
从图中可以看出,我这边实现的是一个可显示进度条的文件上传操作,而且如果上传的文件很大等,还可以中断文件上传。
值得注意的是,如果有添加进度条,那就会存在一个bug,在文件没上传完时在点击重新上传文件进度条及百分比就会不停闪,原因是上个上传请求在同时进行。

2.页面上添加取消上传按钮,文件选择按钮点击后,文件选择按钮置灰,直到文件上传成功后才启用。或者用户可以点击取消上传,此时中断当前上传请求,文件上传按钮启用,用户可以点击按钮继续上传文件

<el-row>
<el-col :span="8">
<el-form-item label="" prop="remark" label-width="105px">
<el-upload
ref="uploadFileList"
action=""
class="upload-demo"
style="display:inline-block;max-width: 670px;"
:limit="1"
multiple
list-type="text"
accept=".exe"
:before-upload="beforeUpload"
>
<el-button slot="trigger" size="small" type="primary" :disabled="fileBtnDisabled">选取文件</el-button>
</el-upload>
</el-form-item>
</el-col>
<el-col :span="13">
<el-form-item label="" prop="fileName" label-width="0">
<el-input v-model="temp.fileName" maxlength="100" style="margin-top: 1px;" disabled></el-input>
</el-form-item>
</el-col>
<el-col :span="2">
<el-button style="margin-top: 2px;" size="mini" title="取消上传" class="editBtn" @click="cancel1"><svg-icon icon-class="cancel" /></el-button>
</el-col>
</el-row>
<el-row v-if="progress">
<el-col :span="23">
<el-form-item label="" prop="" label-width="105px">
<el-progress
:percentage="progressPercent"
></el-progress>
</el-form-item>
</el-col>
</el-row>progress: false, // 进度条是的显示
progressPercent: 0, // 进度条百分比
source: null, // 中断文件上传请求用
fileBtnDisabled: false, // 文件上传按钮是否禁用2.页面方法实现

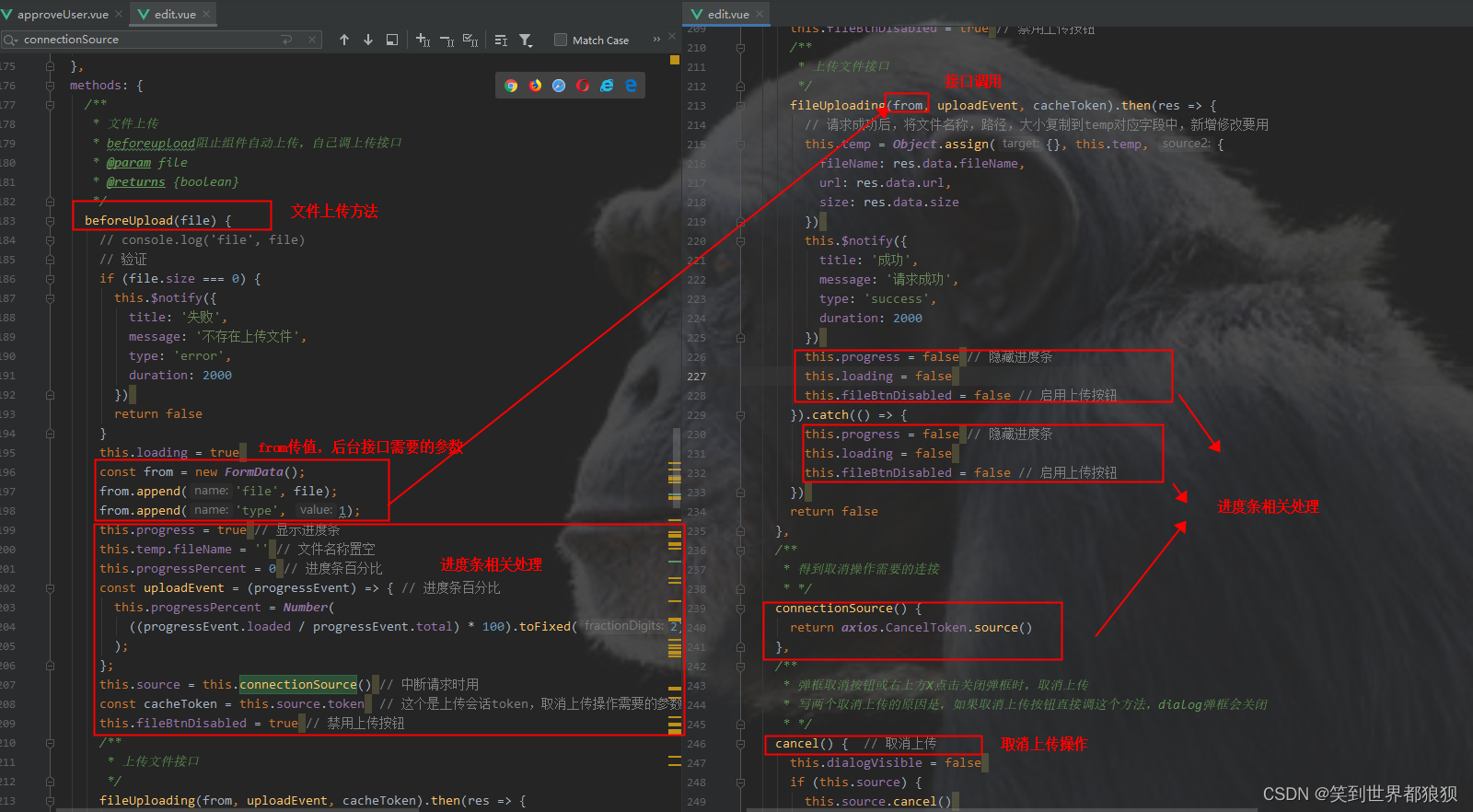
/**
* 文件上传
* beforeupload阻止组件自动上传,自己调上传接口
* @param file
* @returns {boolean}
*/
beforeUpload(file) {
// console.log('file', file)
// 验证
if (file.size === 0) {
this.$notify({
title: '失败',
message: '不存在上传文件',
type: 'error',
duration: 2000
})
return false
}
this.loading = true
const from = new FormData();
from.append('file', file);
from.append('type', 1);
this.progress = true // 显示进度条
this.temp.fileName = '' // 文件名称置空
this.progressPercent = 0 // 进度条百分比
const uploadEvent = (progressEvent) => { // 进度条百分比
this.progressPercent = Number(
((progressEvent.loaded / progressEvent.total) * 100).toFixed(2)
);
};
this.source = this.connectionSource() // 中断请求时用
const cacheToken = this.source.token // 这个是上传会话token,取消上传操作需要的参数
this.fileBtnDisabled = true // 禁用上传按钮
/**
* 上传文件接口
*/
fileUploading(from, uploadEvent, cacheToken).then(res => {
// 请求成功后,将文件名称,路径,大小复制到temp对应字段中,新增修改要用
this.temp = Object.assign({}, this.temp, {
fileName: res.data.fileName,
url: res.data.url,
size: res.data.size
})
this.$notify({
title: '成功',
message: '请求成功',
type: 'success',
duration: 2000
})
this.progress = false // 隐藏进度条
this.loading = false
this.fileBtnDisabled = false // 启用上传按钮
}).catch(() => {
this.progress = false // 隐藏进度条
this.loading = false
this.fileBtnDisabled = false // 启用上传按钮
})
return false
},
/**
* 得到取消操作需要的连接
* */
connectionSource() {
return axios.CancelToken.source()
},
/**
* 弹框取消按钮或右上方X点击关闭弹框时,取消上传
* 写两个取消上传的原因是,如果取消上传按钮直接调这个方法,dialog弹框会关闭
* */
cancel() { // 取消上传
this.dialogVisible = false
if (this.source) {
this.source.cancel()
this.fileBtnDisabled = false
}
},
/**
* 取消上传按钮
* */
cancel1() { // 取消上传
if (this.source) {
this.source.cancel()
this.fileBtnDisabled = false
}
},
<el-dialog
v-el-drag-dialog
:close-on-click-modal="false"
:modal="false"
:title="title"
:visible.sync="dialogVisible"
width="600px"
@dragDialog="handleDrag"
@close="cancel"
>
</el-dialog><el-button @click="cancel">
取消
</el-button>
import axios from 'axios' // 中断文件上传请求时使用
/**
* 文件上传
* (添加文件上传进度条和中断请求,对接口进行修改)
* @returns {AxiosPromise}
* type: 类型
*/
export function fileUploading(data, onUploadProgress, token) {
return request.post('/file/upload', data, { 'Content-Type': 'multipart/form-data', timeout: 0, onUploadProgress, cancelToken: token })
// return request({
// url: '/file/upload',
// method: 'post',
// data
// })
}经过上面一系列操作后,文件上传的功能就实现了,如果还有不清楚的话,我把edit.vue的代码全部附上,但是真正文件上传能用到的部分只有我上面代码抠出来的部分。附上全部代码只是为了方便大家查看具体一点的代码结构而已。
<template>
<div>
<el-dialog
v-el-drag-dialog
:close-on-click-modal="false"
:modal="false"
:title="title"
:visible.sync="dialogVisible"
width="600px"
@dragDialog="handleDrag"
@close="cancel"
>
<el-form ref="dataForm" :rules="rules" :model="temp" label-position="right" label-width="75px" style="width: 550px;">
<el-row>
<el-col :span="23">
<el-form-item label="xx" prop="name" label-width="105px">
<el-input v-model="temp.name" maxlength="100"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="23">
<el-form-item label="xx" prop="fileType" label-width="105px">
<el-select v-model="temp.fileType" filterable placeholder="请选择xx">
<el-option
v-for="item in fileTypeOption"
:key="item.id"
:label="item.label"
:value="item.id"
>
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="" prop="remark" label-width="105px">
<el-upload
ref="uploadFileList"
action=""
class="upload-demo"
style="display:inline-block;max-width: 670px;"
:limit="1"
multiple
list-type="text"
accept=".exe"
:before-upload="beforeUpload"
>
<el-button slot="trigger" size="small" type="primary" :disabled="fileBtnDisabled">选取文件</el-button>
</el-upload>
</el-form-item>
</el-col>
<el-col :span="13">
<el-form-item label="" prop="fileName" label-width="0">
<el-input v-model="temp.fileName" maxlength="100" style="margin-top: 1px;" disabled></el-input>
</el-form-item>
</el-col>
<el-col :span="2">
<el-button style="margin-top: 2px;" size="mini" title="取消上传" class="editBtn" @click="cancel1"><svg-icon icon-class="cancel" /></el-button>
</el-col>
</el-row>
<el-row v-if="progress">
<el-col :span="23">
<el-form-item label="" prop="" label-width="105px">
<el-progress
:percentage="progressPercent"
></el-progress>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="23">
<el-form-item label="xx" prop="version" label-width="105px">
<el-input v-model="temp.version" maxlength="100"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="23">
<el-form-item label="" prop="" label-width="105px">
<el-checkbox v-model="temp.isDeft">xx</el-checkbox>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="23">
<el-form-item label="xx" prop="remark" label-width="105px">
<el-input v-model="temp.remark" maxlength="100"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button :loading="submitting" type="primary" @click="dialogStatus==='create'?createData():updateData()">
确认
</el-button>
<el-button @click="cancel">
取消
</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import elDragDialog from '@/directive/el-dragDialog'
import { fileAdd, fileInfo, fileUpdate } from '@/api/systemOperational/softwareDownload';
import { fileUploading } from '@/api/file';
import axios from 'axios' // 中断文件上传请求时使用
export default {
name: 'Edit',
directives: { elDragDialog },
components: { },
props: {
title: {
type: String,
default() {
return ''
}
},
dialogStatus: {
type: String,
default() {
return ''
}
}
},
data() {
return {
progress: false, // 进度条是的显示
progressPercent: 0, // 进度条百分比
source: null, // 中断文件上传请求用
fileBtnDisabled: false, // 文件上传按钮是否禁用
dialogVisible: false,
submitting: false,
temp: {},
defaultTemp: { // 表单字段
id: undefined,
name: '',
fileType: 1,
version: '',
fileName: '',
size: undefined,
isDeft: false,
remark: ''
},
fileTypeOption: [ // xx
{
id: 1,
label: 'xx'
}
],
rules: {
name: [
{ required: true, message: 'xx不能为空', trigger: 'blur' }
],
fileType: [
{ required: true, message: 'xx不能为空', trigger: 'blur' }
],
fileName: [
{ required: true, message: '请选择文件', trigger: 'blur' }
],
version: [
{ required: true, message: 'xx不能为空', trigger: 'blur' }
]
}
}
},
computed: {
},
created() {
this.resetTemp()
},
methods: {
/**
* 文件上传
* beforeupload阻止组件自动上传,自己调上传接口
* @param file
* @returns {boolean}
*/
beforeUpload(file) {
// console.log('file', file)
// 验证
if (file.size === 0) {
this.$notify({
title: '失败',
message: '不存在上传文件',
type: 'error',
duration: 2000
})
return false
}
this.loading = true
const from = new FormData();
from.append('file', file);
from.append('type', 1);
this.progress = true // 显示进度条
this.temp.fileName = '' // 文件名称置空
this.progressPercent = 0 // 进度条百分比
const uploadEvent = (progressEvent) => { // 进度条百分比
this.progressPercent = Number(
((progressEvent.loaded / progressEvent.total) * 100).toFixed(2)
);
};
this.source = this.connectionSource() // 中断请求时用
const cacheToken = this.source.token // 这个是上传会话token,取消上传操作需要的参数
this.fileBtnDisabled = true // 禁用上传按钮
/**
* 上传文件接口
*/
fileUploading(from, uploadEvent, cacheToken).then(res => {
// 请求成功后,将文件名称,路径,大小复制到temp对应字段中,新增修改要用
this.temp = Object.assign({}, this.temp, {
fileName: res.data.fileName,
url: res.data.url,
size: res.data.size
})
this.$notify({
title: '成功',
message: '请求成功',
type: 'success',
duration: 2000
})
this.progress = false // 隐藏进度条
this.loading = false
this.fileBtnDisabled = false // 启用上传按钮
}).catch(() => {
this.progress = false // 隐藏进度条
this.loading = false
this.fileBtnDisabled = false // 启用上传按钮
})
return false
},
/**
* 得到取消操作需要的连接
* */
connectionSource() {
return axios.CancelToken.source()
},
/**
* 弹框取消按钮或右上方X点击关闭弹框时,取消上传
* 写两个取消上传的原因是,如果取消上传按钮直接调这个方法,dialog弹框会关闭
* */
cancel() { // 取消上传
this.dialogVisible = false
if (this.source) {
this.source.cancel()
this.fileBtnDisabled = false
}
},
/**
* 取消上传按钮
* */
cancel1() { // 取消上传
if (this.source) {
this.source.cancel()
this.fileBtnDisabled = false
}
},
/**
* 打开新增弹框<父组件调用>
*/
handleCreateEditShow() {
this.resetTemp()
this.dialogVisible = true
this.$nextTick(() => {
this.$refs['dataForm'].clearValidate()
})
},
/**
* 新增(确认)
*/
createData() {
this.submitting = true
this.$refs['dataForm'].validate((valid) => {
if (valid) {
const tempData = Object.assign({}, this.temp)
fileAdd(tempData).then(res => {
// console.log('res', JSON.parse(JSON.stringify(res)))
this.dialogVisible = false
this.$parent.refreshTab() // 子组件调用父组件方法,刷新列表
this.submitting = false
this.$notify({ title: this.$t('text.success'), message: '新增成功!', type: 'success', duration: 2000 })
}).catch(() => {
this.submitting = false
})
} else {
this.submitting = false
}
})
},
/**
* 打开修改弹框<父组件调用>
*/
handleUpdateEditShow(row) {
// console.log('row', JSON.parse(JSON.stringify(row)))
this.resetTemp()
this.dialogVisible = true
fileInfo({ id: row.id }).then(res => {
// console.log('详情', JSON.parse(JSON.stringify(res)))
this.temp = res.data
})
this.$nextTick(() => {
this.$refs['dataForm'].clearValidate()
})
},
/**
* 修改(确认)
*/
updateData() {
this.submitting = true
this.$refs['dataForm'].validate((valid) => {
if (valid) {
const tempData = Object.assign({}, this.temp)
fileUpdate(tempData).then(res => {
// console.log('res', JSON.parse(JSON.stringify(res)))
this.dialogVisible = false
this.$parent.refreshTab() // 子组件调用父组件刷新表方法
this.submitting = false
this.$notify({ title: this.$t('text.success'), message: '修改成功!', type: 'success', duration: 2000 })
}).catch(() => {
this.submitting = false
})
} else {
this.submitting = false
}
})
},
hide() {
this.resetTemp()
this.dialogVisible = false
},
resetTemp() {
this.submitting = false
this.temp = { ... this.defaultTemp }
},
handleDrag() {
}
}
}
</script>
<style lang="scss" scoped>
>>>.el-checkbox{
margin-right: 19px;
}
>>>.el-progress-bar{
width: 97%;
}
</style>
原文地址:https://blog.csdn.net/qq_36509946/article/details/128914262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38490.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







