前言
Vue CLI(Vue Command Line Interface)是一个基于Vue.js的官方脚手架工具,用于快速搭建和管理Vue.js项目。它提供了一套完整的开发工具和配置,包括项目初始化、开发服务器、热重载、构建和打包等功能。
Vue CLI使用了Webpack作为默认的打包工具,可以方便地处理模块依赖、代码转换和压缩等任务。它还集成了一些常用的开发插件和工具,以及一些Vue.js官方推荐的插件和特性。
通过Vue CLI,开发者可以快速搭建起一个现代化的Vue.js项目,并且可以根据自己的需求进行自定义配置。它提供了一个交互式的命令行界面,可以帮助开发者快速生成项目模板、添加插件和扩展功能等。
安装步骤
-
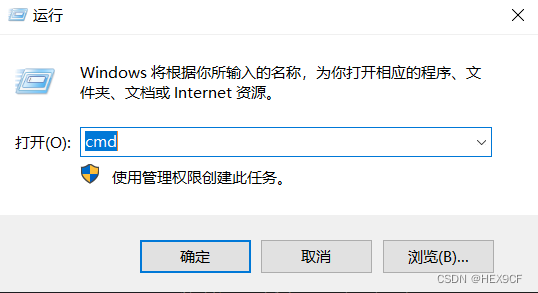
打开命令提示符窗口:按下
win+r,然后输入cmd,并按下回车。
-
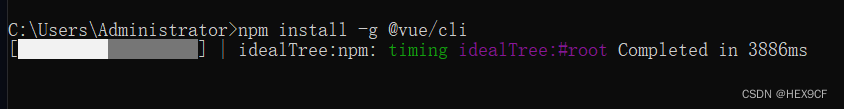
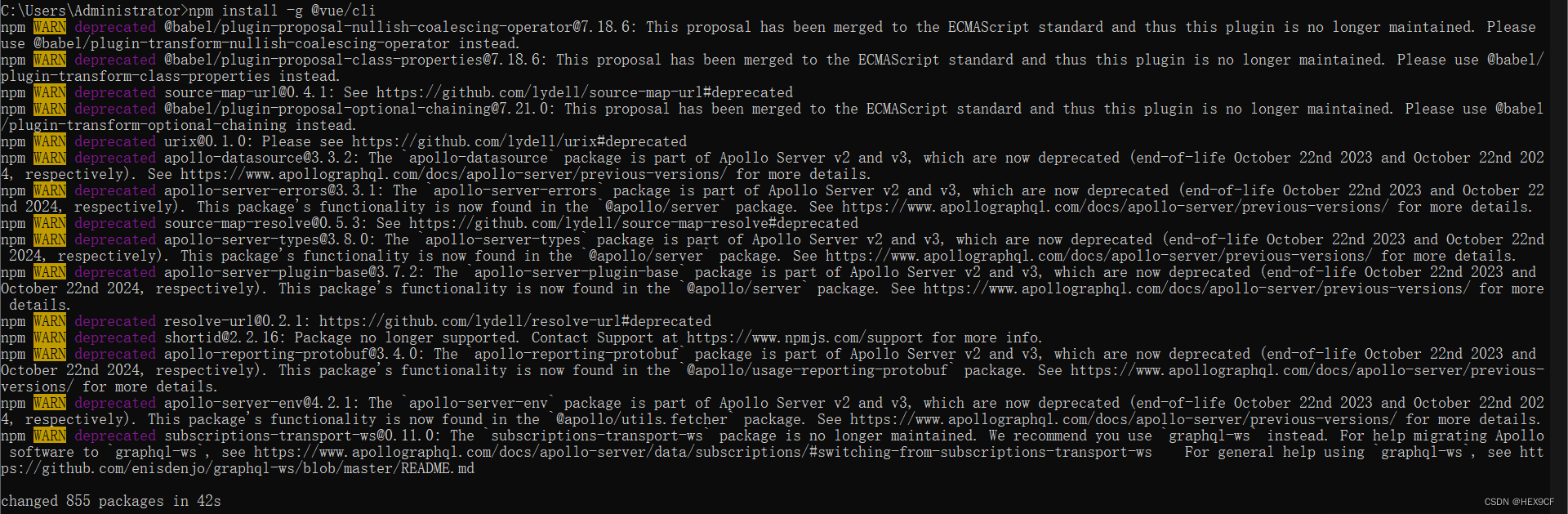
通过npm方式全局安装@vue/cli脚手架。在命令提示符窗口中输入以下命令并按下回车:
npm install -g @vue/cli

-
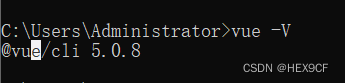
安装完成后,为了检测是否安装成功,输入以下命令来查看Vue CLI的版本号:
vue -V或者
vue --version
总结
通过以上步骤,你可以成功安装Vue CLI脚手架。Vue CLI是一个强大的工具,可以大大提高Vue.js项目的开发效率,并且具有灵活性和可扩展性,适用于各种规模和类型的Vue.js项目。
原文地址:https://blog.csdn.net/qq_34988204/article/details/134770294
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38102.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








