<button bind:tap="onInput" >点我有音效,来试试看?</button>定义 button 按钮,同时给按钮添加了监听点击事件,一旦监听到按钮被点击了,就会执行 onInput() 函数
此时,只需要在 onInut() 函数中设置音效的相关配置即可
onInput: function(e){
// 这里的参数 e 若其他功能无需使用到也可以不用
// 这里可以写除了音效以外的功能
// 按钮点击音效
const innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.autoplay = false // 是否自动开始播放,默认为 false
innerAudioContext.loop = false // 是否循环播放,默认为 false
wx.setInnerAudioOption({ // ios在静音状态下能够正常播放音效
obeyMuteSwitch: false, // 是否遵循系统静音开关,默认为 true
// 当此参数为 false 时,即使用户打开了静音开关,也能继续发出声音
success: function (e) {
// 可以省略
},
fail: function (e) {
// 可以省略
}
})
// 音频文件路径
innerAudioContext.src="/music/dial.mp3"
// 音频播放
innerAudioContext.play()
// 这里可以写除了音效以外的功能
}其实原理很简单,就是创建了一个音频对象,然后对音频对象的各项属性进行了配置,如是否自动播放、是否循环播放、文件路径,最后调用音频对象的 play() 方法,这样音频就会播放了

但是这些资源下载一般都是要收费的, 那么问题来了,怎么免费下载到呢?

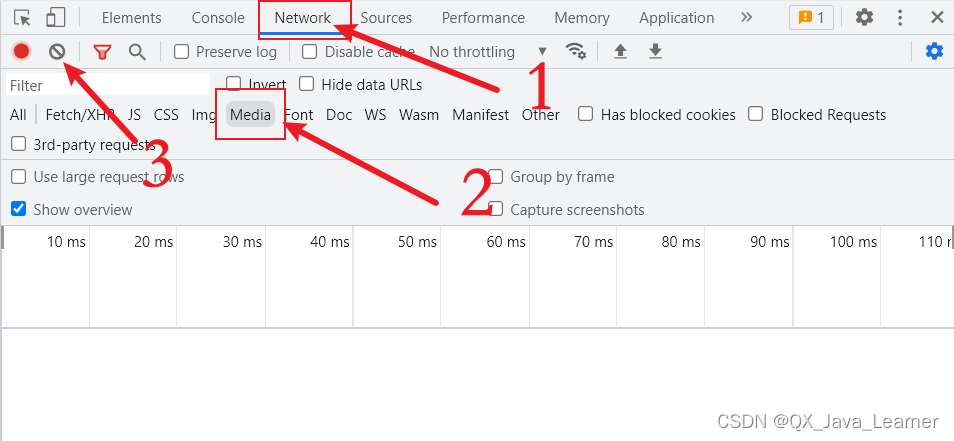
选择 “Network” – “Media”(中文对应 “网络” – “媒体”),然后点击左上角 “清空”
接着在网页上点击播放你要的那一段音频,此时在上图的下方空白处就会出现对应的音频文件了
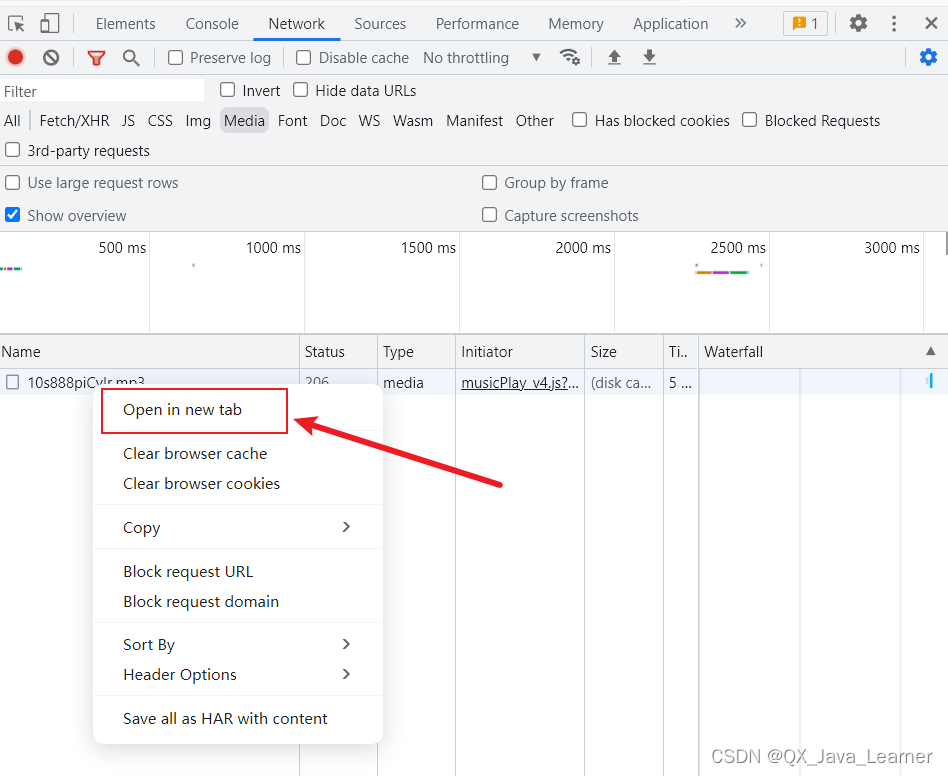
接着右键点击那个文件,选择 “Open in new tab”(在新的页面打开)


若是音频文件需要裁剪,又不想下载如 AU 这些专业音频剪辑软件,可以选择以下网站进行裁剪(注:非广告行为,仅学习推荐)
音频剪切器 mp3剪切 在线音频截取_免费在线工具-爱给网![]() https://www.aigei.com/tool/audio/trim
https://www.aigei.com/tool/audio/trim
一 叶 知 秋,奥 妙 玄 心
原文地址:https://blog.csdn.net/weixin_43551213/article/details/134693957
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38506.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






