一、全局安装 typescript
安装完成后可以执行命令,查看 typescript 安装版本

二、调试 ts 文件方法一(先编译后执行)
本地新建一个文件夹,用于存放 typescript 文件,后面简称 “ts”
新建一个 ts 文件,例如 “index.ts”:

运行ts 文件,查看打印结果方法:
1、编译ts文件为 js文件
① 编译单个 ts 文件方法
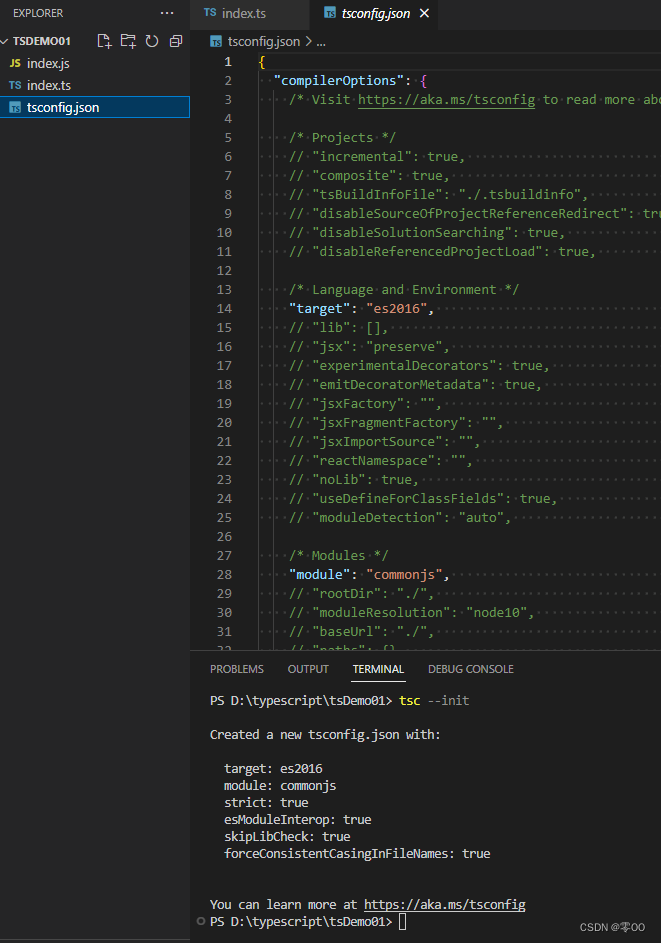
② 编译多个 ts 文件方法
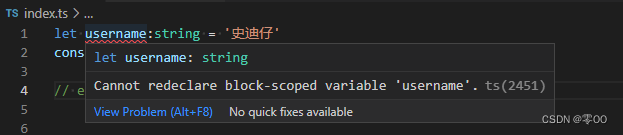
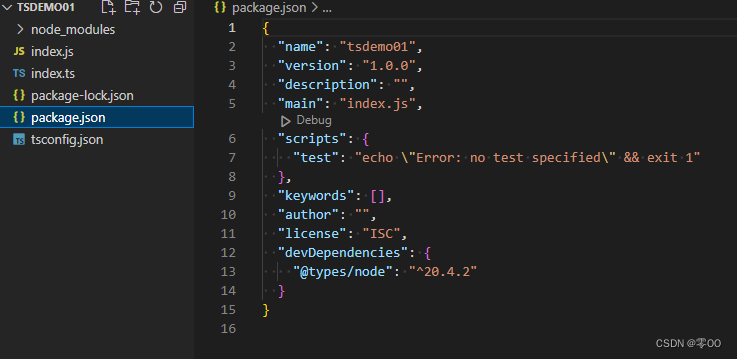
提示:编写 ts 代码时,出现了报错提示如下:
2、运行 js 文件
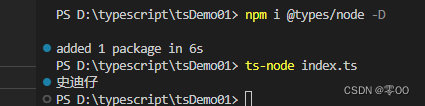
三、直接运行 ts 文件方法
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。