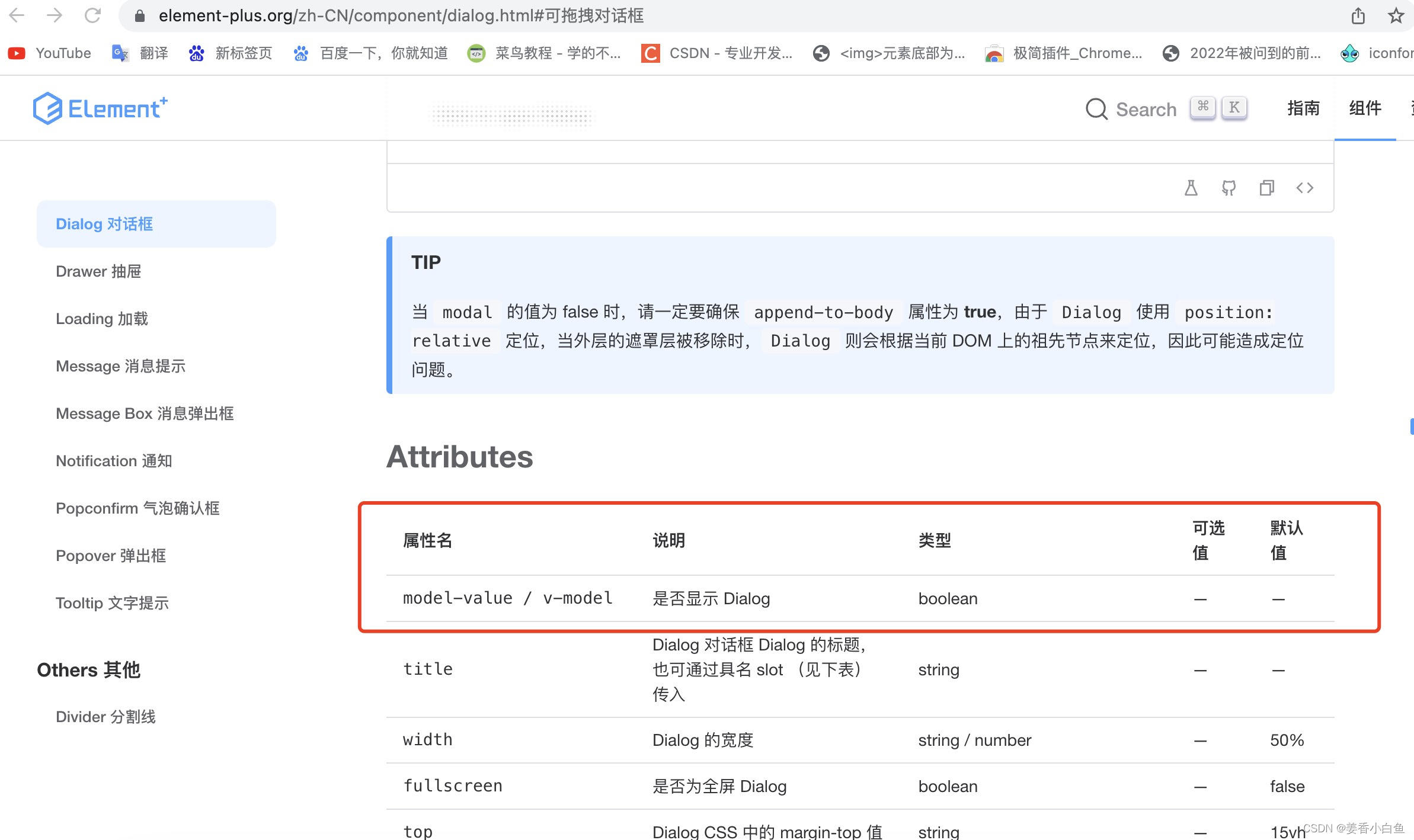
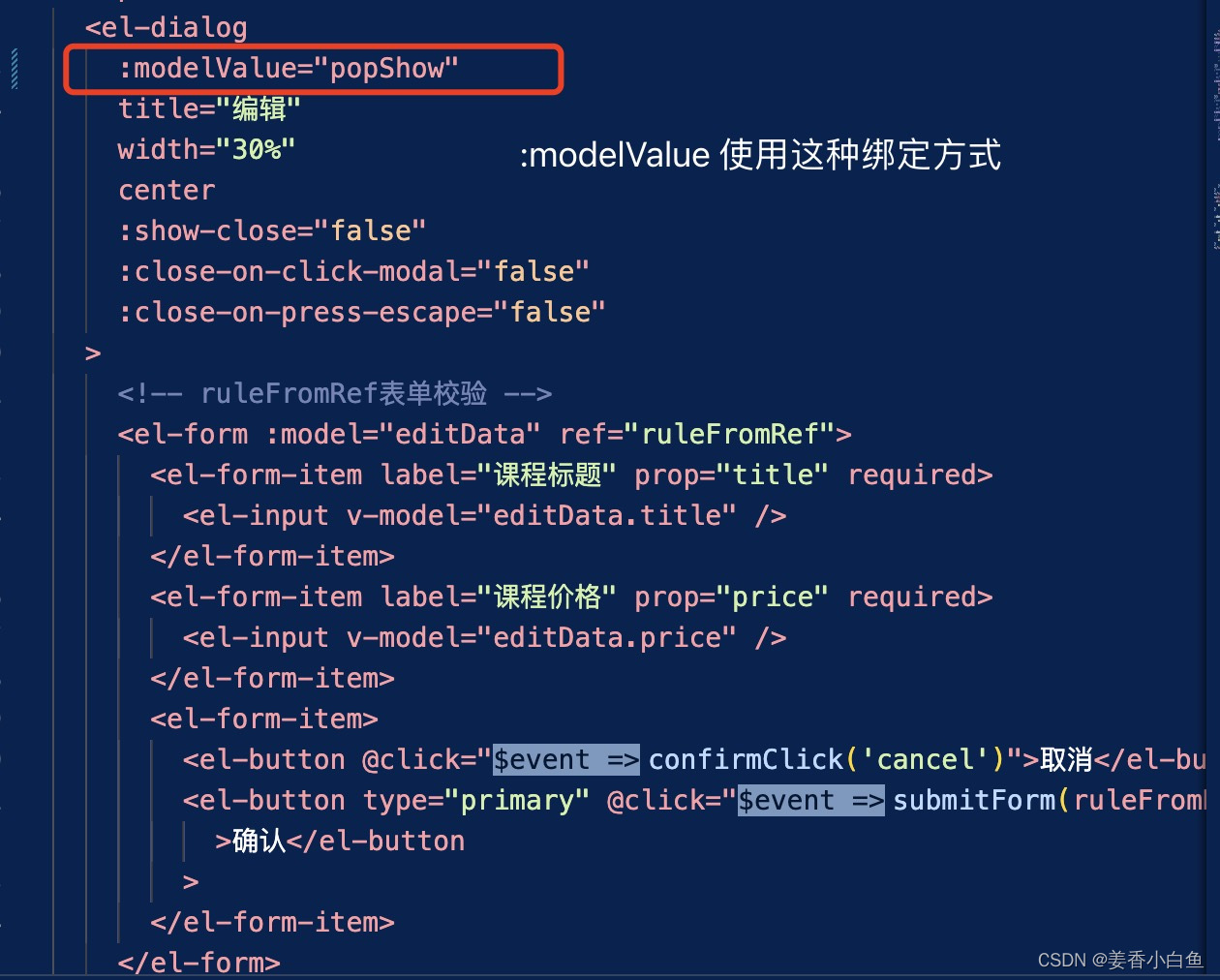
当我们使用 model–value 进行绑定时,控制台会有警告,这里按照它的意思使用 modelValue进行绑定,再次尝试
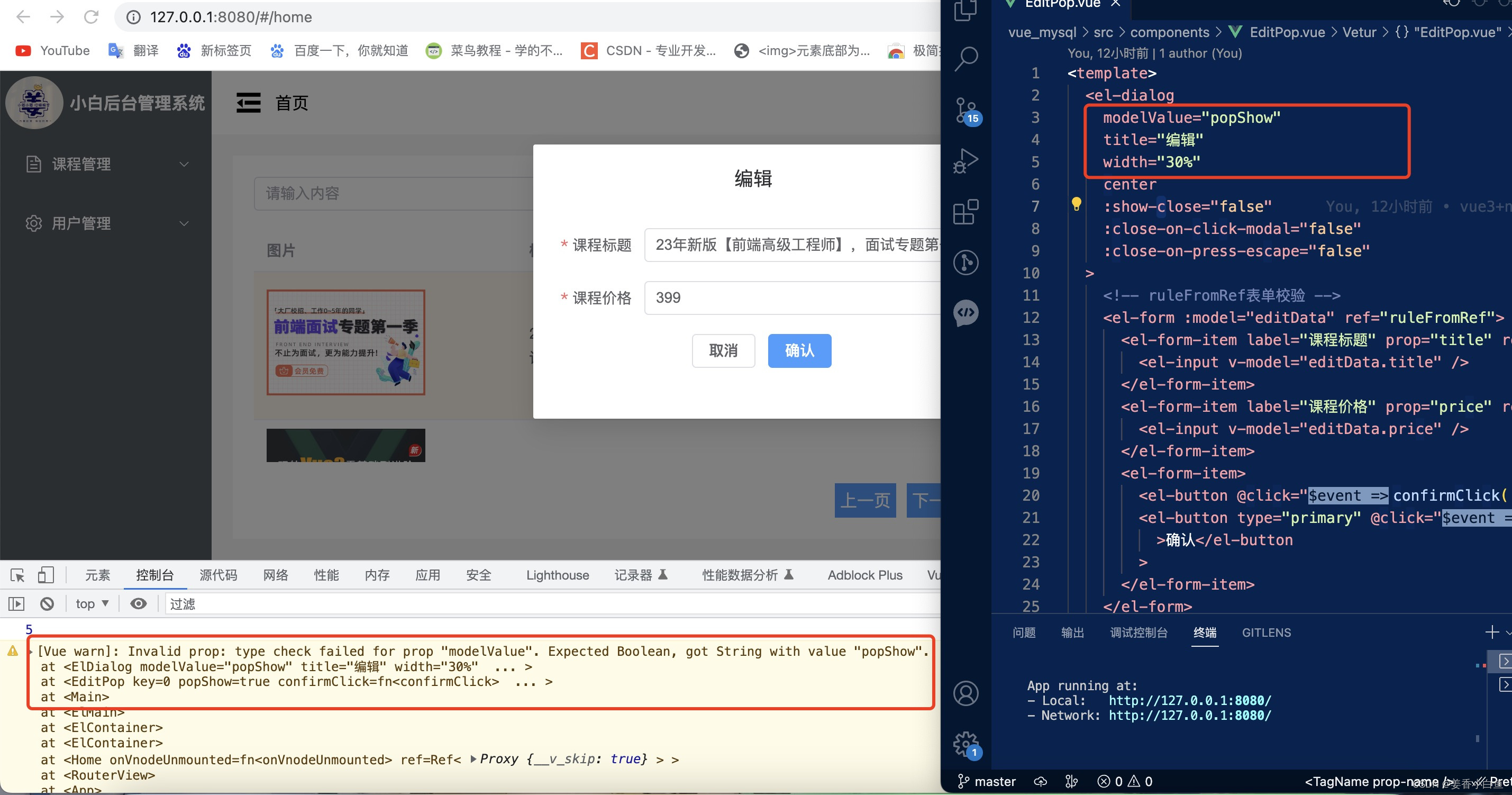
报错翻译:modelValue 道具检验失败,期望值是Boolean值,而得到的值为 popShow 字符串


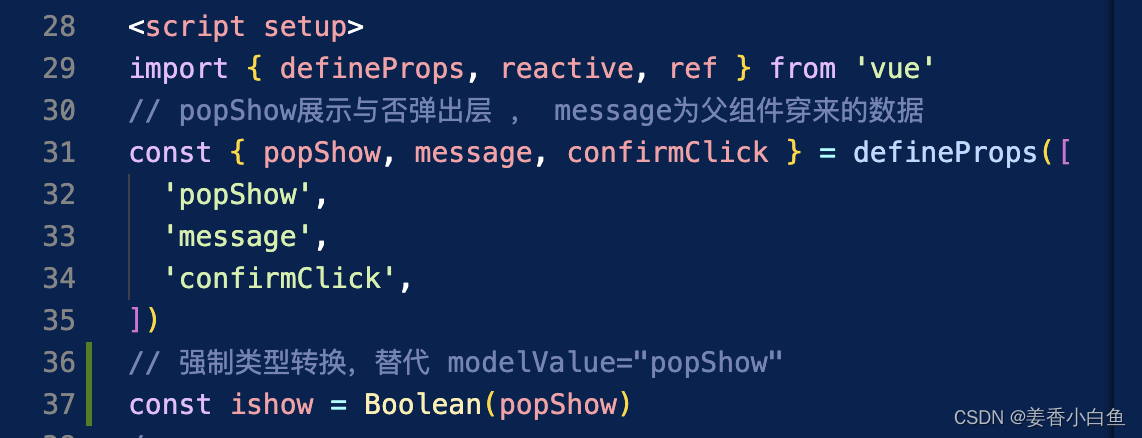
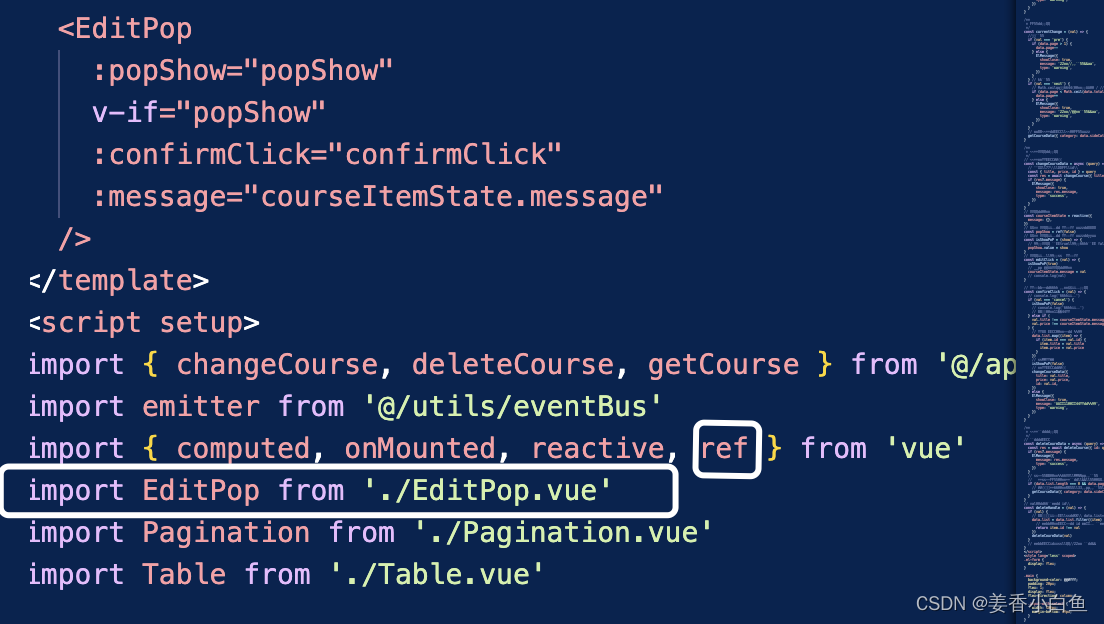
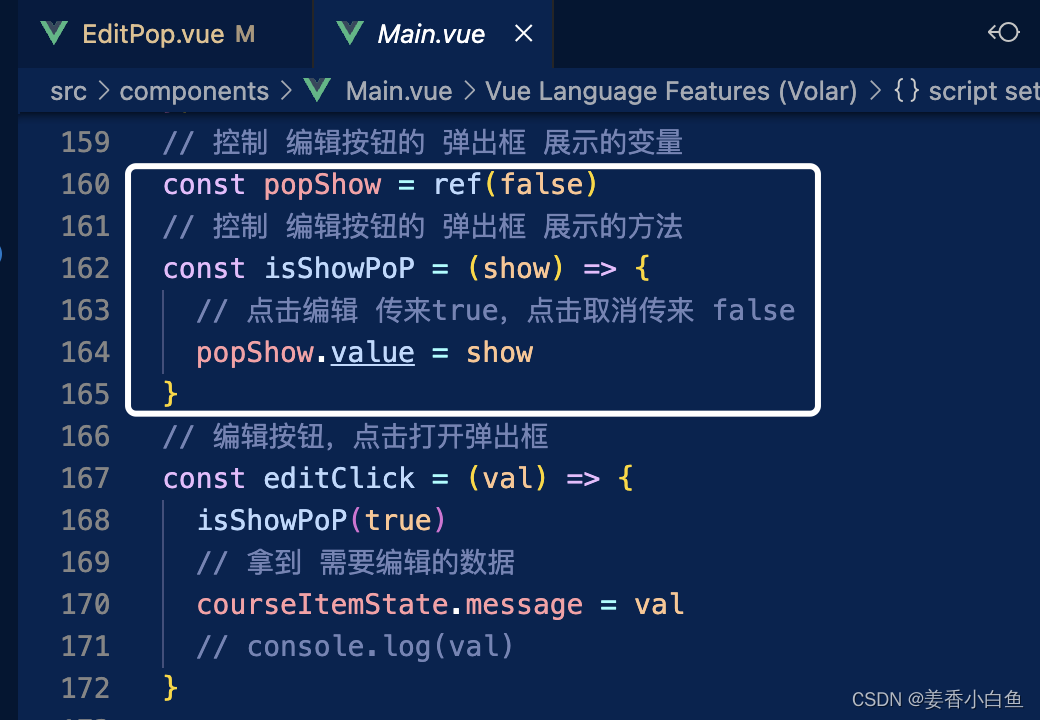
这里使用ref定义popShow为false,也就是隐藏,在子组件传递:popShow,子组件通过接收popShow值,进行展示隐藏





modeValue绑定是一个普通的字符串,而vue中的绑定机制,是将绑定的值,作为js表达式去执行。
例如 < img src=“url” > 这样只是一个普通路径,页面解析src里面也是url,而使用 :src绑定到的url,是一个动态的js值
原文地址:https://blog.csdn.net/weixin_46426412/article/details/129333226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37790.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!