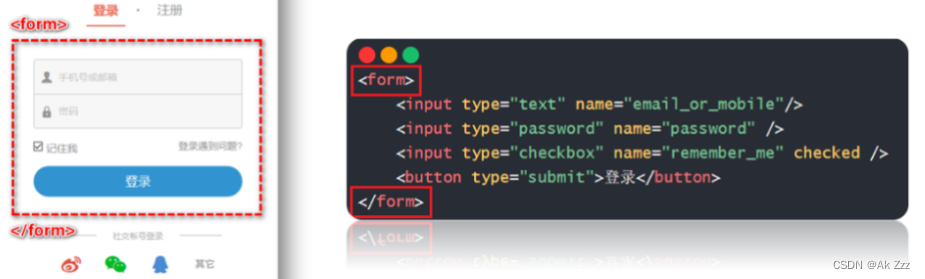
一.表单概念
2.表单域: input, checkbox, select …
3.表单按钮<button type="submit"></button>
<form>
<input type="text" name="email_or_mobile"/>
<input type="password" name="password" />
<input type="checkbox" name="remember_me" checked />
<button type="submit">登录</button>
</form>


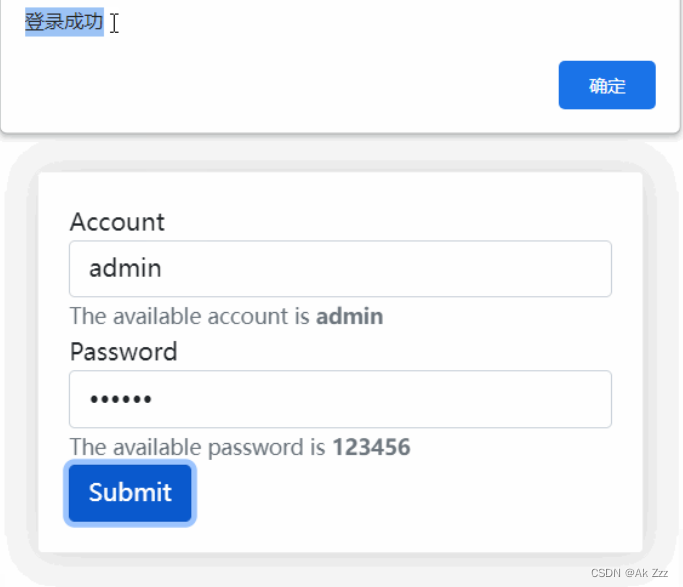
二.表单提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05.案例_表单提交</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
html,
body {
background-color: #f8f8f8;
}
.login-box {
width: 400px;
position: fixed;
top: 20%;
left: 50%;
transform: translateX(-50%);
border: 1px solid #efefef;
padding: 20px;
border-radius: 4px;
box-shadow: 1px 1px 5px #cfcfcf;
background-color: #fff;
transition: box-shadow 0.3s ease;
}
.login-box:hover {
transition: box-shadow 0.3s ease;
box-shadow: 1px 1px 20px #cfcfcf;
}
</style>
</head>
<body>
<div class="login-box">
<form id="myForm">
<div class="form-group">
<label for="username">Account</label>
<!-- 账号 -->
<input type="text" class="form-control" name="username" id="username" autocomplete="off">
<small id="emailHelp" class="form-text text-muted">The available account is
<strong>admin</strong></small>
</div>
<div class="form-group">
<!-- 密码 -->
<label for="password">Password</label>
<input type="password" class="form-control" name="password" id="password">
<small id="emailHelp" class="form-text text-muted">The available password is
<strong>123456</strong></small>
</div>
<button type="submit" class="btn btn-primary" id="btnLogin">Submit</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script src="./lib/form-serialize.js"></script>
<script>
</script>
</body>
</html>实现点击登录按钮, 调用登录接口, 返回结果用alert提示
// 目标: 用整体获取插件, 完成登录的表单提交效果
// 请求地址: http://ajax-api.itheima.net/api/login
// 请求方式: POST
// 参数: { username: 用户名, password:密码 }
// 1. 提交按钮, 点击事件
document.querySelector('#btnLogin').addEventListener('click', e => {
e.preventDefault()
// 2. 整体获取登录表单参数名和值对象
let formObj = serialize(document.querySelector('#myForm'), { hash: true })
// 3. 使用axios发送请求,之后根据响应结果,做提示
axios({
url: 'http://ajax-api.itheima.net/api/login',
method: 'POST',
data: formObj
}).then(({ data: res }) => {
alert(res.message)
}).catch(err => {
alert('登录失败');
})
})
三.FormData语法
FormData的正确使用方法:实例化一个对象,用它的append方法加入参数名和值
// 1. 创建一个FormData对象
let fd = new FormData()
// 2. 向对象中添加 数据
// FormData.append(属性名, 属性值)
// 示例:
fd.append('name', '小马');四.头像上传模板
使用formData来实现头像上传并回显 ,掌握按钮关联隐藏文件选择器能力
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_头像上传</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
.thumb-box {
text-align: center;
margin-top: 50px;
}
.thumb {
width: 250px;
height: 250px;
object-fit: cover;
border-radius: 50%;
border: 5px solid black !important;
}
</style>
</head>
<body>
<div class="thumb-box">
<!-- 头像 -->
<img class="img-thumbnail thumb" src="./lib/images/cover.jpg">
<div class="mt-2">
<input type="file" id="iptFile" accept="image/*">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script>
</script>
</body>
</html>let iptFile = document.querySelector('#iptFile')
let img = document.querySelector('.thumb')
// 检测文件选择器值变化
iptFile.addEventListener('change', (e) => {
// 当选择了文件, 再执行里面代码
if (e.target.files.length === 0)
return
// 因为要携带文件, 所以使用FormData实例装载
let fd = new FormData()
// avatar这个名字是接口文档约定的
fd.append('avatar', e.target.files[0])
// axios发请求
axios({
url: 'http://ajax-api.itheima.net/api/file',
method: 'post',
data: fd
}).then(({ data: res }) => {
// 6. 成功后, 服务器返回图片地址铺设到img标签回显
img.src = res.data.url
})
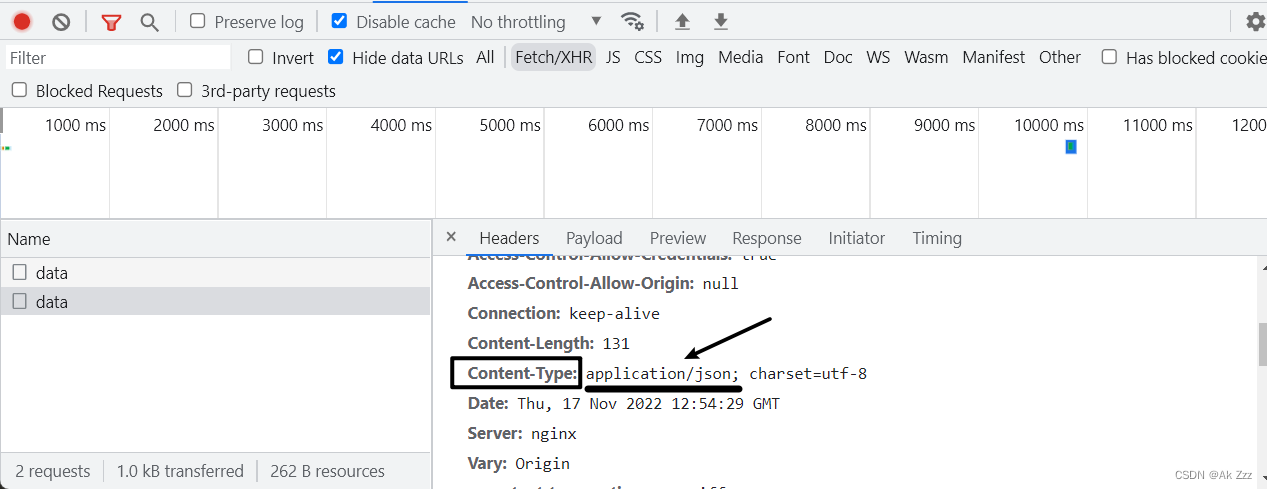
})五.请求体类型
请求头中的Content-Type字段,用来标记请求体内容的类型

3种Content-Type

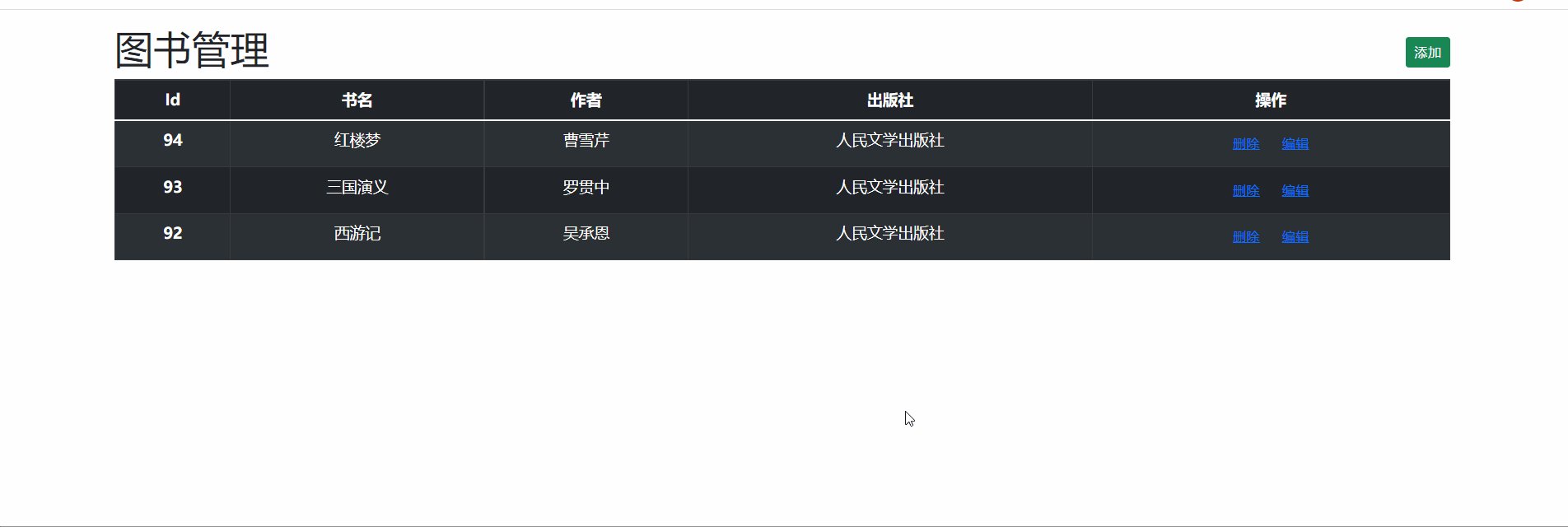
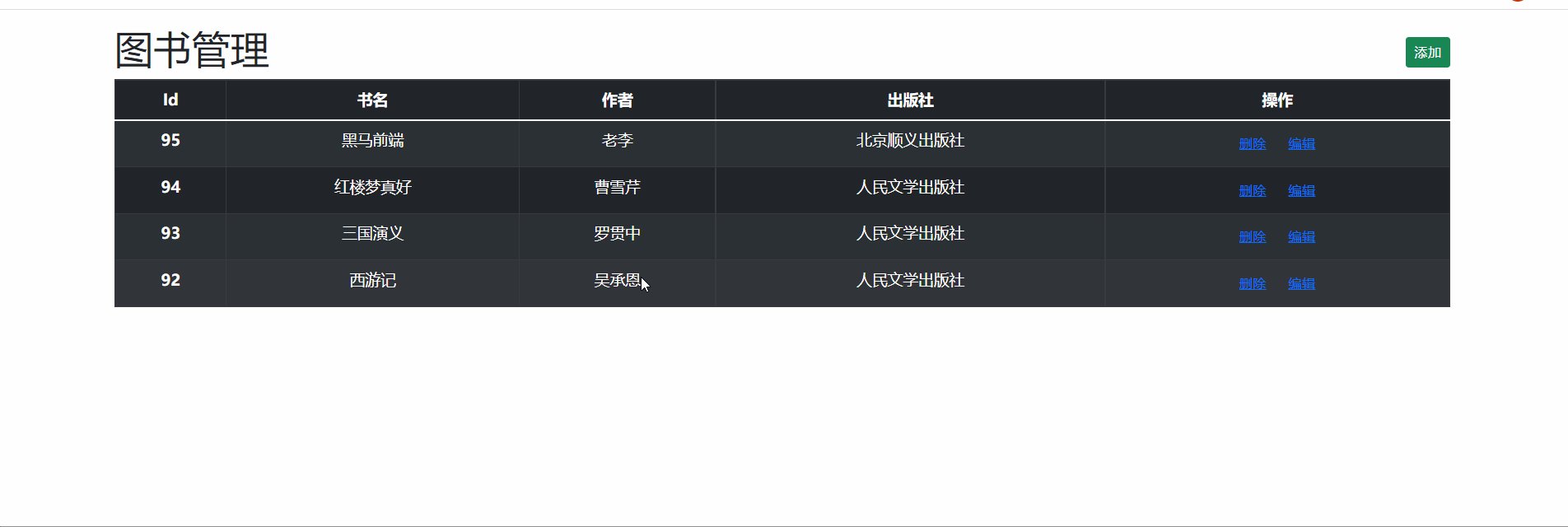
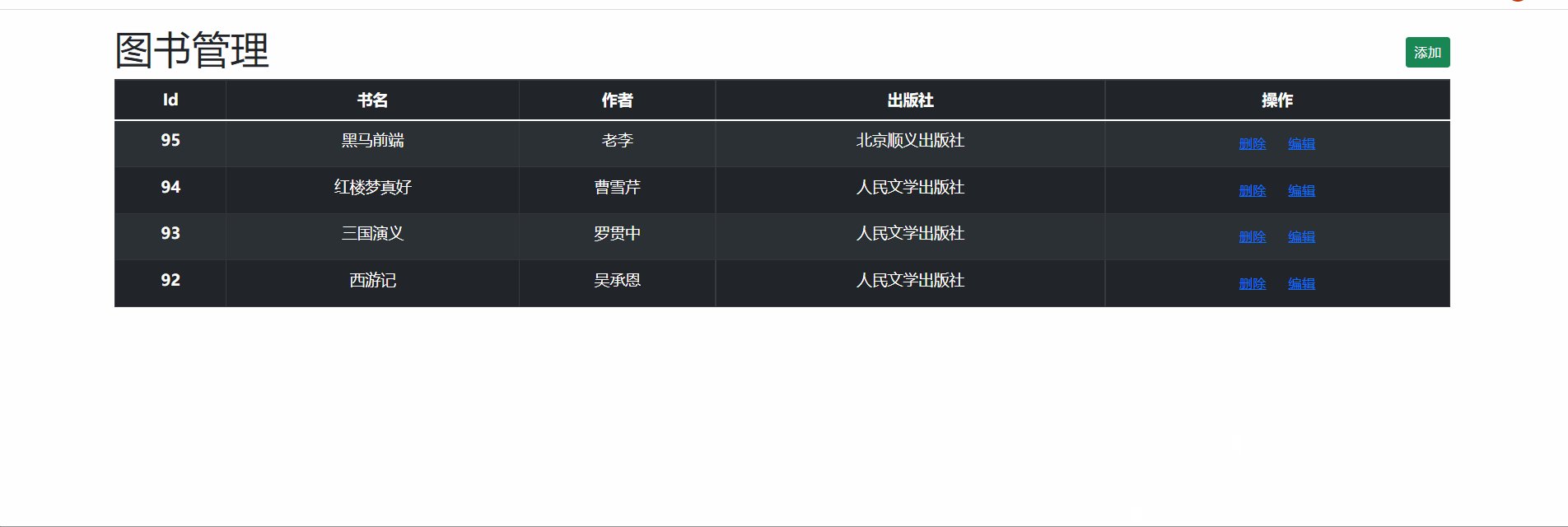
六.图书管理(增删改查)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图书管理</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
:root {
font-size: 15px;
}
body {
padding-top: 15px;
}
</style>
</head>
<body>
<!-- 栅格系统 -->
<div class="container">
<div class="d-flex justify-content-between align-items-center">
<h1>图书管理</h1>
<button class="btn btn-success btn-sm" data-bs-toggle="modal" data-bs-target="#addModal" id="myAddBtn">添加</button>
</div>
<table class="table table-bordered table-striped table-dark table-hover text-center">
<thead>
<!-- 表头行 -->
<tr>
<th scope="col">Id</th>
<th scope="col">书名</th>
<th scope="col">作者</th>
<th scope="col">出版社</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<!-- 表格中的每一行 -->
<tr>
<th scope="row">xxx</th>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>
<button type="button" class="btn btn-link btn-sm btn-delete">删除</button>
<button type="button" class="btn btn-link btn-sm btn-update">编辑</button>
</td>
</tr>
</tbody>
</table>
</div>
<!-- add Modal -->
<div class="modal fade" id="addModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">添加图书</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="addForm" class="p-3">
<!-- 书名 -->
<div class="mb-3">
<label class="form-label">书名</label>
<input type="text" name="bookname" class="form-control" placeholder="请输入图书名称"
name="bookname" />
</div>
<!-- 作者 -->
<div class="mb-3">
<label class="form-label">作者</label>
<input type="text" name="author" class="form-control" placeholder="请输入作者名字" name="author" />
</div>
<!-- 出版社 -->
<div class="mb-3">
<label class="form-label">出版社</label>
<input type="text" name="publisher" class="form-control" placeholder="请输入出版社名称"
name="publisher" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="addBtn">确认</button>
</div>
</div>
</div>
</div>
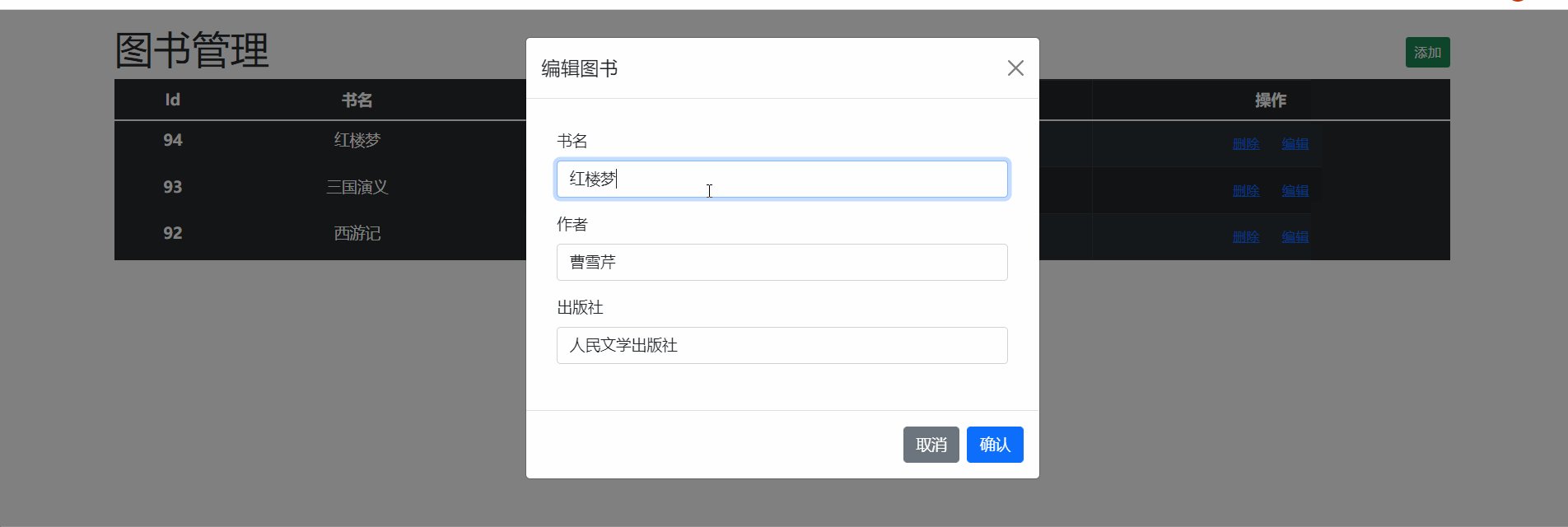
<!-- edit Modal -->
<div class="modal fade" id="editModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">编辑图书</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="editForm" class="p-3">
<input type="hidden" name="id" />
<!-- 书名 -->
<div class="mb-3">
<label class="form-label">书名</label>
<input type="text" name="bookname" class="form-control" placeholder="请输入图书名称"
name="bookname" />
</div>
<!-- 作者 -->
<div class="mb-3">
<label class="form-label">作者</label>
<input type="text" name="author" class="form-control" placeholder="请输入作者名字" name="author" />
</div>
<!-- 出版社 -->
<div class="mb-3">
<label class="form-label">出版社</label>
<input type="text" name="publisher" class="form-control" placeholder="请输入出版社名称"
name="publisher" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="editBtn">确认</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"></script>
<script src="./lib/form-serialize.js"></script>
</body>
</html> <script>
// 查询
function render() {
axios({
url: 'http://ajax.itheima.net/api/books/',
// url: 'http://ajax-api.itheima.net/api/books',
method: 'GET',
}).then(res => {
// console.log(res.data.data);
const arr = res.data.data
// 显示到页面
let str = arr.map(function (item) {
return `
<tr>
<th scope="row">${item.id}</th>
<td>${item.bookname}</td>
<td>${item.author}</td>
<td>${item.publisher}</td>
<td>
<button data-id="${item.id}" type="button" class="btn btn-link btn-sm btn-delete">删除</button>
<button data-id="${item.id}" type="button" class="btn btn-link btn-sm btn-update">编辑</button>
</td>
</tr>
`
}).join('')
document.querySelector('#tbody').innerHTML = str
})
}
render()
// 删除事件委托(删除图书)
document.querySelector('#tbody').addEventListener('click', function (e) {
// console.log(e.target.tagName);
if (e.target.classList.contains('btn-delete')) {
const id = e.target.dataset.id
// alert(id)
axios({
url: 'http://ajax.itheima.net/api/books/' + id,
method: 'DELETE'
}).then(res => {
console.log(res);
// 重发一下,更新页面
render()
})
}
})
// 添加图书操作
// 获取模态框表单信息
const addModal = new bootstrap.Modal(document.querySelector('#addModal'))
const addForm = document.querySelector('#addForm')
// 获取模态框确认按钮
const addBtn = document.querySelector('#addBtn')
addBtn.addEventListener('click', function () {
// 收集用户输入的json对象
let data = serialize(addForm, { hash: true })
axios({
url: 'http://ajax.itheima.net/api/books/',
method: 'POST',
data: data
}).then(({ data: res }) => {
console.log(res.data.data);
// // 6. 重新请求并铺设覆盖, 并让表单清空, 模态框消失
addForm.reset() // 触发form的原生事件方法让它重置
// 调用hide()方法隐藏
addModal.hide() // 触发BS内置方法, 让BS的模块框消失
render()
})
})
// 修改图书
const editModal = new bootstrap.Modal(document.querySelector('#editModal'))
const editForm = document.querySelector('#editForm')
// 通过tbody事件委托给带有btn-update类名的按钮注册点击事件
document.querySelector('tbody').addEventListener('click', function (e) {
// 当鼠标点击到包含有btn-update类名的时候,返回结果
if (e.target.classList.contains('btn-update')) {
const id = e.target.dataset.id
editModal.show()
axios({
url: 'http://ajax.itheima.net/api/books/' + id,
method: 'GET',
}).then(res => {
// console.log(res.data.data);
const newRes = res.data.data
for (let key in newRes) {
// console.log(key);
// console.log(newRes[key]);
editForm.querySelector(`[name=${key}]`).value = newRes[key]
}
})
}
})
// 修改数据保存
document.querySelector('#editBtn').addEventListener('click', function () {
let edit = serialize(editForm, { hash: true })
console.log(edit);
axios({
url: `http://ajax.itheima.net/api/books/${edit.id}`,
method: 'PUT',
data: edit
}).then(res => {
console.log(res);
render()
editModal.hide()
})
})
</script>
七.axios语法优化写法
优化1: axios全局配置
每次请求地址, 接口文档只有后半段, 原因是所有前面的基础地址相同 。所以axios提供了一个全局的属性defaults.baseURL, 在每次axios函数发请求时, 具体请求的地址为”baseURL值+url值” 。
语法: axios.defaults.baseURL = ‘前缀基础地址‘ (简称基地址)
// 目标: axios可以提前设置一个基地址
// 知识点: 函数也是对象
// 前缀地址(基地址)
axios.defaults.baseURL = 'http://ajax-api.itheima.net'优化2: 默认的method
axios请求时, method选项, 内部默认用”GET”方式, 所以也可以省略不写
优化3: axios的快捷方法
// 下面两种写法是等价的
axios({
url: 'xx',
method: 'POST',
data: {
a: 1
}
})
axios.post('xx', {a:1} )
// 下面两种方式是等价的
axios({
url: 'xx',
method: 'get',
params: {
a: 1
}
})
axios.get('xx', {params: {a:1} } ) ![]()
屏幕前的你的投票与我而言是宝贵的建议,我会吸收并之后优化文章,感谢你的反馈
原文地址:https://blog.csdn.net/Moraxz/article/details/127911212
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









