1. 介绍
在 Vue 中,我们可以使用 scoped 特性来给组件的样式添加作用域。通过为组件的 <style> 标签添加 scoped 特性,我们可以确保组件的样式仅应用于该组件的模板中,而不会影响其他组件或全局样式。
2. 基本使用
在上面的例子中,.example 类的样式只会应用于该组件的模板中,而不会影响其他组件或全局样式。
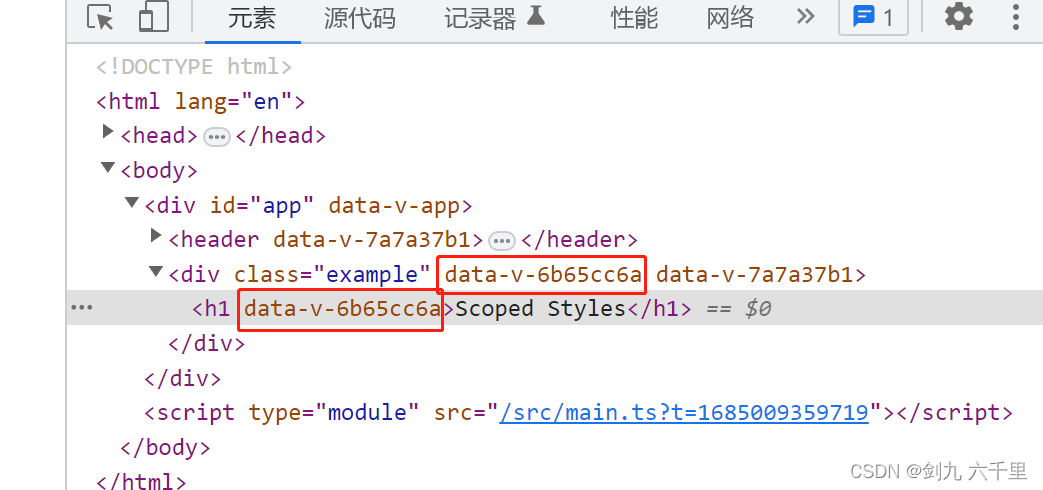
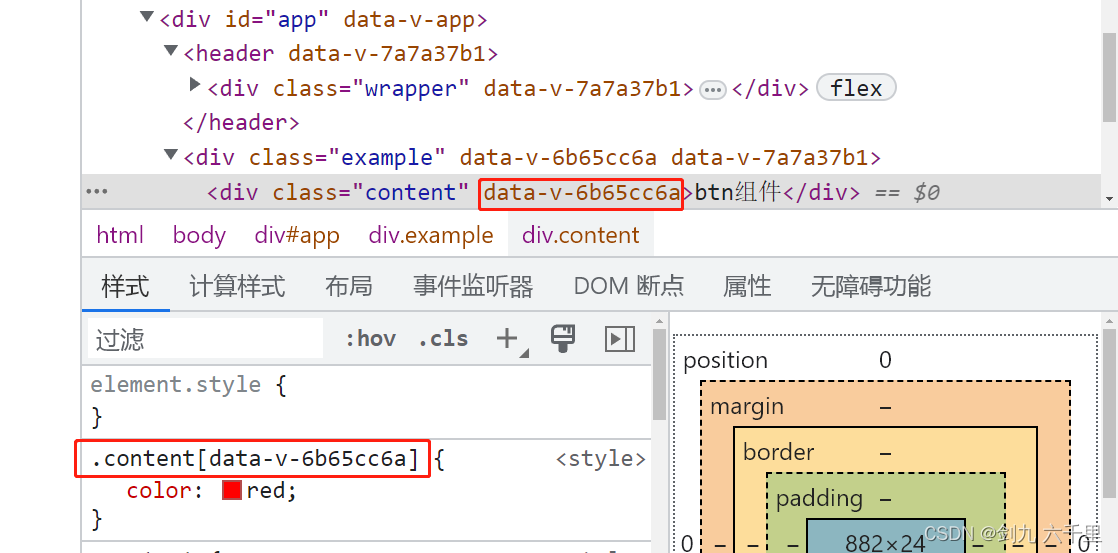
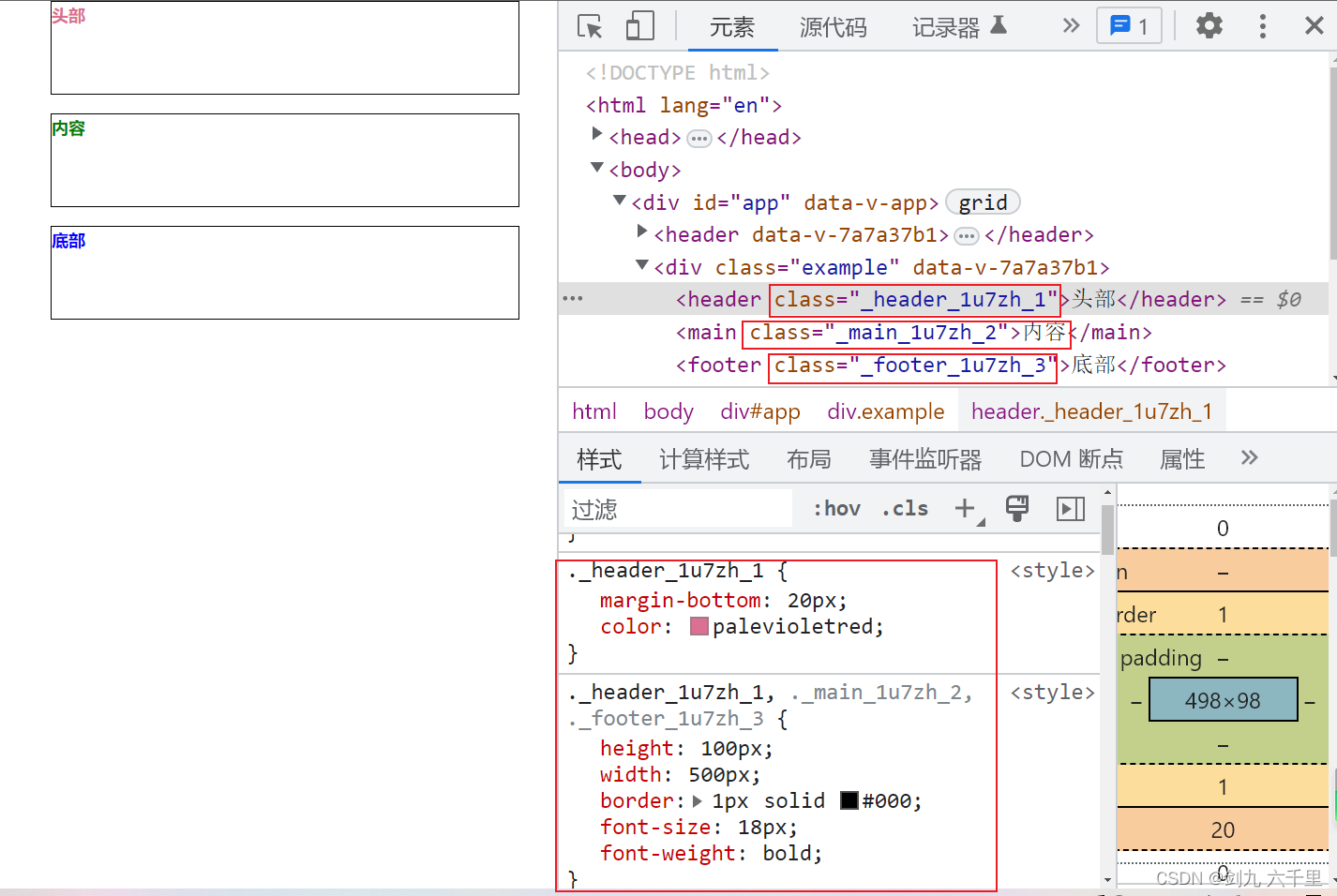
3. scoped原理
4. 深度选择器
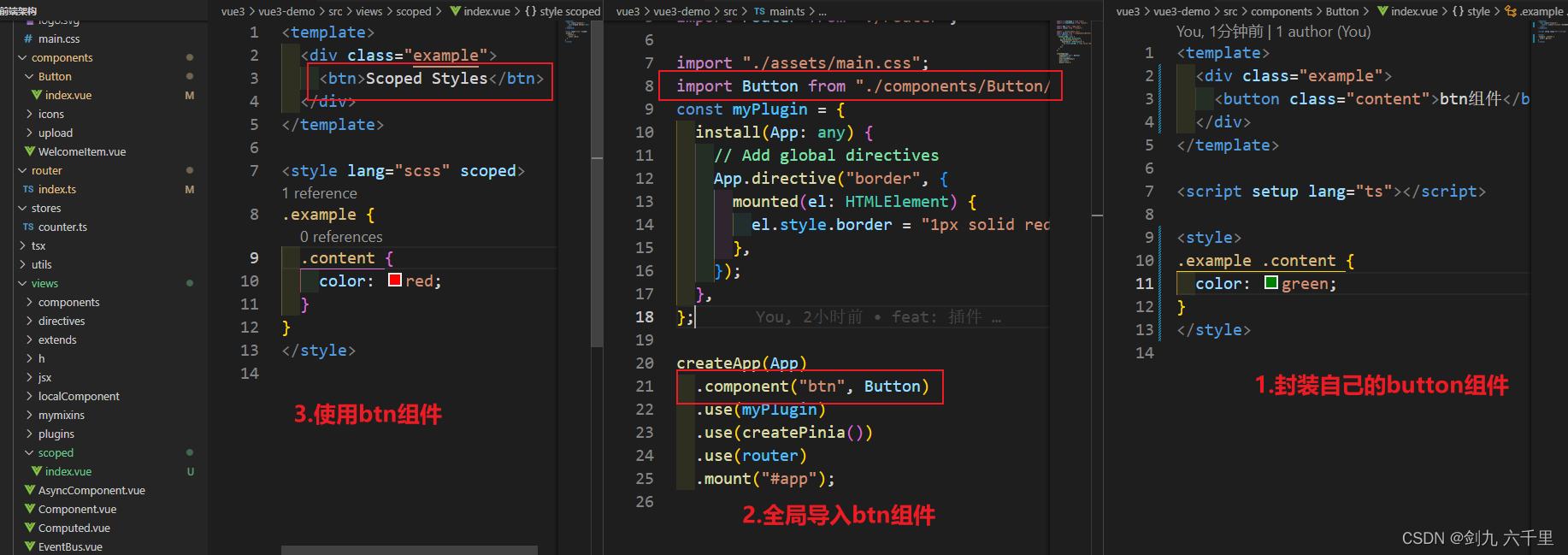
我们用vue开发过程中,总是会用到各种组件库,如:ElmentUI/andt design等等,或者我们自己封装的组件,这些组件库提供的组件样式有时并不满足实际需求,这时候就需要使用深度选择器来修改样式。
下面是一个使用深度选择器的例子:

此时我们在自己的组件中修改 btn 组件的样式,发现并没有效果:

vue提供了:deep()选择器:

当然了在 sass 中我们还可以使用 ::v–deep (在 less 中使用 /deep/ )来修改样式,也是可以实现的。
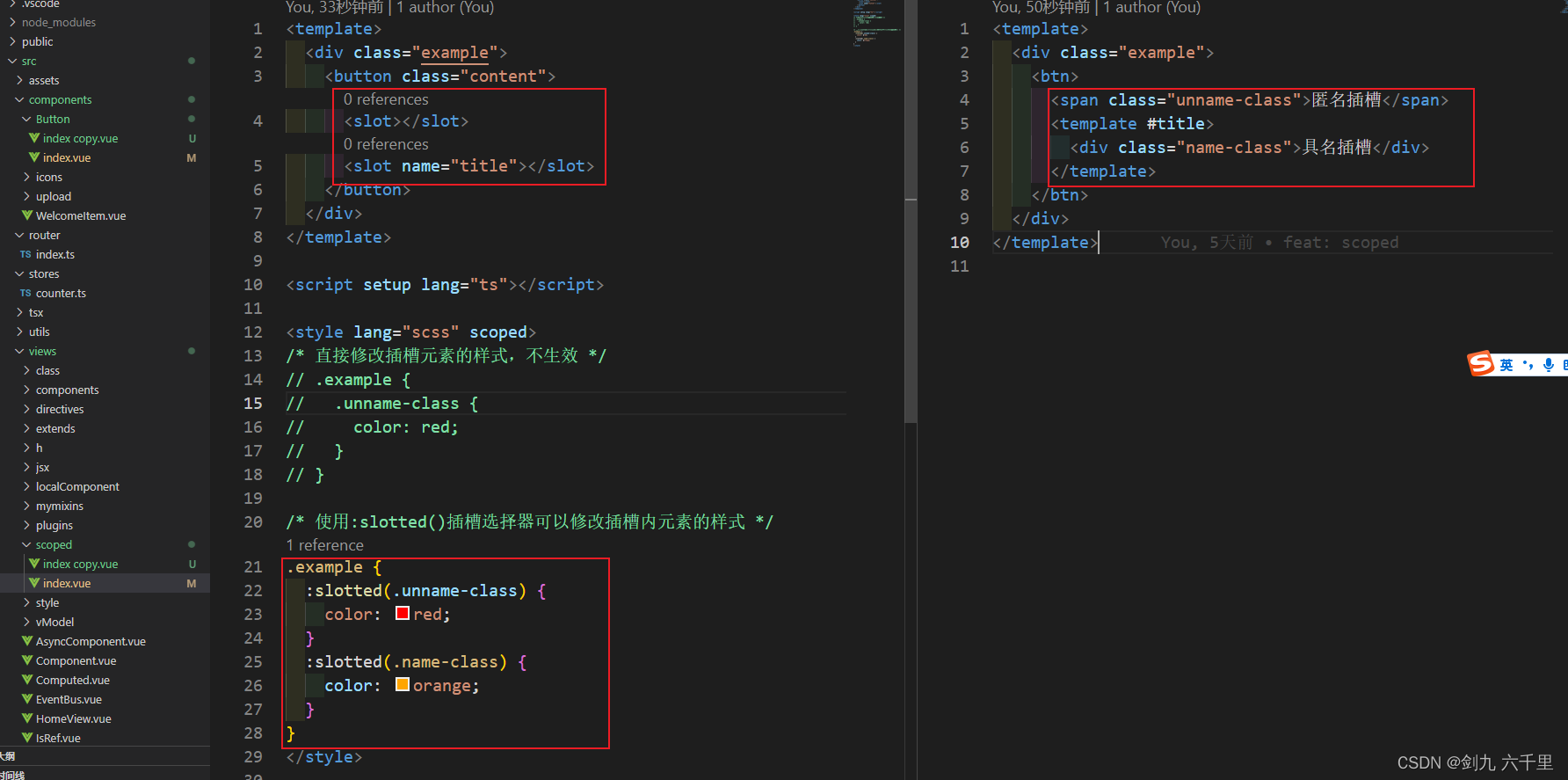
5. 插槽选择器
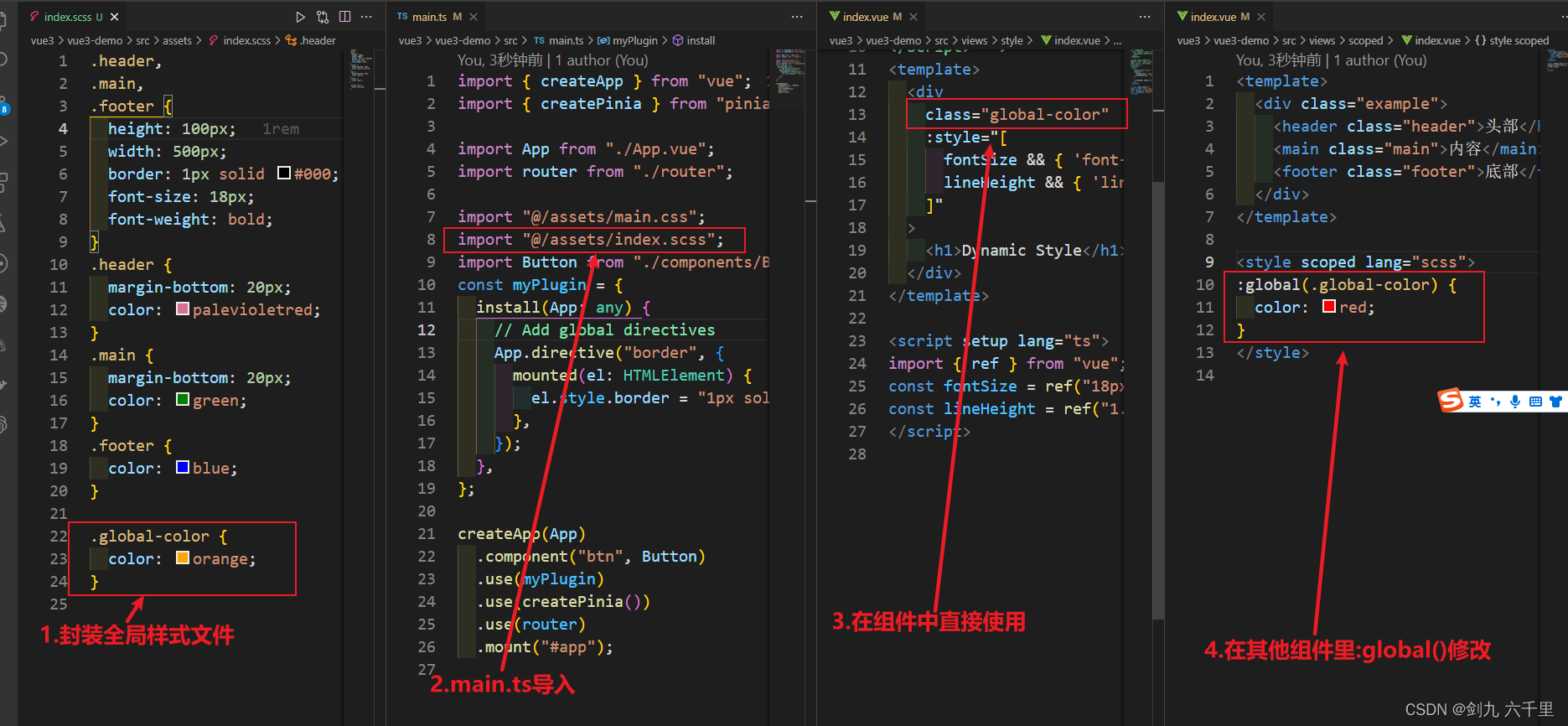
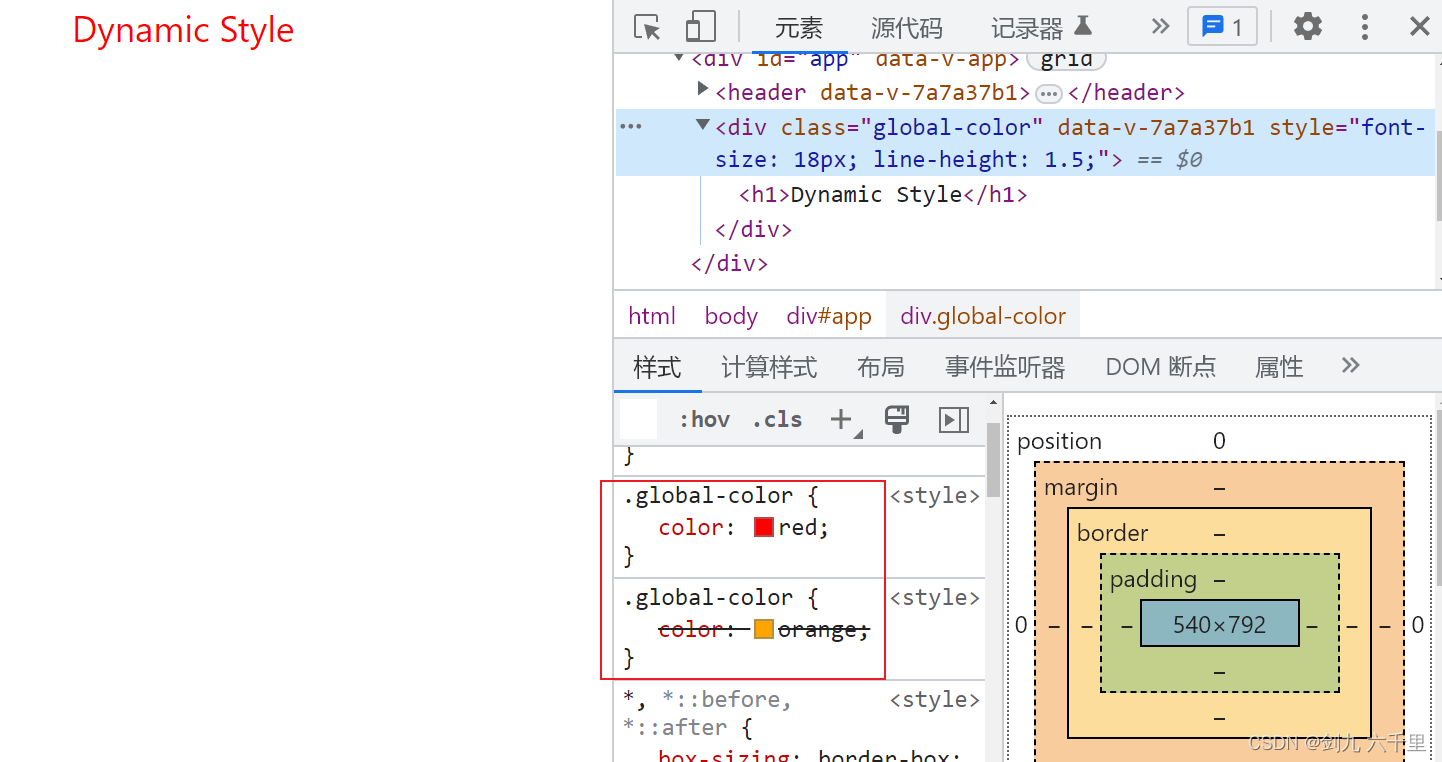
6. 全局选择器
7. 混合使用局部与全局样式
8. CSS Modules
9. 自定义注入名称
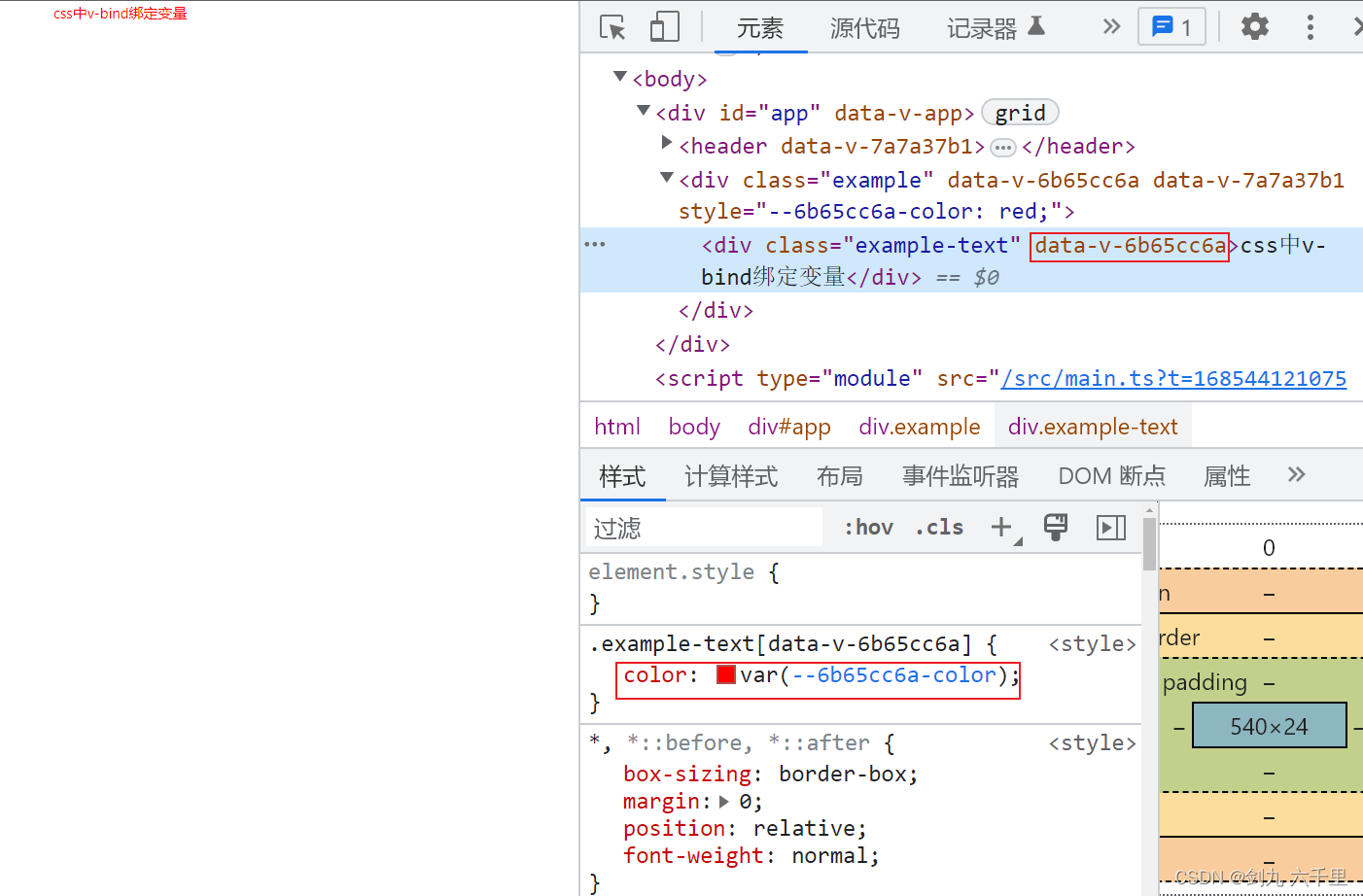
10. CSS 中的 v–bind()
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。