项目中使用了scss、typescript时,需要配置其实时编译成原生js、css文件,才能在浏览器中实现查看效果,进行调试,那么使用webstorm如何配置呢
1.首先要全局安装对应的工具
npm i typescript -g
npm i node-sass -g
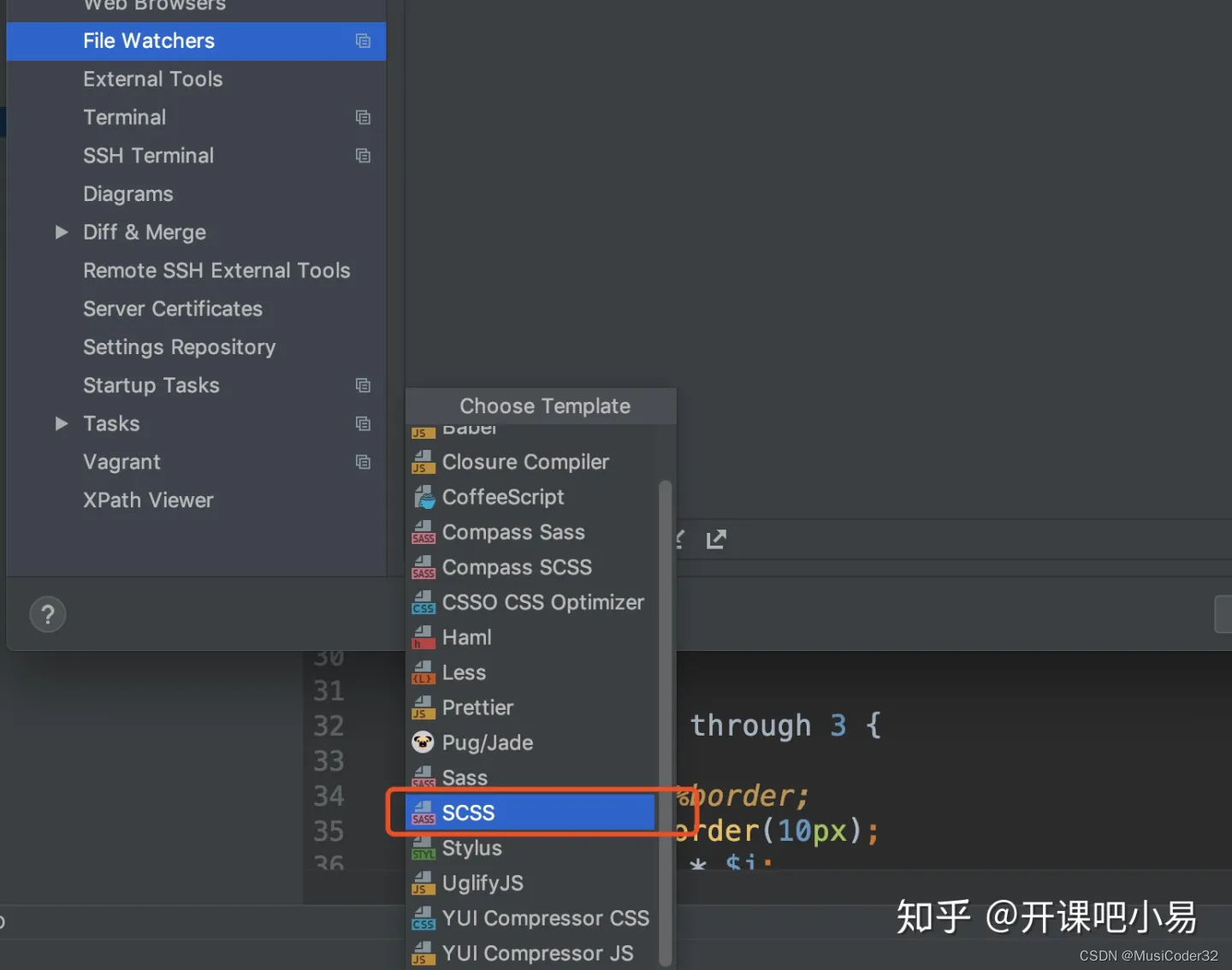
打开之后选择要编译的文件类型,如scss

注意,配置typescript时可能找不到typescript,此时可以先择最顶上的custom选项,即进行自定义
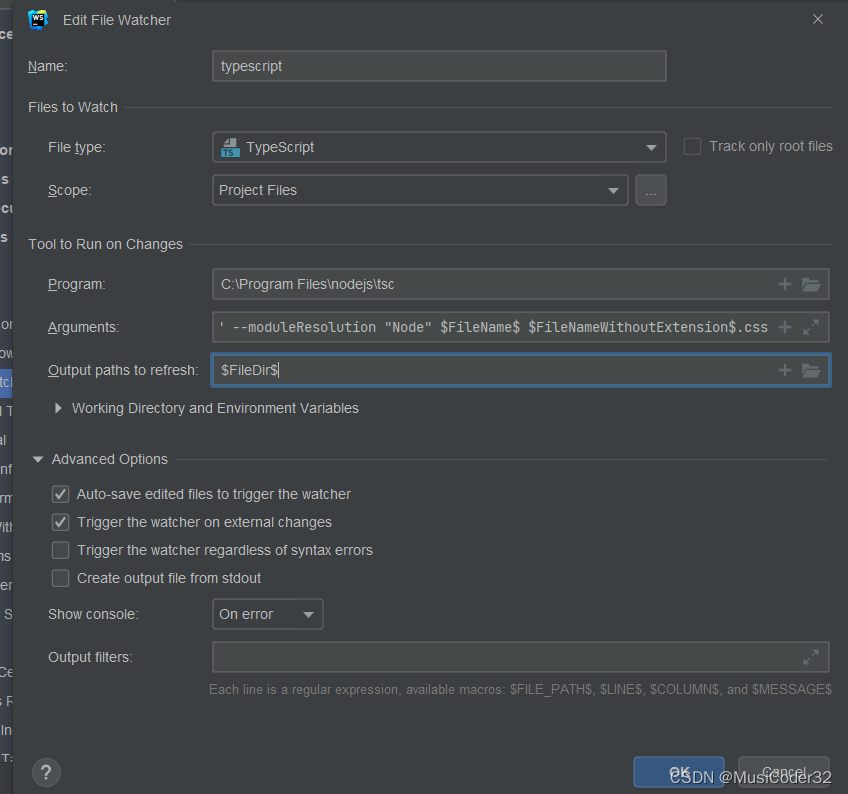
Program中配置编译程序地址
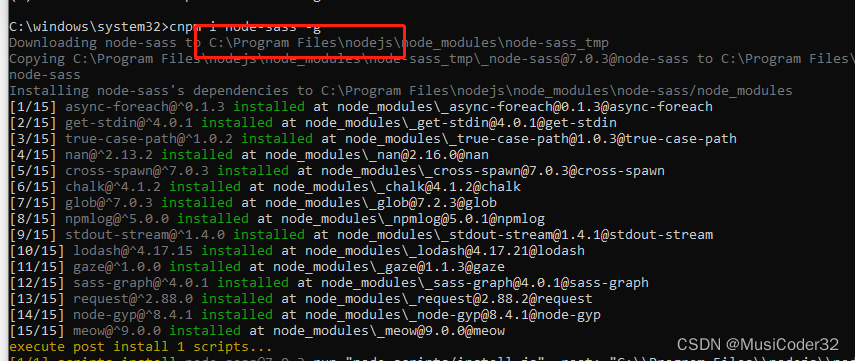
这里推荐使用cnpm全局安装,能够直接看到安装位置,如下图,我的安装位置如下。使用npm安装可以百度下npm全局包的默认下载路径

6 Arguments中配置编译选项,粘贴我配置的scss与typescript,
其中scss使用默认配置,typescipt配置了编译为es6及模块引用方式
$FileName$ $FileNameWithoutExtension$.css
--target "ES6" --moduleResolution "Node" $FileName$ $FileNameWithoutExtension$.css

原文地址:https://blog.csdn.net/weixin_42129248/article/details/127234940
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38084.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!