1.问题


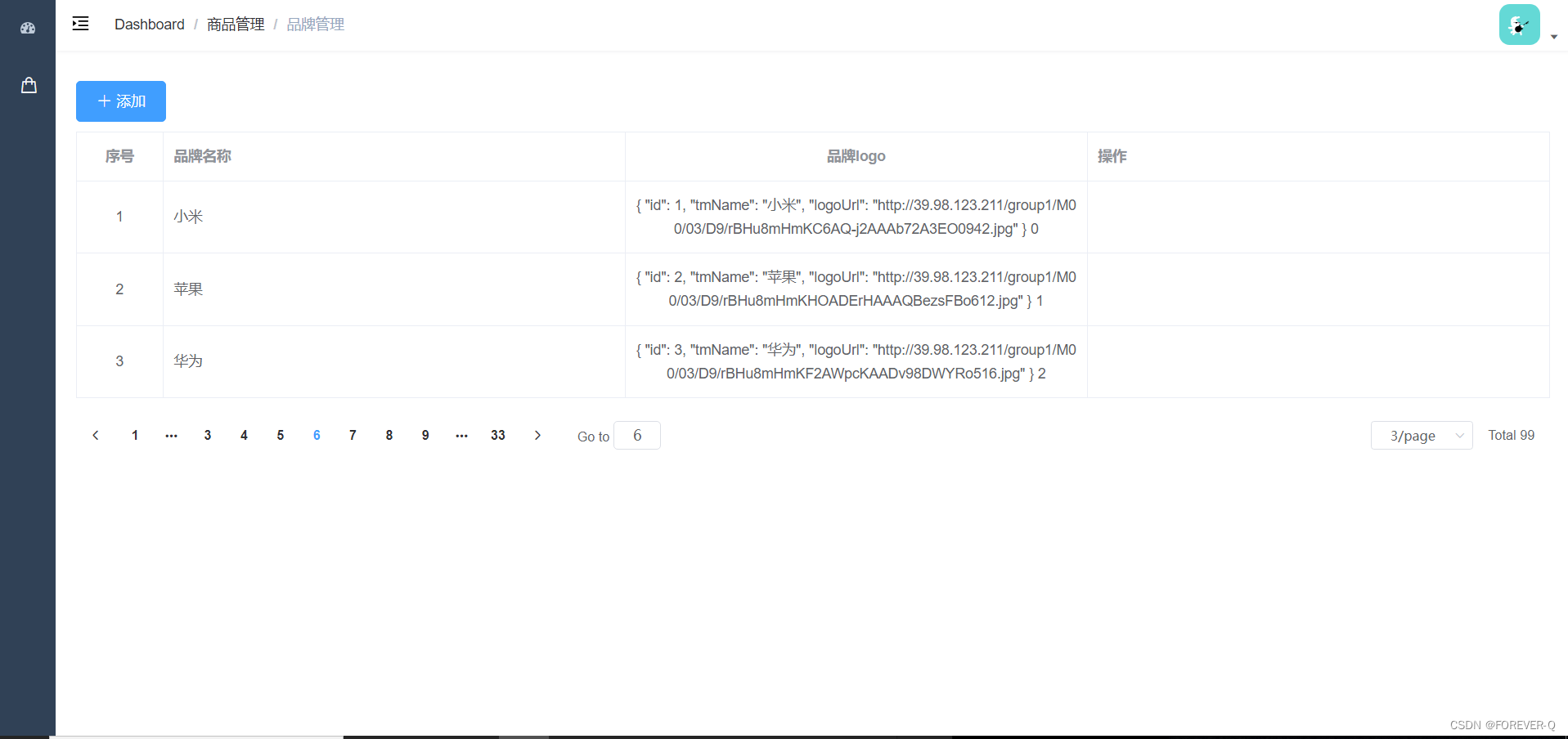
品牌logo中显示的是url地址,因此我们要使用作用域插槽。
<template slot scope="{row,$index}"> </template>说明:使用Vue的插槽功能,允许在当前列的内容上添加自定义HTML。插槽可以包含任意Vue表达式和DOM元素。在这里,我们使用了一个简单的插槽,它将渲染当前行的数据对象({{ row }})以及当前列的索引({{ $index }})。

由上图可以知道,row代表的是数据每一行的数据,而$index指的是数组的索引!
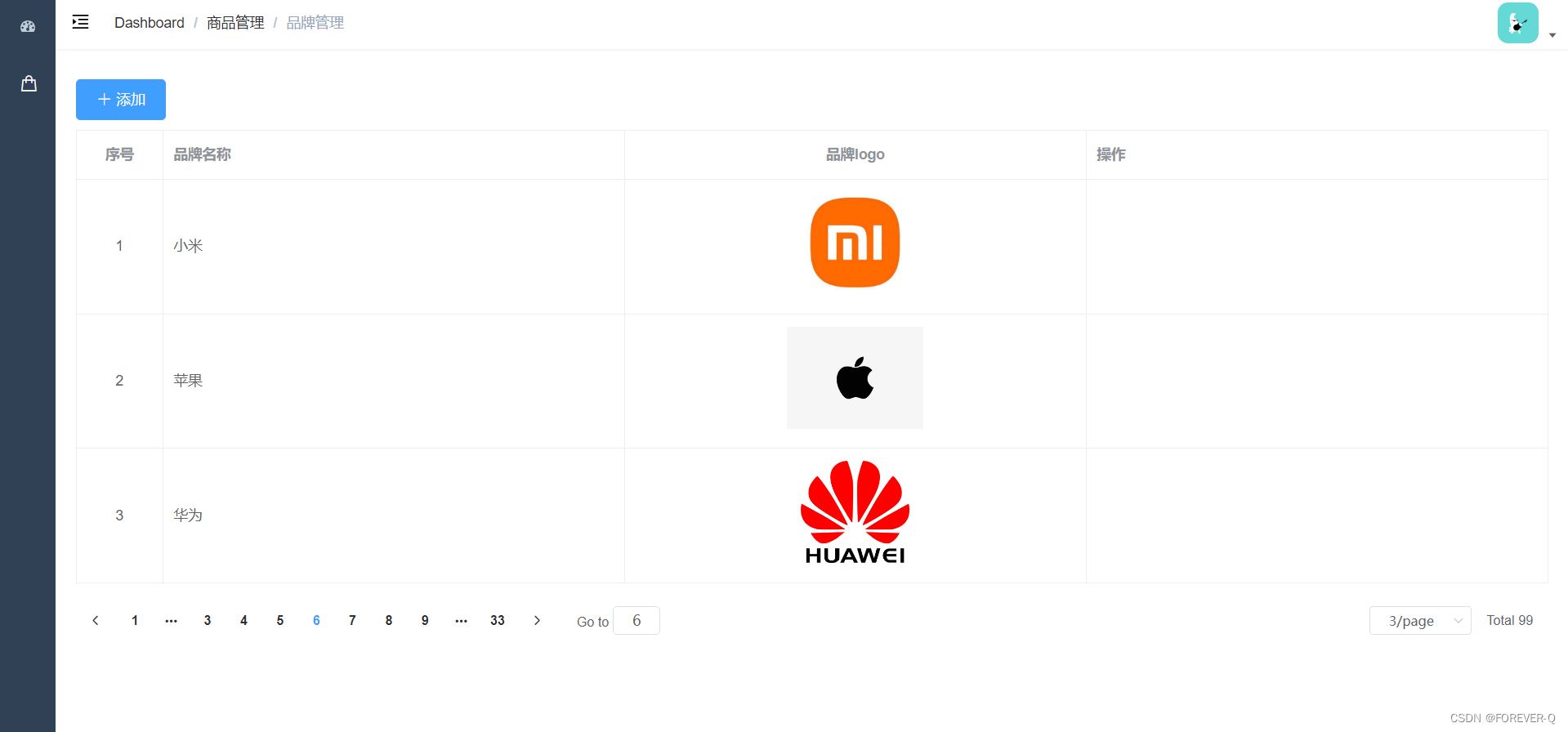
2.解决方法
<el-table-column prop="logoUrl" label="品牌logo" width="width" align="center">
<template slot scope="{row,$index}">
<img :src="row.logoUrl" alt="" style="height: 100px" />
</template>
</el-table-column>:src是为了让引号里面的值是一个变量(vue中的单向绑定),style是设置图片的尺寸!

3.部分源码展示
<el-table style="width: 100%" border :data="list">
<el-table-column type="index" prop="prop" label="序号" width="85px" align="center">
</el-table-column>
<el-table-column prop="tmName" label="品牌名称" width="width"> </el-table-column>
<el-table-column prop="logoUrl" label="品牌logo" width="width" align="center">
<template slot scope="{row,$index}">
<img :src="row.logoUrl" alt="" style="height: 100px" />
</template>
</el-table-column>
<el-table-column prop="prop" label="操作" width="width"> </el-table-column>
</el-table>
<script>
export default {
name: "tradeMark",
data() {
return {
// 列表展示的数据
list: [],
};
}
mounted() {
// 获取列表中函数和方法
this.getPageList();
},
methods: {
// 获取品牌列表的数据
async getPageList() {
// 解构出参数
const { page, limit } = this;
let result = await this.$API.trademark.reqTradeMarkList(page, limit);
console.log(result);
if (result.code == 200) {
// 总共的页数,和展示的条数
this.total = result.data.total;
this.list = result.data.records;
}
},
},
}
</script>原文地址:https://blog.csdn.net/m0_62785037/article/details/131369532
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38494.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








