本文介绍: 可能的问题:影响到其它事件功能的无非实现。还需要你通过 build release版本才行。构建的版本采用 使用21 api版本 5.0。本次构造和启动为 远程url的形式加载启动。然后一路next next fish 就可以。然后apk就能正常启动。不过apk正常启动以后。
Cocos creator构建web–moblie 封装到android studio中启动

构建的版本采用 使用21 api版本 5.0
可能的问题:影响到其它事件功能的无非实现 *如果 请升级语法
本次构造和启动为 远程url的形式加载启动
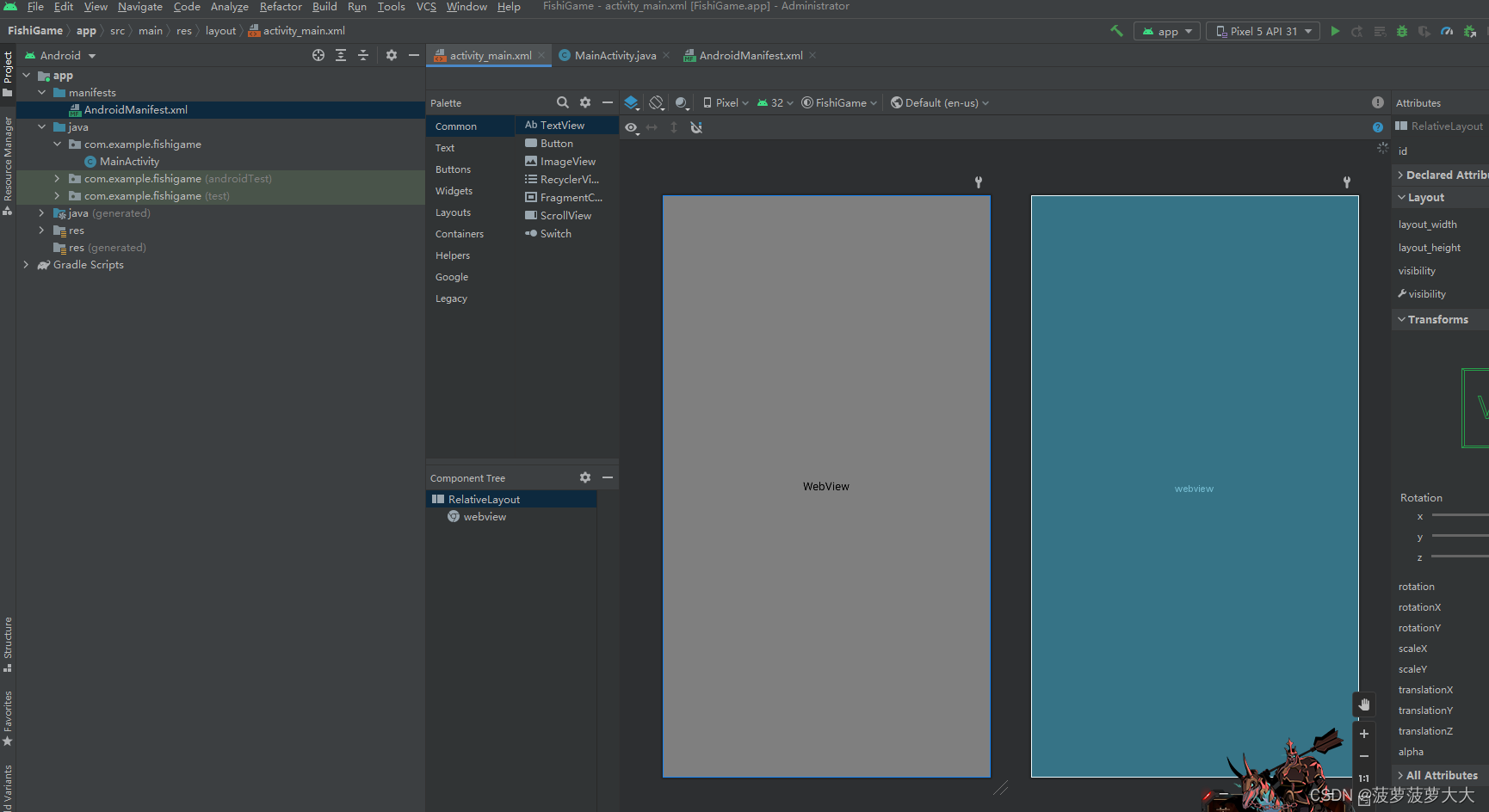
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
这里需要改写 视图区域的代码,整体复制即可
package com.example.fishigame;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.graphics.Bitmap;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView mywebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//________________________________//
mywebView=(WebView)findViewById(R.id.webview);
mywebView.setWebViewClient(new WebViewClient());
mywebView.loadUrl("http://q.diaoyudaheng.cn");
WebSettings webSettings=mywebView.getSettings();
webSettings.setJavaScriptEnabled(true);
}
public class mywebClient extends WebViewClient{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon){
super.onPageStarted(view,url,favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);
return true;
}
}
@Override
public void onBackPressed(){
if(mywebView.canGoBack()) {
mywebView.goBack();
}else{
super.onBackPressed();
}
}
}
写入的地方
import android.graphics.Bitmap;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
几个引入库
写方法里
private WebView mywebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//________________________________//
mywebView=(WebView)findViewById(R.id.webview);
mywebView.setWebViewClient(new WebViewClient());
mywebView.loadUrl("http://q.diaoyudaheng.cn");
WebSettings webSettings=mywebView.getSettings();
webSettings.setJavaScriptEnabled(true);
}
public class mywebClient extends WebViewClient{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon){
super.onPageStarted(view,url,favicon);
}
@Override //↓这是一个只能在24api 7.0 版本前可以使用的语法
// 如果你需要更高级的支持,自己搜索一下
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);
return true;
}
}
@Override
public void onBackPressed(){
if(mywebView.canGoBack()) {
mywebView.goBack();
}else{
super.onBackPressed();
}
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.fishigame"
android:targetSandboxVersion="1">
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.FishiGame">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
如果你的 apk 拖入虚拟机或真机中
出现崩溃或者 net::error的错误
请看上面的代码中
android:targetSandboxVersion="1"> 是语法小数
以及
android:usesCleartextTraffic="true"
就可以屏蔽到前面的错误
然后apk就能正常启动
不过apk正常启动以后
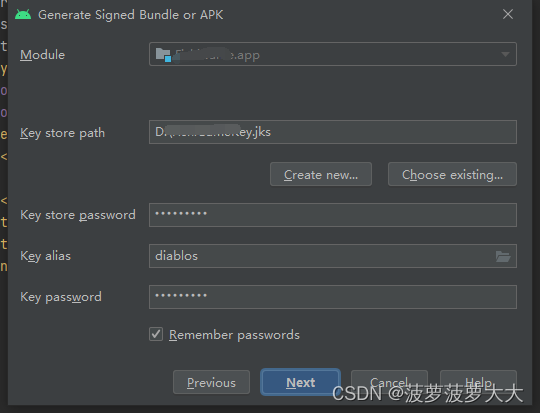
还需要你通过 build release版本才行


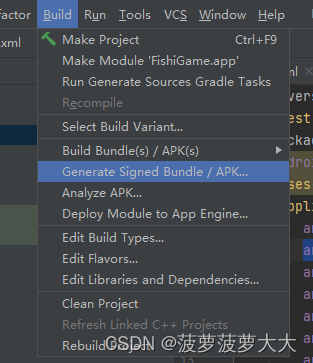
然后一路next next fish 就可以
最后拖入启动
大功告成
原文地址:https://blog.csdn.net/qq_20144597/article/details/127116682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37798.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。