本文介绍: 【注意】:要设置清除浮动,否则下个div就会到上个div(有设置浮动)的位置。不然就在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!7、综合:案例一:网站首页的DIV+CSS的布局。1、综合:案例二:使用DIV+CSS布局注册页面。6、CSS的其他选择器。
1、HTML的块标记
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div>div1</div> <div>div2</div> <span>span1</span> <span>span2</span> </body> </html>2、CSS的入门
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> h1{ color:blue; font-size: 40px; } </style> </head> <body> <h1>标题1</h1> <h1 style="color:red;font-size: 300px;">标题2</h1> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="../../css/demo1.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>标题3</h1> </body> </html>4、CSS的选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ border:1px solid blue; width:40px; height:45px; } #d1{ border:2px solid red; } .divClass{ border:2px solid yellow; } </style> </head> <body> <div id="d1">DIV1</div><br /> <div>DIV2</div><br /> <div class="divClass">DIV3</div><br /> <div class="divClass">DIV4</div><br /> <div>DIV5</div><br /> </body> </html>5、CSS的浮动
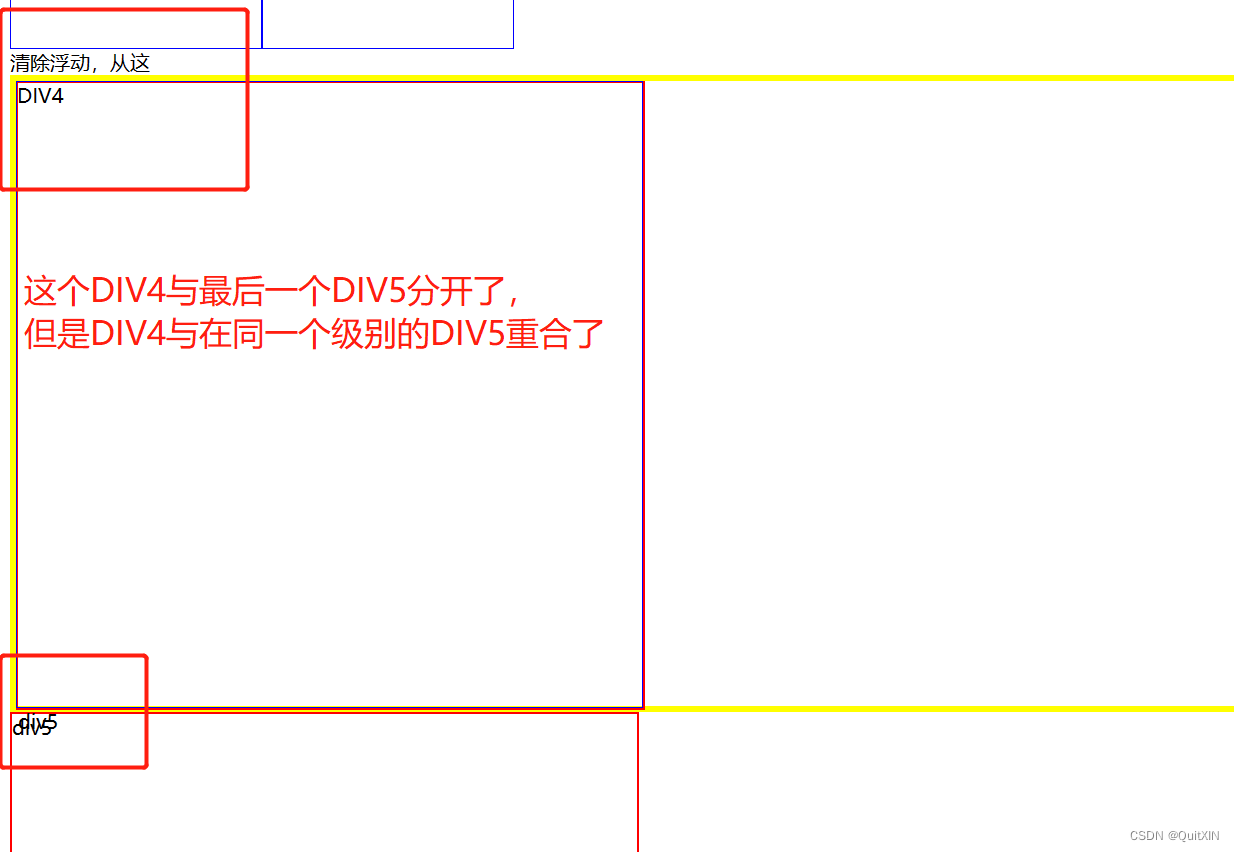
在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .divClass{ border:1px solid blue; width:200px; height:220px; } .divClass1{ border:2px solid red; width:200px; height:220px; } #d1{ float:left; } #d2{ float:left; } #d3{ float:right; } .clear{ clear:both; } #d4{ float:left; } </style> </head> <body> <div id="d1" class="divClass">DIV1</div> <div id="d2" class="divClass">DIV2</div> <div id="d3" class="divClass">DIV3</div> <div class="clear">清除浮动,从这</div> <div style="width: 1400px;height: 500px; border: 5px solid yellow ;"> <div id="d4" class="divClass" style="width: 500px;height: 500px;">DIV4</div> <div class="divClass1" style="width: 500px;height: 500px;">div5</div> </div> <!--<div class="clear">清除浮动,从这</div>--> <div class="divClass1" style="width: 500px;height: 500px;">div5</div> <!--<div id="d4" class="divClass">div6</div>--> </body> </html>6、CSS的其他选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> input[type="text"]{ background-color: red; } /*h1 strong{ color:red; }*/ h1 > strong{ color:red; } </style> </head> <body> <form> <input type="text" name="username"><br/> <!--被选中的选择器--> <input type="password" name="password"><br/> </form> <hr/> <em>em是斜体</em> <h1> This is <strong>very</strong> <strong>very</strong> important. </h1> <h1>This is <strong>very</strong> <strong>very红</strong> <em>really <strong>very</strong> </em> important. </h1> <div style="border: 1px solid blue;" width="500px">你好</div> </body> </html>【注意】:要设置清除浮动,否则下个div就会到上个div(有设置浮动)的位置。不然就在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> <style> #bodyDiv{ border:1px solid blue; width:100%; } .logoDiv{ border:1px solid lightpink; width:33%; float:left; height:50px; } .clear{ clear:both; } #menuDiv{ width:100%; height:50px; border:1px solid yellow; background-color: black; } #menuDiv a{ font-size: 17px; color: white; } #imgDiv{ width:100%; border:1px solid blue; } .productClass{ width:100%; border:1px solid yellow; } .contentClass{ width:100%; border:1px solid red; } .contentClass font{ font-size: 30px; color: black; } </style> </head> <body> <!-- 整体的DIV --> <div id="bodyDiv"> <!-- logo的DIV --> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="48"> </div> <div class="logoDiv"> <img src="../img/header.png" height="48"> </div> <div class="logoDiv"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> <!--logodiv全部向左浮动后清除浮动,便于往后的div的正常运行--> <div class="clear"></div> <!-- 导航栏Menu的DIV --> <div id="menuDiv"> <a href="">首页</a>&nbsp;&nbsp; <a href="">电脑办公</a>&nbsp;&nbsp; <a href="">手机数码</a>&nbsp;&nbsp; <a href="">烟酒糖茶</a>&nbsp;&nbsp; </div> <!-- 导航栏下方图片滚动的DIV --> <div id="imgDiv"> <img src="../img/1.jpg" width="100%"> </div> <!-- 热门商品的DIV --> <div class="productClass"> <!-- 文字+图片部分的DIV --> <div class="contentClass"> <font>热门商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV ,先分出两个div往左浮动,这样就分成了两列--> <div style="width:100%;border:1px solid yellow;"> <!--第一列为手机占两行那个--> <div style="width:15%;height: 460px;border:1px solid yellow;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <!--然后将第二列的分成两行,搞两个不设置浮动的div即可,--> <div style="width:84%;height: 460px;border:1px solid yellow;float:left;"> <div > <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <!--<div class="logoDiv"></div>--> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!--热门商品下方的 广告的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/ad.jpg" width="100%" height="80"> </div> <!-- 最新商品的DIV --> <div class="productClass"> <!-- 文字部分的DIV --> <div class="contentClass"> <font>最新商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV --> <div style="width:100%;border:1px solid blue;"> <div style="width:15%;height: 460px;border:1px solid blue;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div style="width:84%;height: 460px;border:1px solid blue;float:left;"> <div> <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!-- 页脚的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/footer.jpg" width="100%"> </div> <!-- 友情链接及版权的DIV --> <div style="width:100%;border:1px solid blue;"> <center> 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 <br/> Copyright © 2008-2030 老韩商城 版权所有 </center> </div> </div> </body> </html><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> div{ border:1px solid blue; } #bodyDiv{ width: 100%; } #bodyDiv > div{ width: 100%; } .logoDiv{ width: 33%; height: 50px; float: left; } .clear{ clear: both; } ul li{ display: inline; color: white; } #bodyDiv a:link{ /*起初效果*/ color: yellow; } #bodyDiv a:visited{ /*访问过后效果*/ color: red; } #bodyDiv a:hover{ /*鼠标移动到链接时效果*/ color: greenyellow; font-size: 20px; } #bodyDiv a:active{ /*鼠标摁住链接时效果*/ color: black; font-size: 50px; } </style> </head> <body> <!--整体div--> <div id="bodyDiv"> <!--第一行--> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="100%"/> </div> <div class="logoDiv"> <img src="../img/header.jpg" height="100%"/> </div> <div class="logoDiv" style="height:35px; padding-top: 15px;" > <a href="#">登录1</a> <a href="#">注册</a> <a href="#">购物车</a> </div> <div class="clear"></div> <!-- 未设置浮动时,若宽度设置的好,虽然文字和图片不能代替之前的位置,但是背景颜色可以,所以保险起见还是要设置--> </div> <!--第二行--> <div style="height: 50px;background: lightskyblue; color: red; font-size:20px ;display: block; "> <ul> <li>首页</li> <li>首页</li> <li>首页</li> <li>首页</li> </ul> </div> <!--第三行--> <div style="height: 420px;background-image: url(../img/regist_bg.jpg)"> <div style="border: 5px solid gray;background-color: white; position:absolute; left:450px;top: 150px;width: 600px ;"> <form> <table border="0" cellpadding="10"> <tr> <td>用户名</td> <td><input type="text" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>--请选择--</option> <option value="广东" selected="selected">广东</option> <option value="广西">广西</option> <option value="云南">云南</option> </select> <select name="city"> <option>--请选择--</option> <option value="广东">广东</option> <option value="广西" selected="selected">广西</option> <option value="云南">云南</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" checked="checked">篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="排球">排球 <input type="checkbox" name="hobby" value="羽毛球">羽毛球 <input type="checkbox" name="hobby" value="蛋球" checked="checked">蛋球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </div> </div> <!--第四行--> <div> <img src="../img/ad.jpg" width="100%" height="80px"/> </div> </div> </body> </html>1、首页index
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> <style> #bodyDiv{ border:1px solid blue; width:100%; } .logoDiv{ border:1px solid lightpink; width:33%; float:left; height:50px; } .clear{ clear:both; } #menuDiv{ width:100%; height:50px; border:1px solid yellow; background-color: black; } #menuDiv a{ font-size: 17px; color: white; } #imgDiv{ width:100%; border:1px solid blue; } .productClass{ width:100%; border:1px solid yellow; } .contentClass{ width:100%; border:1px solid red; } .contentClass font{ font-size: 30px; color: black; } </style> </head> <body> <!-- 整体的DIV --> <div id="bodyDiv"> <!-- logo的DIV --> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="48"> </div> <div class="logoDiv"> <img src="../img/header.png" height="48"> </div> <div class="logoDiv"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> <!--logodiv全部向左浮动后清除浮动,便于往后的div的正常运行--> <div class="clear"></div> <!-- 导航栏Menu的DIV --> <div id="menuDiv"> <a href="">首页</a>&nbsp;&nbsp; <a href="">电脑办公</a>&nbsp;&nbsp; <a href="">手机数码</a>&nbsp;&nbsp; <a href="">烟酒糖茶</a>&nbsp;&nbsp; </div> <!-- 导航栏下方图片滚动的DIV --> <div id="imgDiv"> <img src="../img/1.jpg" width="100%"> </div> <!-- 热门商品的DIV --> <div class="productClass"> <!-- 文字+图片部分的DIV --> <div class="contentClass"> <font>热门商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV ,先分出两个div往左浮动,这样就分成了两列--> <div style="width:100%;border:1px solid yellow;"> <!--第一列为手机占两行那个--> <div style="width:15%;height: 460px;border:1px solid yellow;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <!--然后将第二列的分成两行,搞两个不设置浮动的div即可,--> <div style="width:84%;height: 460px;border:1px solid yellow;float:left;"> <div > <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <!--<div class="logoDiv"></div>--> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!--热门商品下方的 广告的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/ad.jpg" width="100%" height="80"> </div> <!-- 最新商品的DIV --> <div class="productClass"> <!-- 文字部分的DIV --> <div class="contentClass"> <font>最新商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV --> <div style="width:100%;border:1px solid blue;"> <div style="width:15%;height: 460px;border:1px solid blue;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div style="width:84%;height: 460px;border:1px solid blue;float:left;"> <div> <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!-- 页脚的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/footer.jpg" width="100%"> </div> <!-- 友情链接及版权的DIV --> <div style="width:100%;border:1px solid blue;"> <center> 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 <br/> Copyright © 2008-2030 老韩商城 版权所有 </center> </div> </div> </body> </html>
JS:另存为js文件,,那么不需要<Script></Script>,若在HTML文件中写JS代码,那么要在此标签内完成
// alert("hello") function checkForm(){ //获得文本框的值,通过标签的id var username = document.getElementById("username").value; // var val = username.value; //获得文本框的值,通过value是该标签的值,用链式表达式如上 // alert(username); if(username == ""){ alert("用户名不能为空"); return false;//表示form表单那里提交不了 } // 校验密码: var password = document.getElementById("password").value; if(password == ""){ alert("密码不能为空"); return false; } // 校验确认密码: var repassword = document.getElementById("repassword").value; if(repassword != password){ alert("两次密码输入不一致!"); return false; } // 校验邮箱: var email = document.getElementById("email").value; // JS校验正则表达式就有两个方法:String对象中的match方法,一个是正则对象中的test方法. // str.match("正则表达式"); 正则.test("字符串"); if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)){ //day08截图有解释,//表示开始和结束(作为字符串形式),^表示字符串开始位置,匹配字母数字_-任意个,匹配@符号.... alert("邮箱格式不正确!"); return false; } }<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> div{ border:1px solid blue; } #bodyDiv{ width: 100%; } #bodyDiv > div{ width: 100%; } .logoDiv{ width: 33%; height: 50px; float: left; } .clear{ clear: both; } ul li{ display: inline; color: white; } #bodyDiv a:link{ /*起初效果*/ color: yellow; } #bodyDiv a:visited{ /*访问过后效果*/ color: red; } #bodyDiv a:hover{ /*鼠标移动到链接时效果*/ color: greenyellow; font-size: 20px; } #bodyDiv a:active{ /*鼠标摁住链接时效果*/ color: black; font-size: 50px; } </style> <script src="../js/check.js"></script> </head> <body> <!--整体div--> <div id="bodyDiv"> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="100%"/> </div> <div class="logoDiv"> <img src="../img/header.jpg" height="100%"/> </div> <div class="logoDiv" style="height:35px; padding-top: 15px;" > <a href="#">登录1</a> <a href="#">注册</a> <a href="#">购物车</a> </div> <div class="clear"></div> <!-- 未设置浮动时,若宽度设置的好,虽然文字和图片不能代替之前的位置,但是背景颜色可以,所以保险起见还是要设置--> </div> <div style="height: 50px;background: lightskyblue; color: red; font-size:20px ;display: block; "> <ul> <li>首页</li> <li>首页</li> <li>首页</li> <li>首页</li> </ul> </div> <div style="height: 420px;background-image: url(../img/regist_bg.jpg)"> <div style="border: 5px solid gray;background-color: white; position:absolute; left:450px;top: 150px;width: 600px ;"> <form action="index.html" method="get" onsubmit="return checkForm()"> <table border="0" cellpadding="10"> <tr> <td>用户名</td> <td><input type="text" id="username" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" id="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" id="repassword" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>--请选择--</option> <option value="广东" selected="selected">广东</option> <option value="广西">广西</option> <option value="云南">云南</option> </select> <select name="city"> <option>--请选择--</option> <option value="广东">广东</option> <option value="广西" selected="selected">广西</option> <option value="云南">云南</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" checked="checked">篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="排球">排球 <input type="checkbox" name="hobby" value="羽毛球">羽毛球 <input type="checkbox" name="hobby" value="蛋球" checked="checked">蛋球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" id="email" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </div> </div> <div> <img src="../img/ad.jpg" width="100%" height="80px"/> </div> </div> </body> </html>
原文地址:https://blog.csdn.net/weixin_52479647/article/details/131713588
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38160.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。