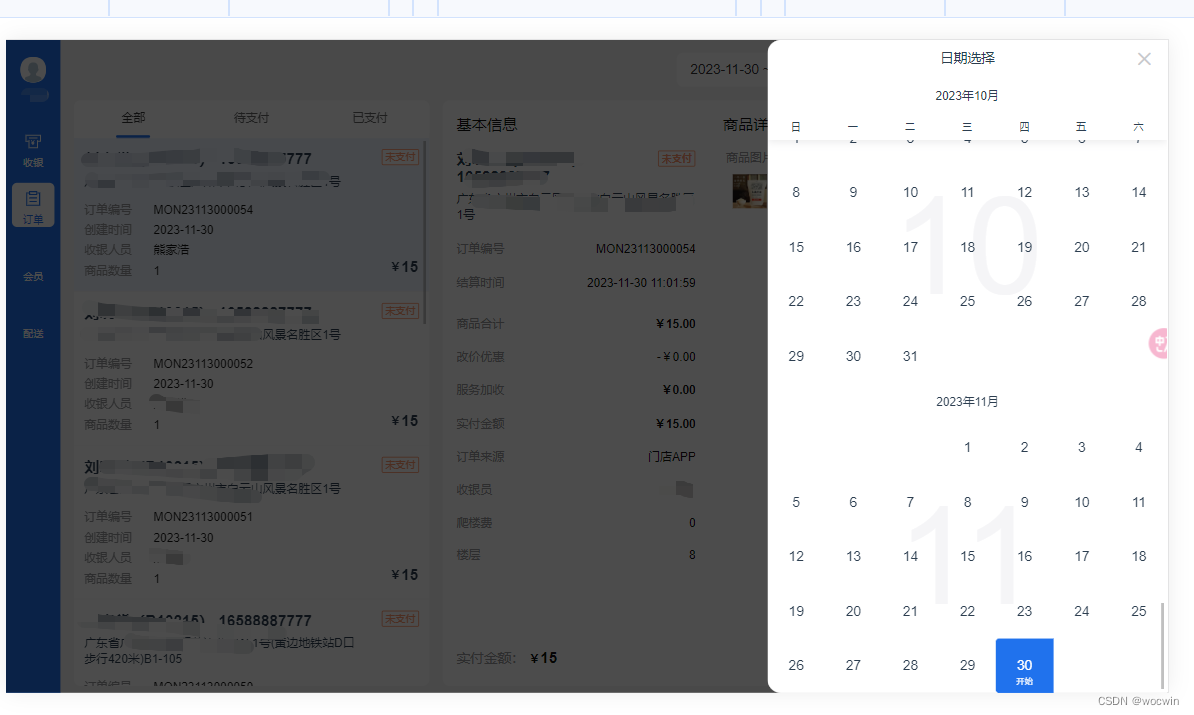
ipad(平板)或者 H5移动端引入Vant组件的日历组件(van–calendar),初始化显示空白,需滚动一下屏幕,才可正常显示
需在van–calendar上绑定@open=”openCalendar“事件
// 解决打开白屏,滑动后才可
openCalendar() {
this.$nextTick(() => {
const calendarDom = document.querySelector('.van-calendar__body')
if (calendarDom) {
let back = calendarDom.scrollTop
setTimeout(() => {
back = calendarDom.scrollTop
calendarDom.scrollTop = back - 2
}, 10)
setTimeout(() => {
calendarDom.scrollTop = back
}, 100)
}
})
},

vue3+ts基于Element-plus再次封装基础组件文档
原文地址:https://blog.csdn.net/cwin8951/article/details/134707533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38026.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!