本文介绍: wangEditor 是一款基于原生 JavaScript 封装,开源免费的富文本编辑器,支持常规的文字排版操作、插入图片、插入视频、插入代码等功能,同时提供多样化的扩展功能(如字体、颜色、表情、代码、地图等插件),支持插件化开发和自定义配置。该编辑器简洁易用,功能齐全,可广泛应用于各种 Web 项目中。
wangEditor 是一款基于原生 JavaScript 封装,开源免费的富文本编辑器,支持常规的文字排版操作、插入图片、插入视频、插入代码等功能,同时提供多样化的扩展功能(如字体、颜色、表情、代码、地图等插件),支持插件化开发和自定义配置。该编辑器简洁易用,功能齐全,可广泛应用于各种 Web 项目中。
以下实战记录,基于wangEditor V5版,说明文档:传送门
一、编辑器基本配置

wangEditor 从 V5 版本开始,工具栏配置和菜单配置(如配置颜色、字体、链接校验、上传图片等)分离了。
1.编辑器自适应CSS
2.构建编辑器容器
3.配置项设置
4.获取内容
【注意】 HTML 内容必须是 wangEditor 生成的(即 editor.getHtml() 返回的) HTML 格式,不可以自己随意写。HTML 格式非常灵活,wangEditor 无法兼容所有的 HTML 格式。例如,wangEditor 可以识别 hello 为加粗,但无法识别 hello 等其他加粗方式。
二、上传图片配置
1.前端配置
2.后台API接口配置
三、隐藏上传视频

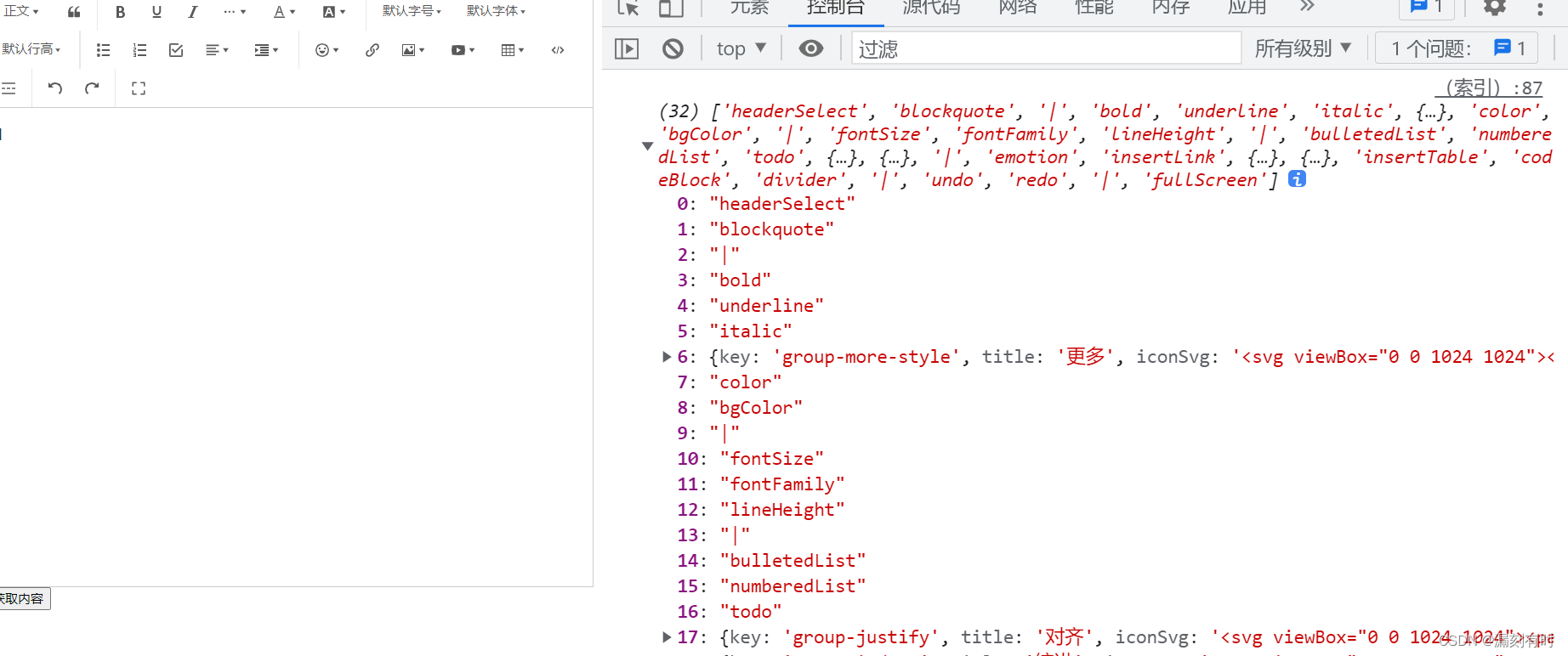
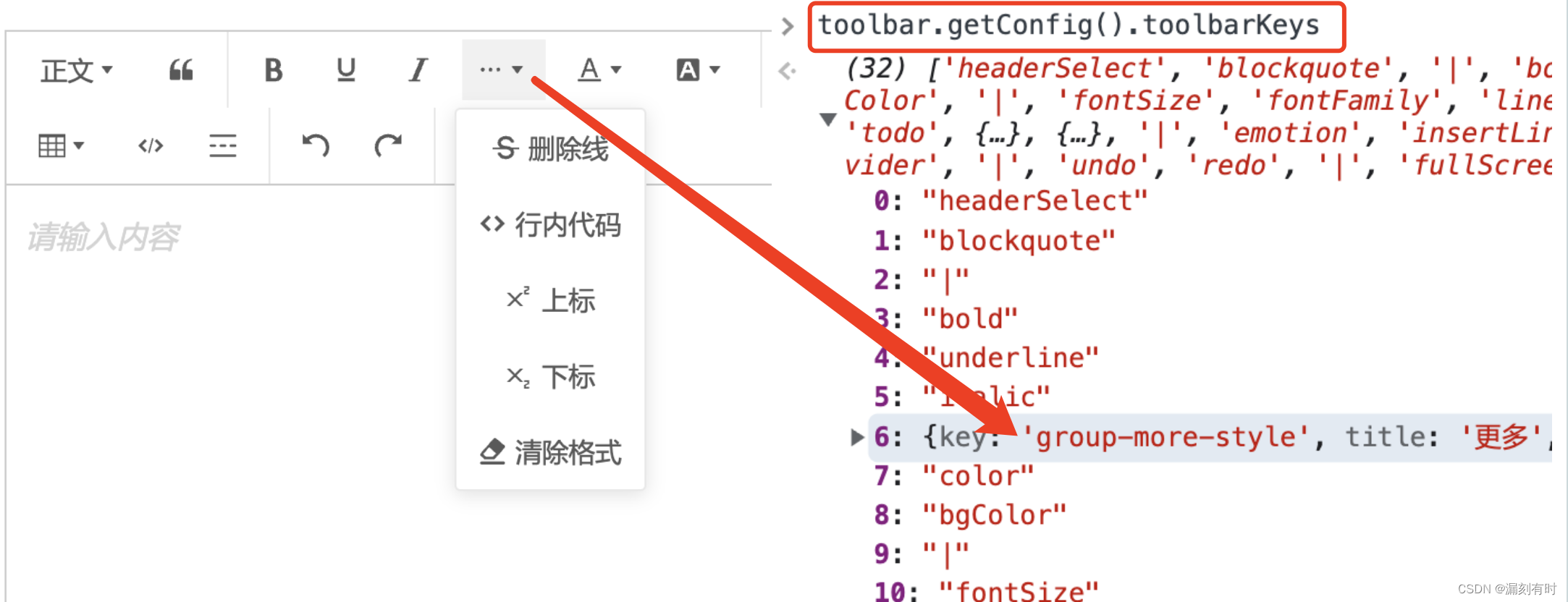
1.获取工具栏按钮
2.排除菜单
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)





