使用react–markdown与markdown–navbar实现在线浏览markdown文件并自动生成侧边导航栏目录(react项目)
在项目中需要一个需求,需要将markdown文件放在react前端项目中实现浏览器在线浏览,修改markdown文件前端页面内容自动更新,在使用过程中,使用react-markdown文件渲染markdown文件格式,使用markdown-navbar自动生成侧边栏导航,但此插件在有多个三级标题时点击目录高亮会出错,修改css文件后可正常使用。
1.下载依赖
2.引入插件加载markdown

3.完善样式
此时仅仅读取了markdown文件,并没有渲染任何的样式,比如线,表,HTML语句等解析,我们这时可以引入第一步中下载的插件美化样式。
4.生成目录
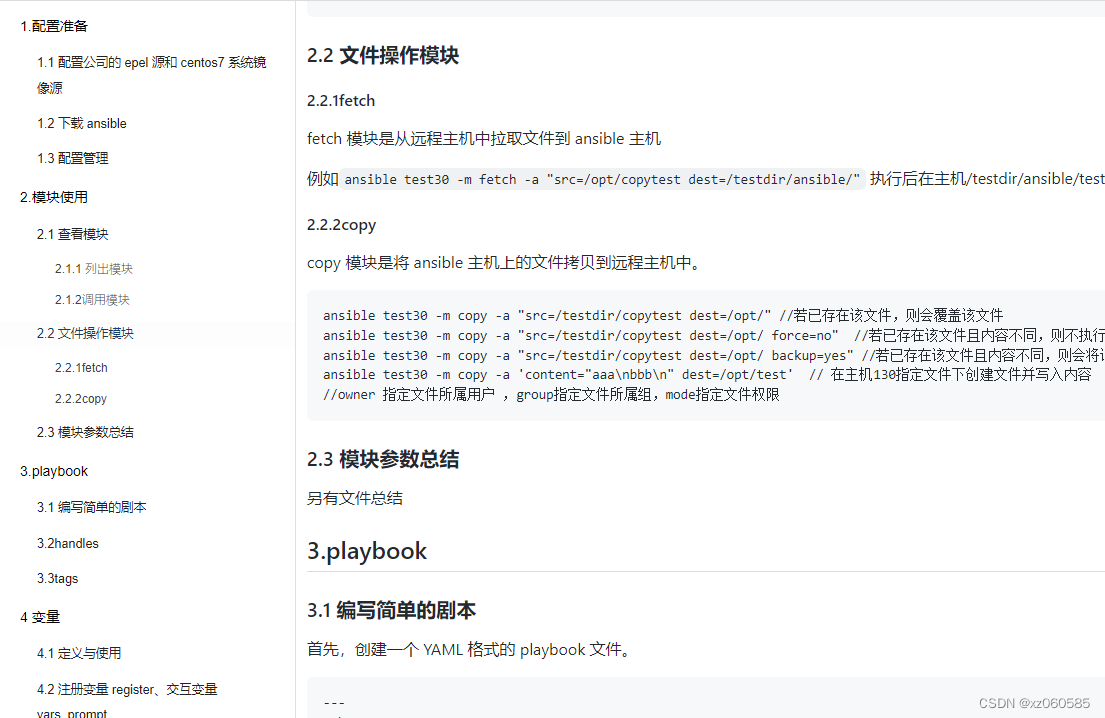
markdown-navbar可以自动生成markdown文件的目录,并定位锚点。下面我们在组件中加入markdown-navbar
5.修改目录样式问题
由于如果出现多个三级标题下有四级标题,点击四级标题后会显示多处高亮的错误,因此修改此插件的css文件并与上述代码放在同一级目录下引入,即可解决此问题。此处是注释了点击目录后显示高亮的样式,改为鼠标指向目录显示高亮,点击后目录不显示高亮。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。