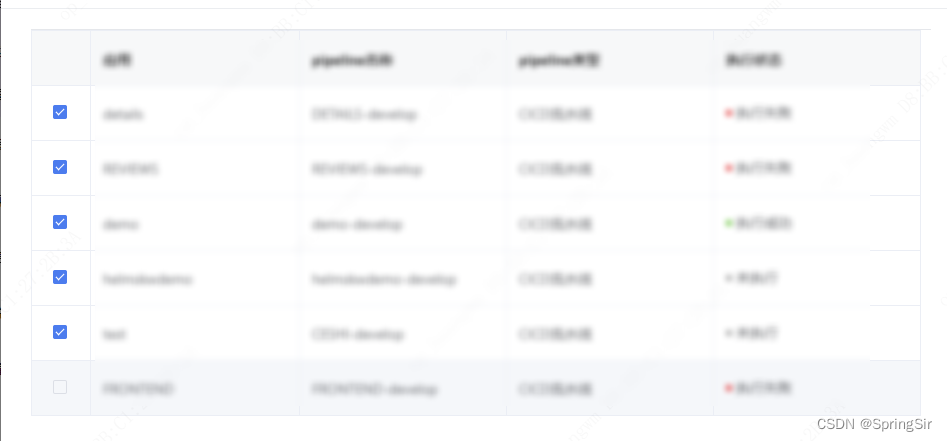
1. 需求描述
2. 需求描述
<!--
@selection-change 当选择项发生变化时会触发该事件
-->
<template>
<el-table
ref="multipleTableRef"
v-loading="loading"
:data="tableList"
@selection-change="handleSelectionChange"
>
<el-table-column align="center" type="selection" width="60" :selectable="selectable" />
<!-- 其他数据表格列 -->
</el-table>
</template>
<script setup lang="ts">
import { toRefs, ref } from 'vue';
// 已选择的数据行
const multipleSelection = ref([]);
/** 控制表格只能选择5条数据 */
const selectable = (row) => {
if (multipleSelection.value.includes(row)) {
// 已选择的行,可取消选择
return true;
} else if (multipleSelection.value.length >= 5 && !row.selected) {
// 超过最大选择条数,且当前行未被选中时,禁用
return false;
} else {
// 其他情况下可选
return true;
}
};
const handleSelectionChange = (val: any) => {
multipleSelection.value = val;
};
</script>
<style lang="less" scoped>
// 隐藏全选按钮
/deep/ .el-table__header-wrapper .el-checkbox {
display: none;
}
</style>

原文地址:https://blog.csdn.net/weixin_46873254/article/details/131831505
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37792.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)