【写在前面】vue3在vscode运行正常、build后在IDEA运行正常,但是当部署在服务器上运行发现样式加载不出来,下面我们针对这些情况进行复现与解决。
一、问题分析
困扰我好久,当即百度原因,百度清一色下面三种情况:
1、nginx配置文件的问题
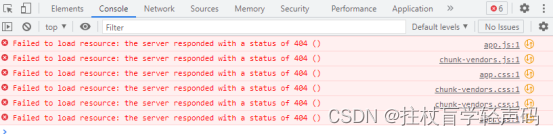
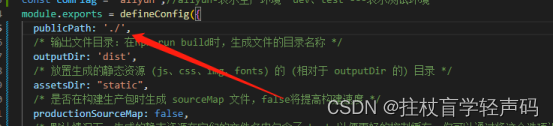
2、控制台样式404,文件没找到【文件路径错误】
3、样式引入顺序不对存在覆盖
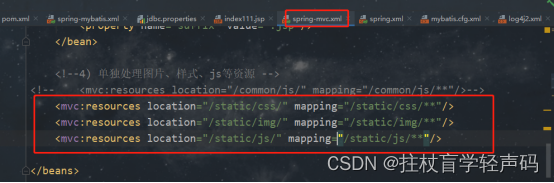
但是我的以上都不是,搞得我头都大,我的居然是java配置拦截的问题;
二、问题解决(多方位解决)
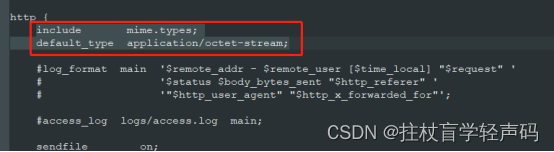
找到您服务器上nginx.conf文件,一般在/nginx/conf路径下,编辑该文件,查看一下是否在http的方括号内是否有一下内容,没有的话添加上,有的忽略
三、搞定收工
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。