一、XML(可扩展标记语言)
XML与HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。
比如有一个学生数据:name=“孙悟空”;age=18;gender=“男”;
用XML表示:
< student >
< name >孙悟空< /name >
< age > 18 < /age >
< gender > 男 < /gender >
< /student >
XML被设计用来传输和存储数据,比如服务器端将数据使用XML的形式传给客户端(前端),而HTML的作用是在网页端呈现数据 。
二、AJAX
AJAX全称为Asynchronous JavaScript And XML,就是异步的JS和XML。通过AJAX可以在浏览器中向服务其发送异步请求,最大的优势是无刷新获取数据。AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
最开始AJAX进行数据交换的格式是XML,服务器端给客户端返回的结果就是XML格式的字符串,前端的JS在接到这个结果后对其内容进行解析,把数据提取出来并对数据进行处理。现在AJAX不用XML,而是JSON,JSON更加简洁,在数据转换方面更加容易。
JSON表示上述数据:
{“name”:“孙悟空”,“age”:18,“gender”:“男”}
三、express框架(需要先安装node.js,express是基于node.js的)
使用express框架作为一个服务器端。
鼠标放在VSCode 软件的左侧栏->右键->Open in Integrated Terminal

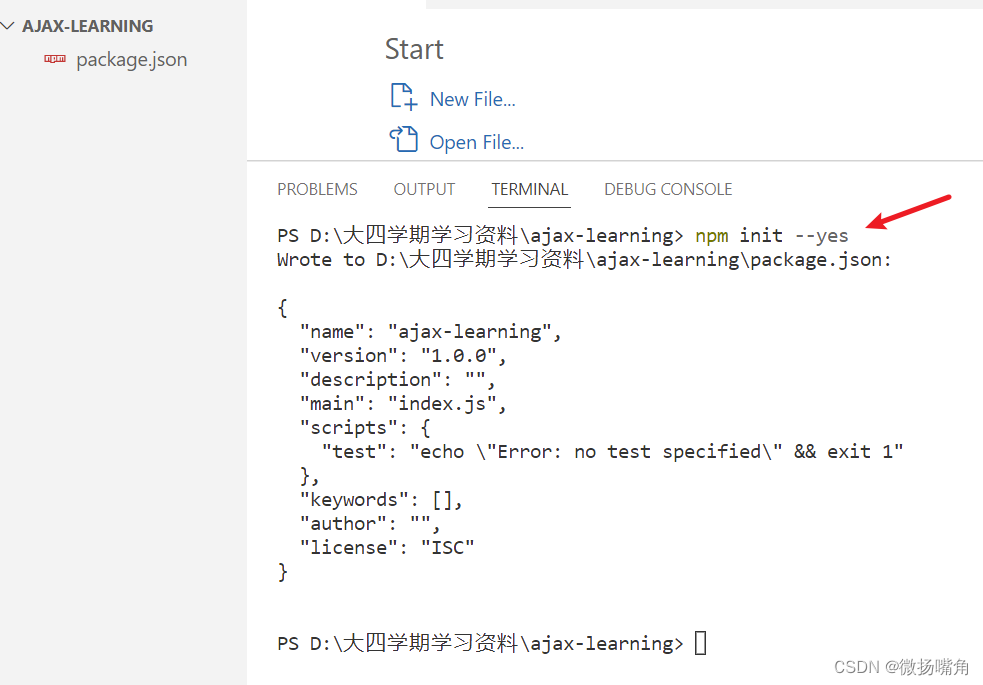
在终端输入“npm init —yes“:

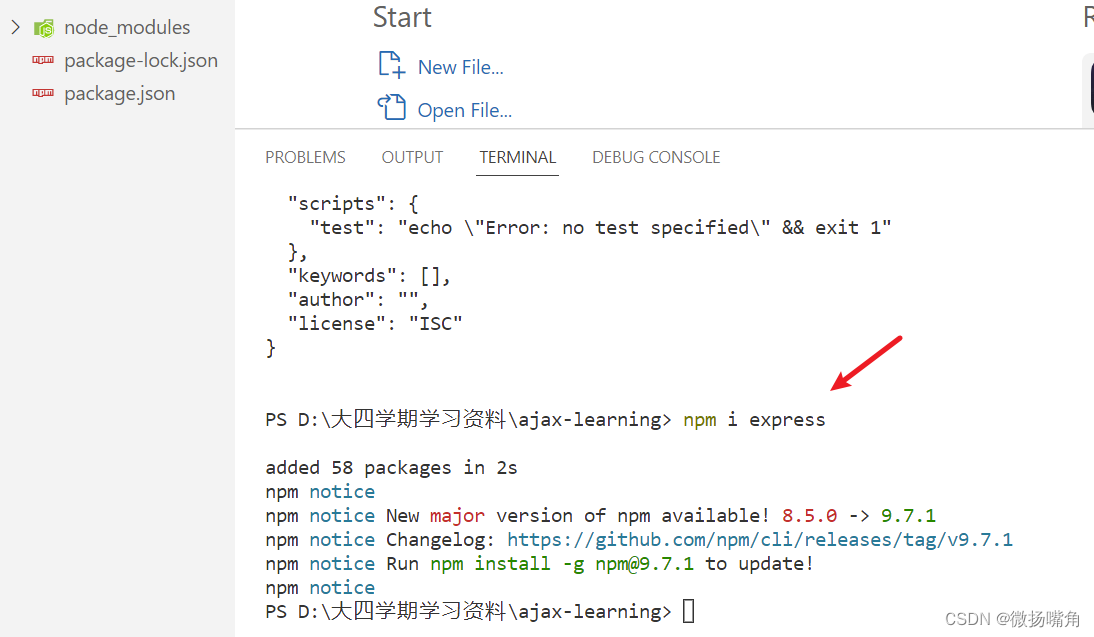
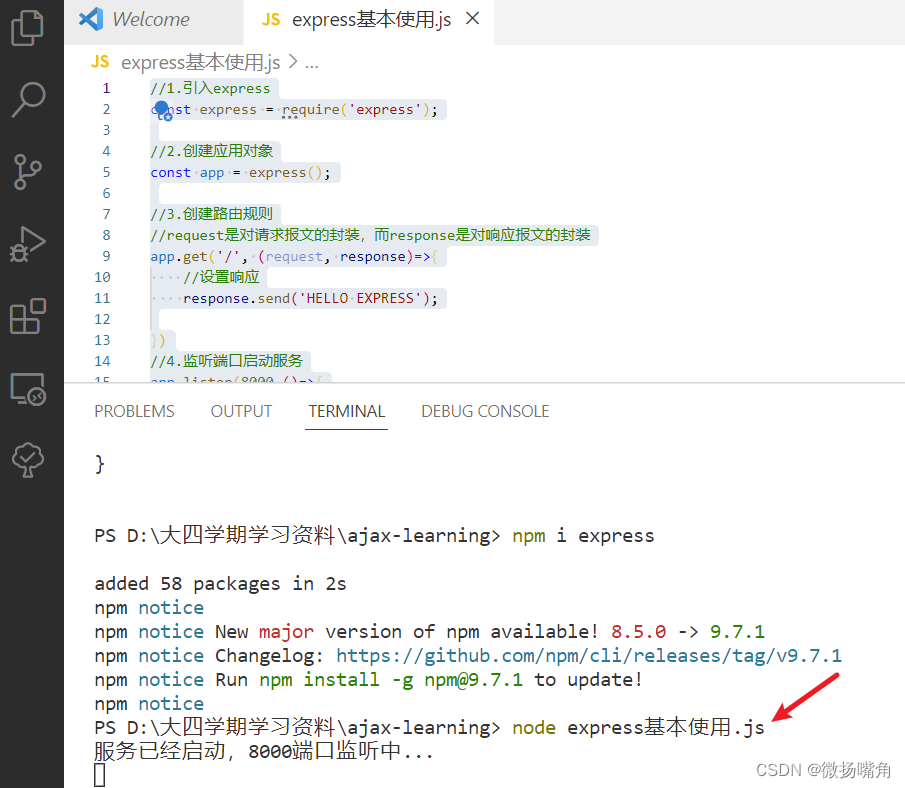
安装express框架,在终端输入“npm i express“:

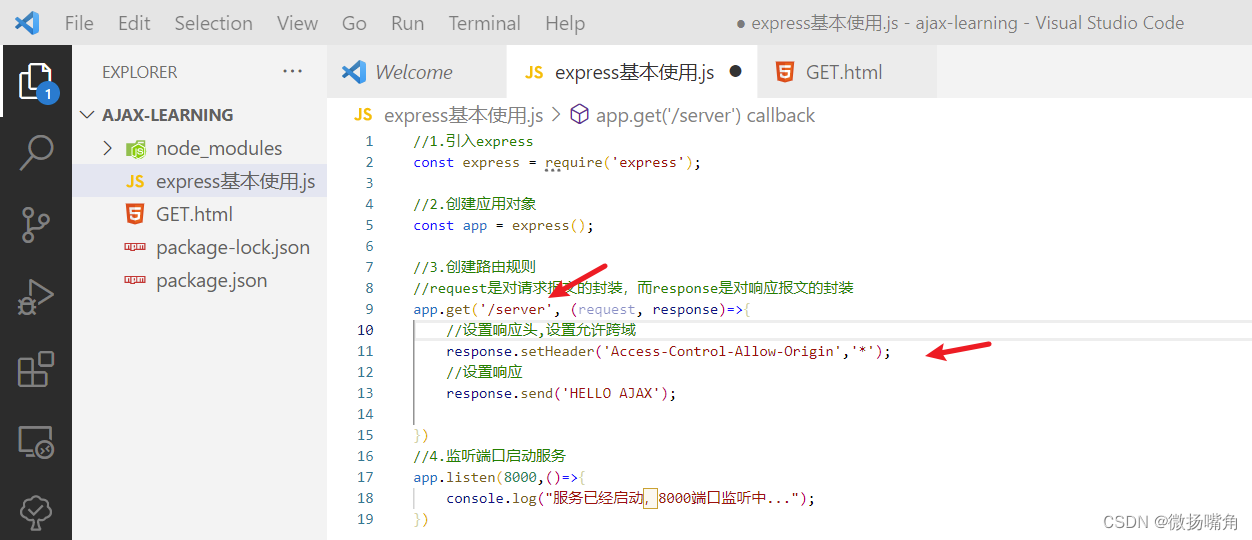
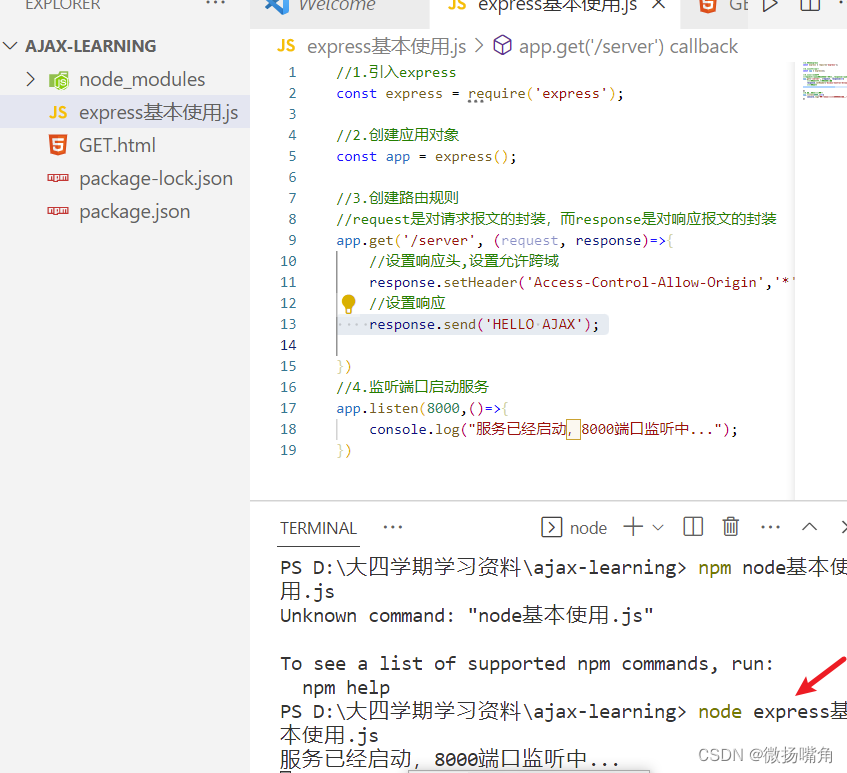
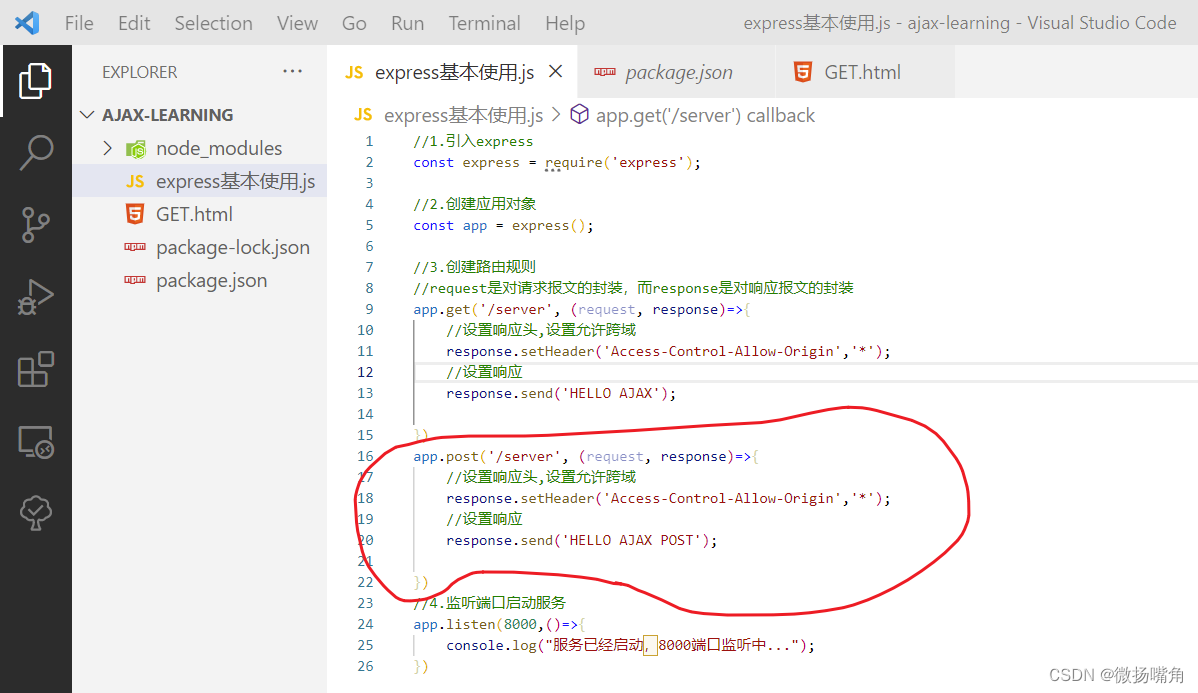
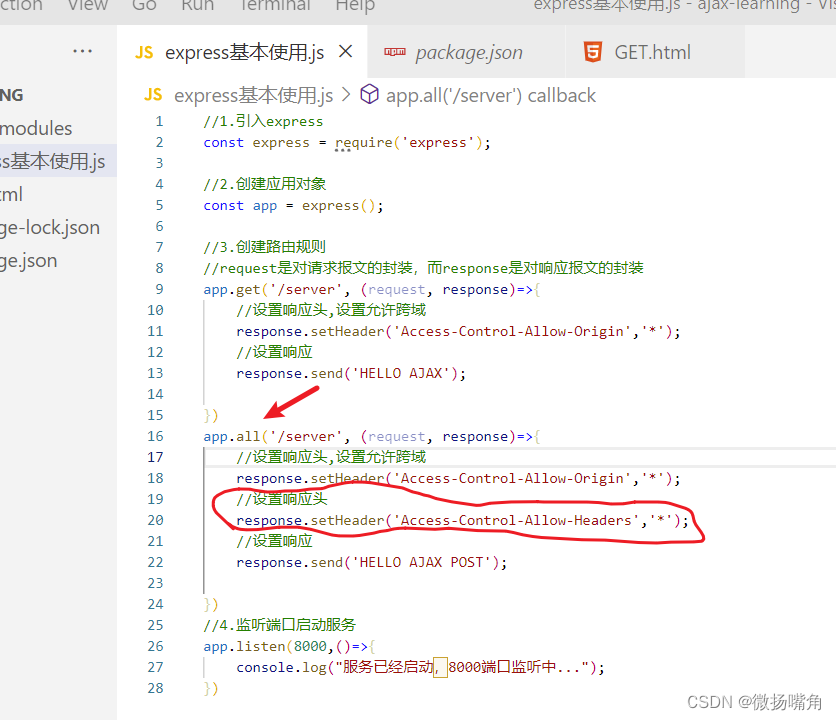
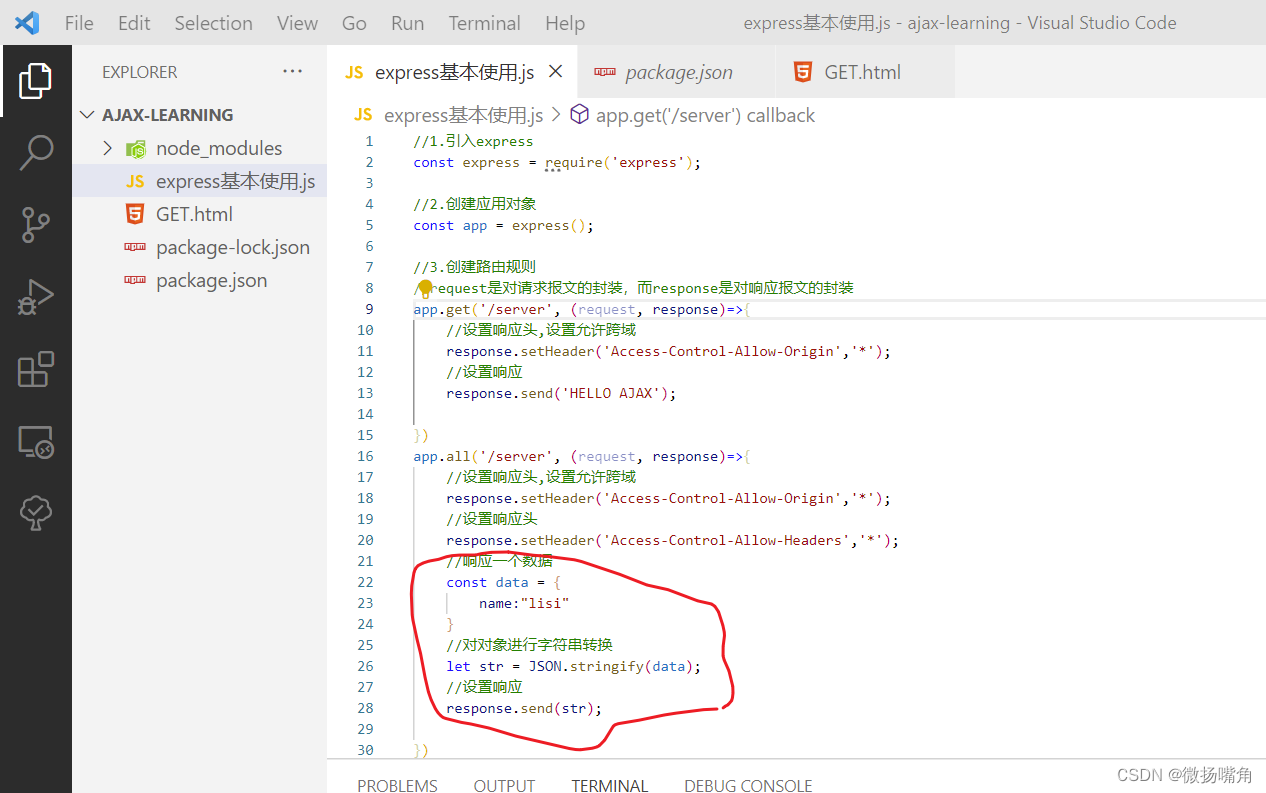
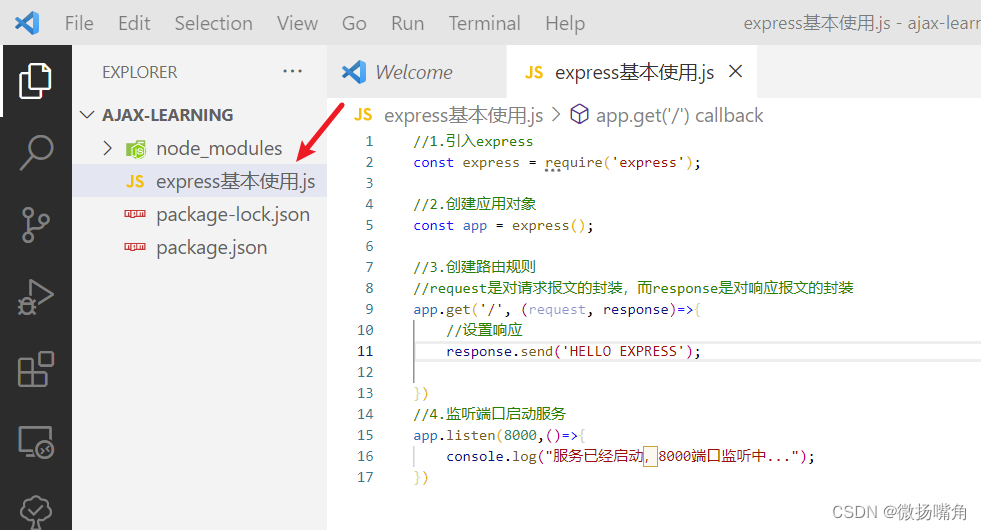
新建一个”express基本使用.js“文件,内容如下:

终端输入“node express基本使用.js”:

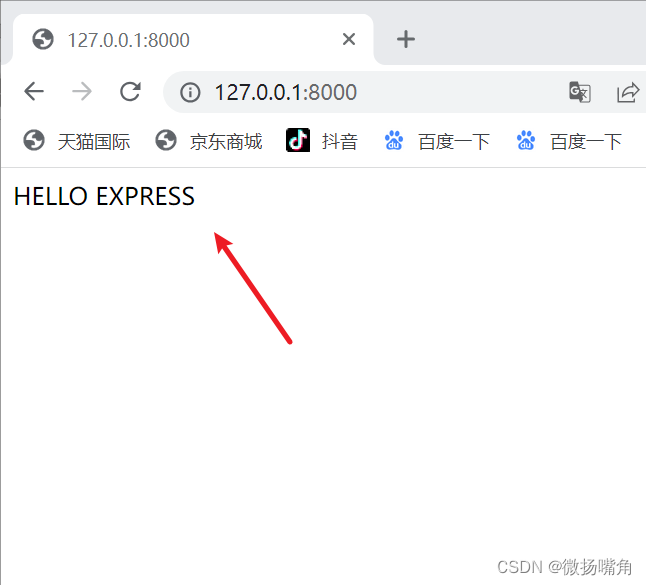
打开浏览器,输入网址访问express服务器端,结果如下:

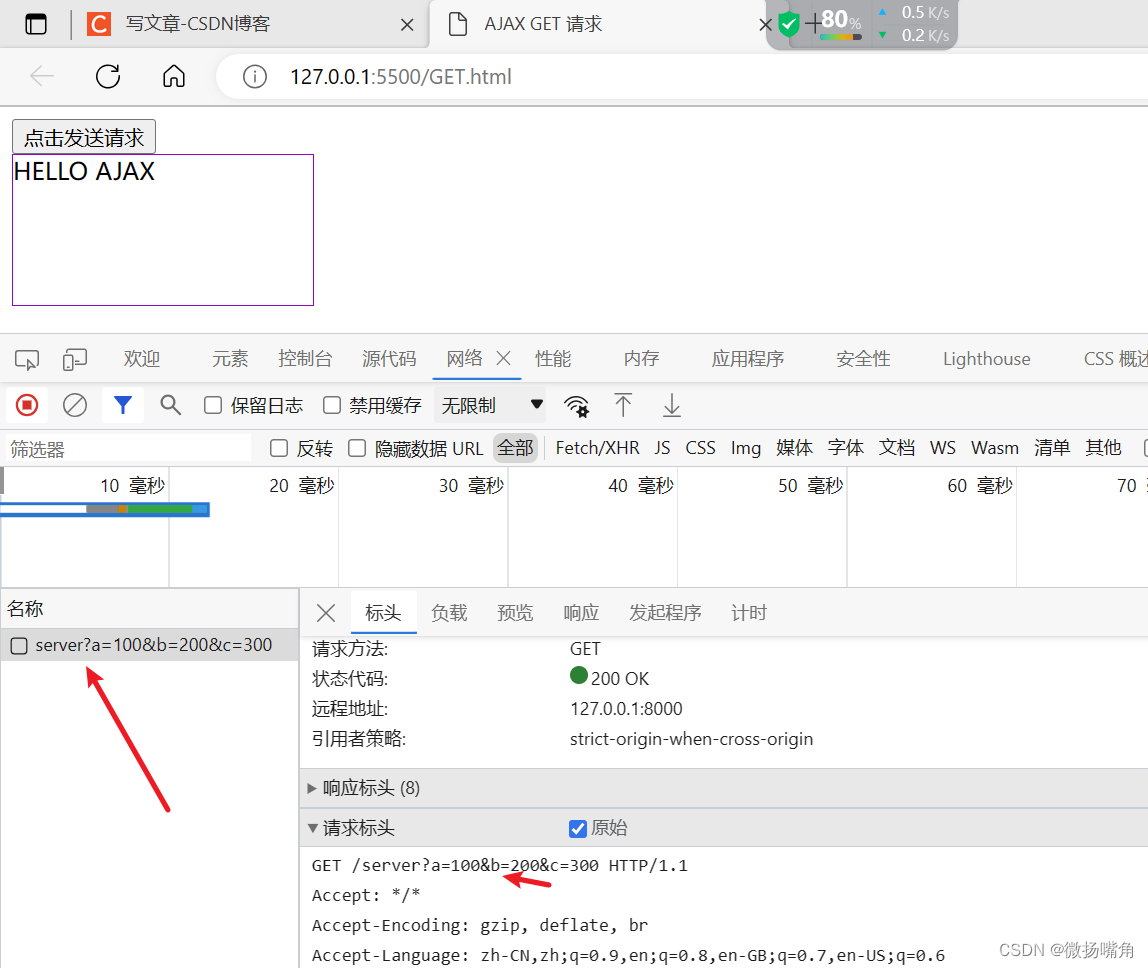
四、AJAX请求的准备
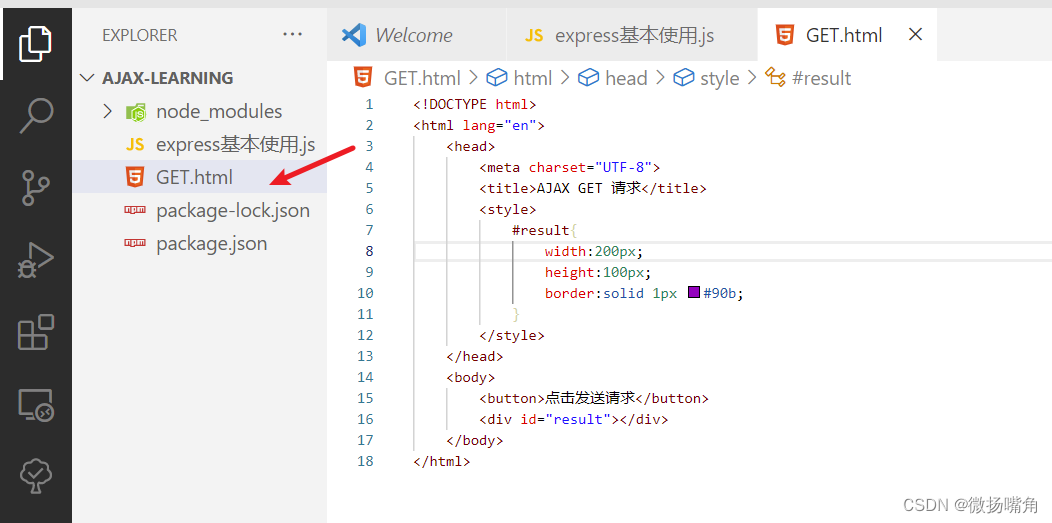
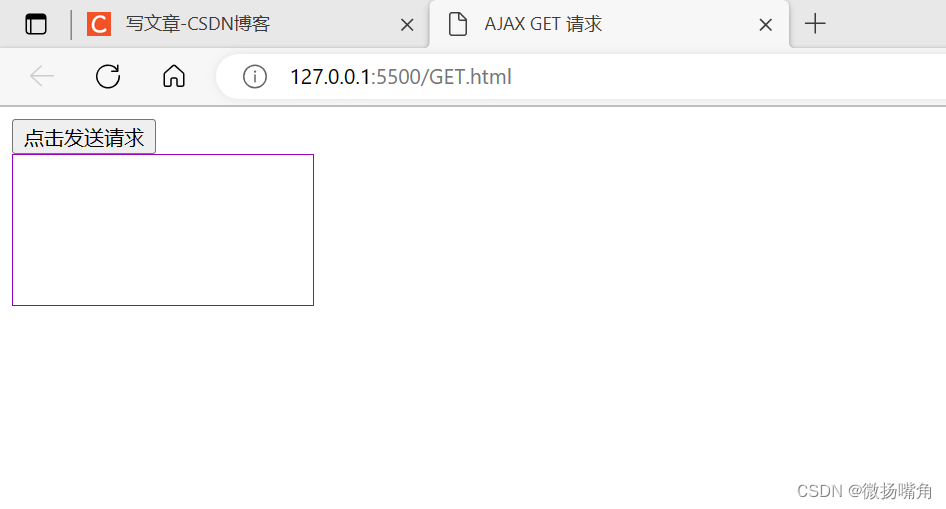
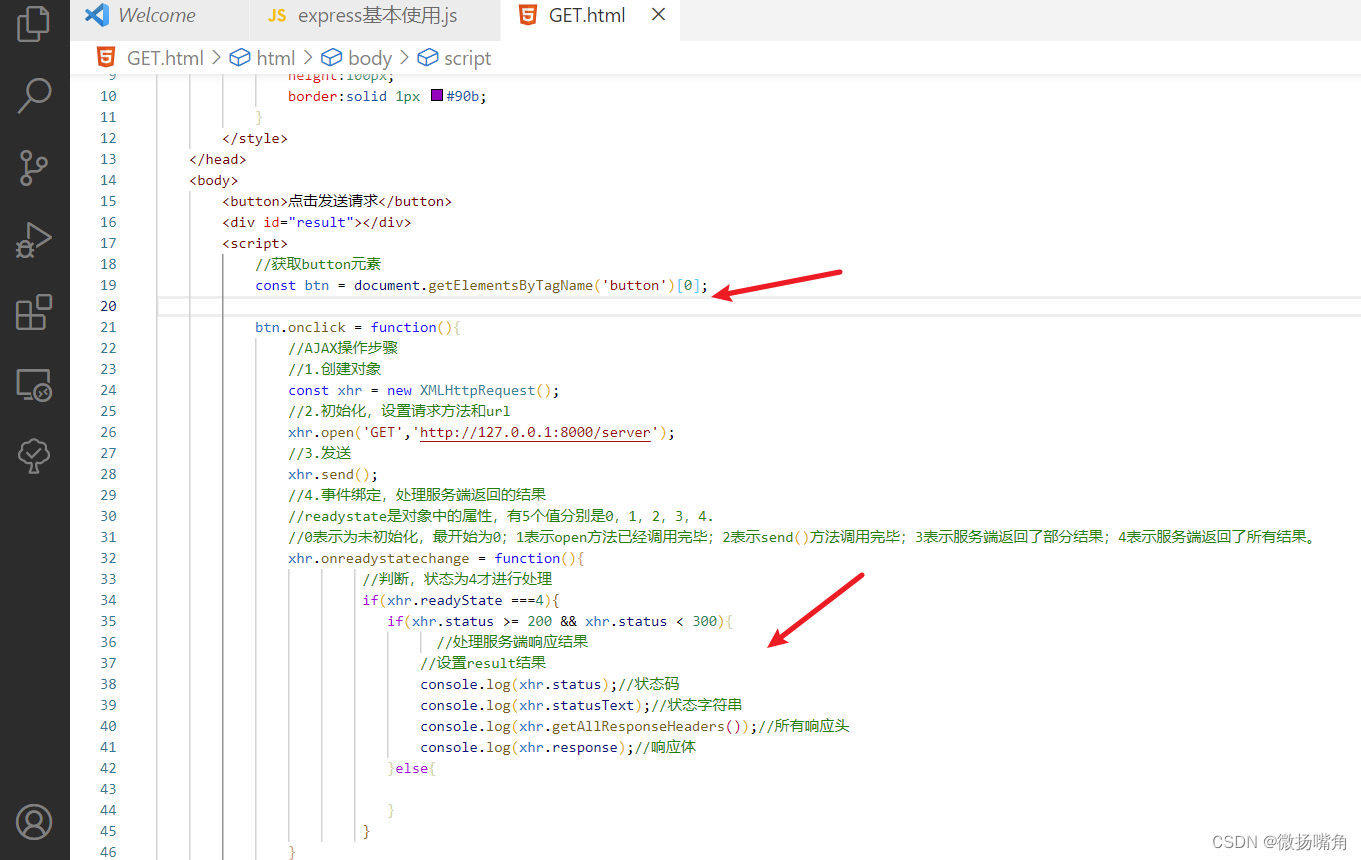
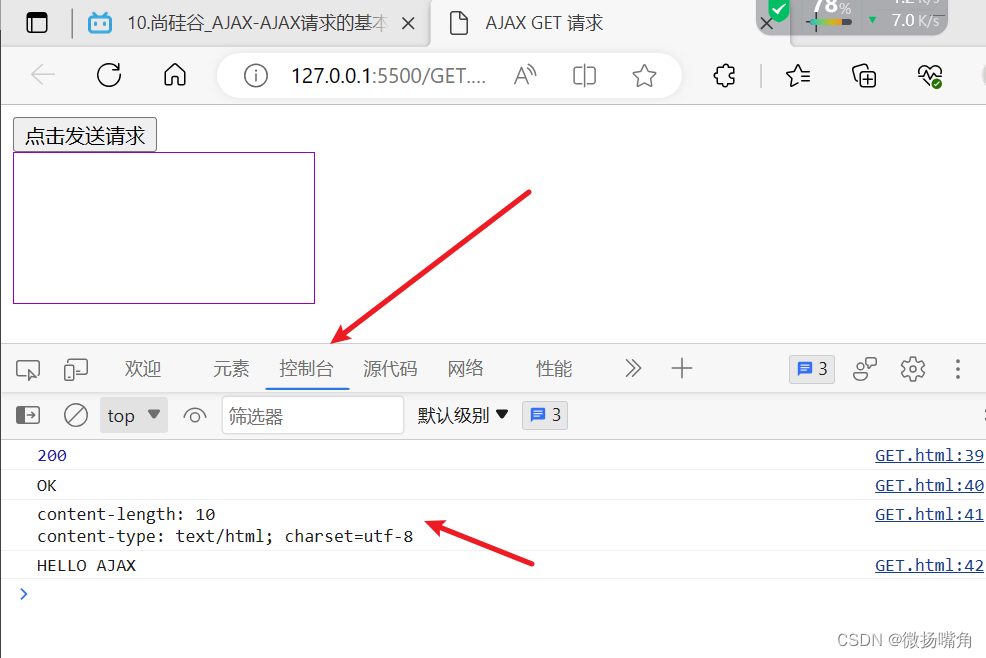
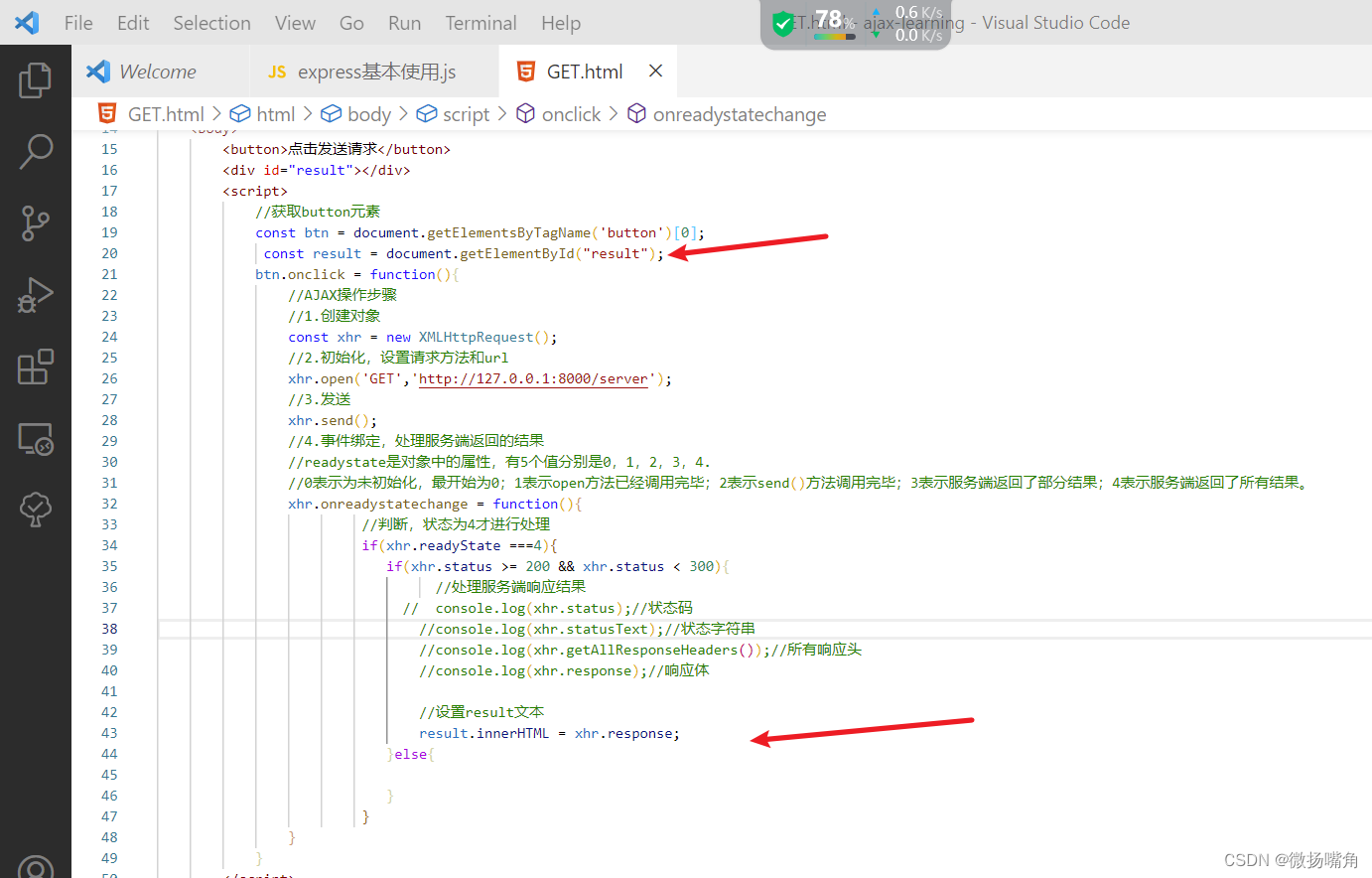
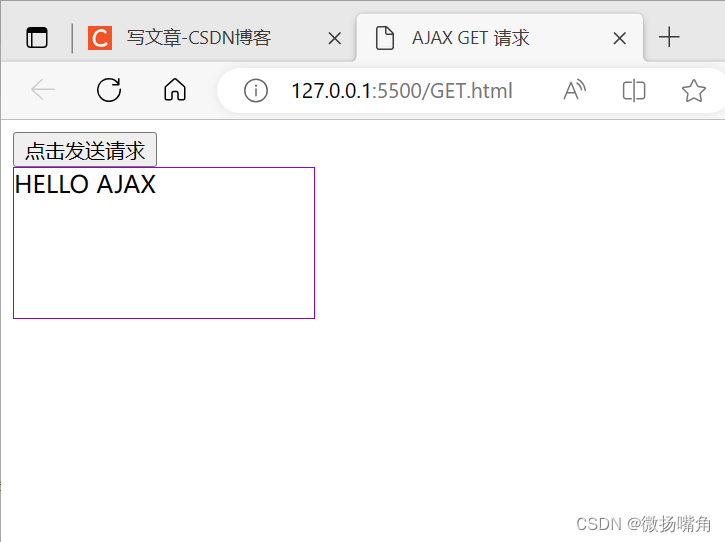
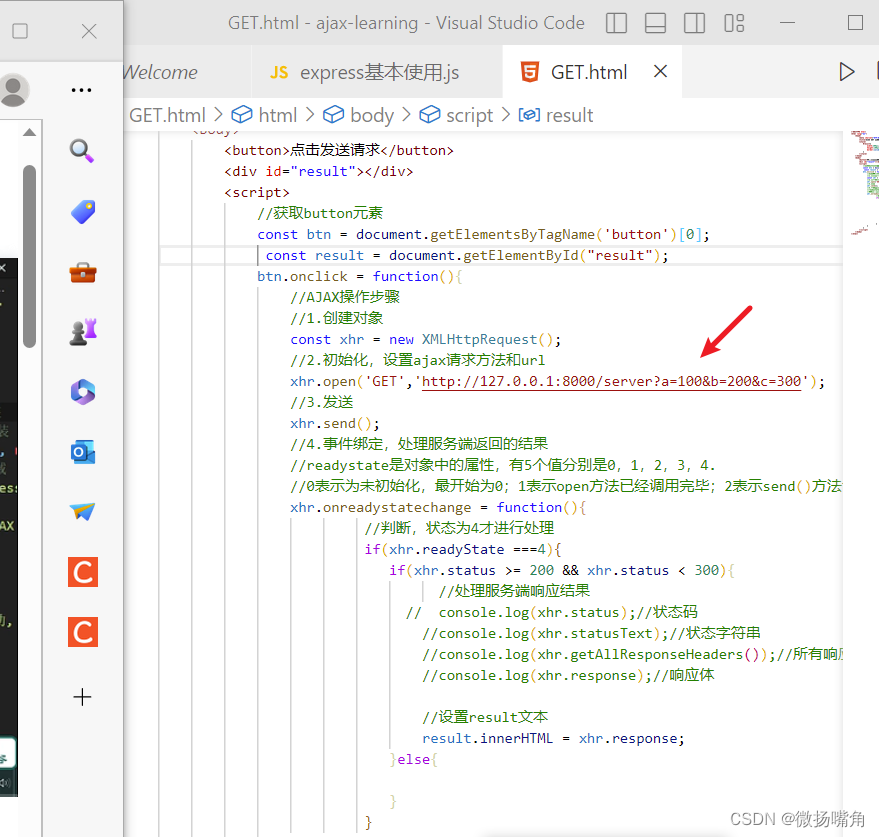
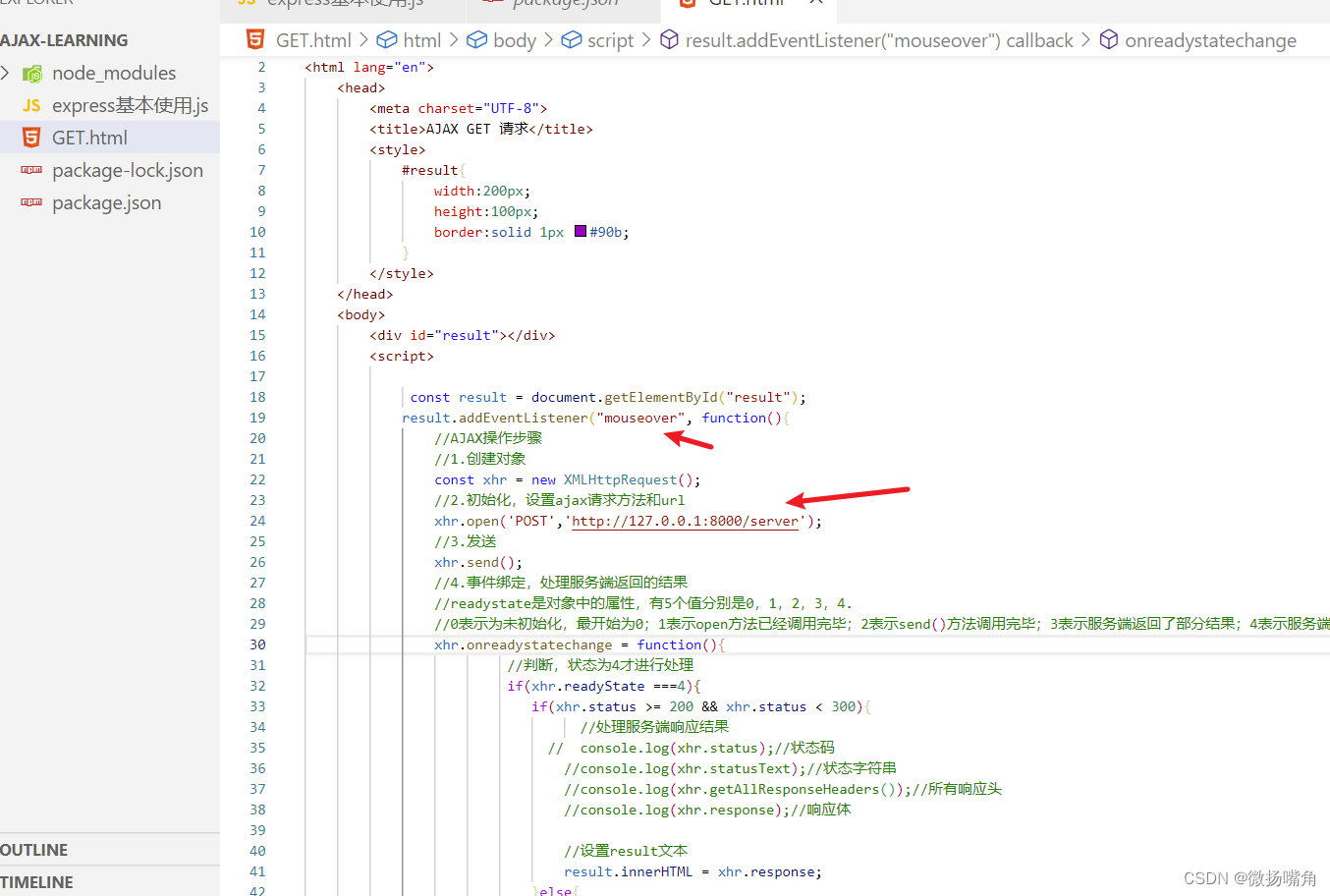
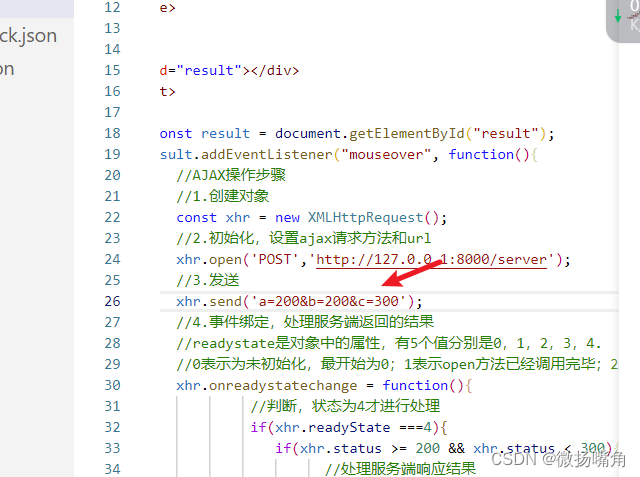
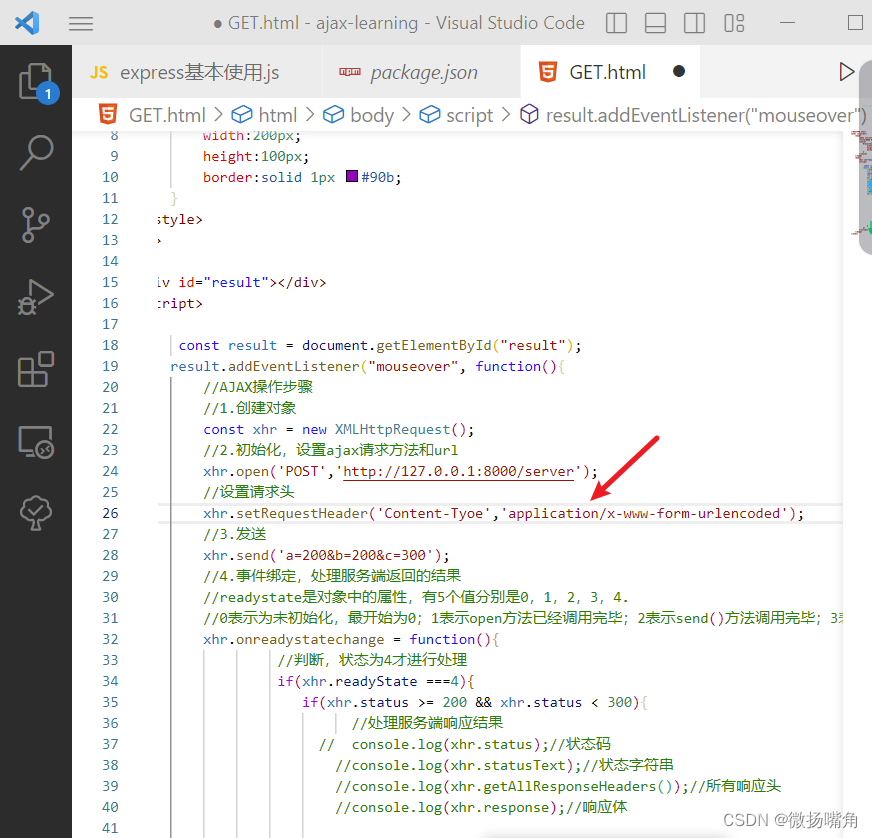
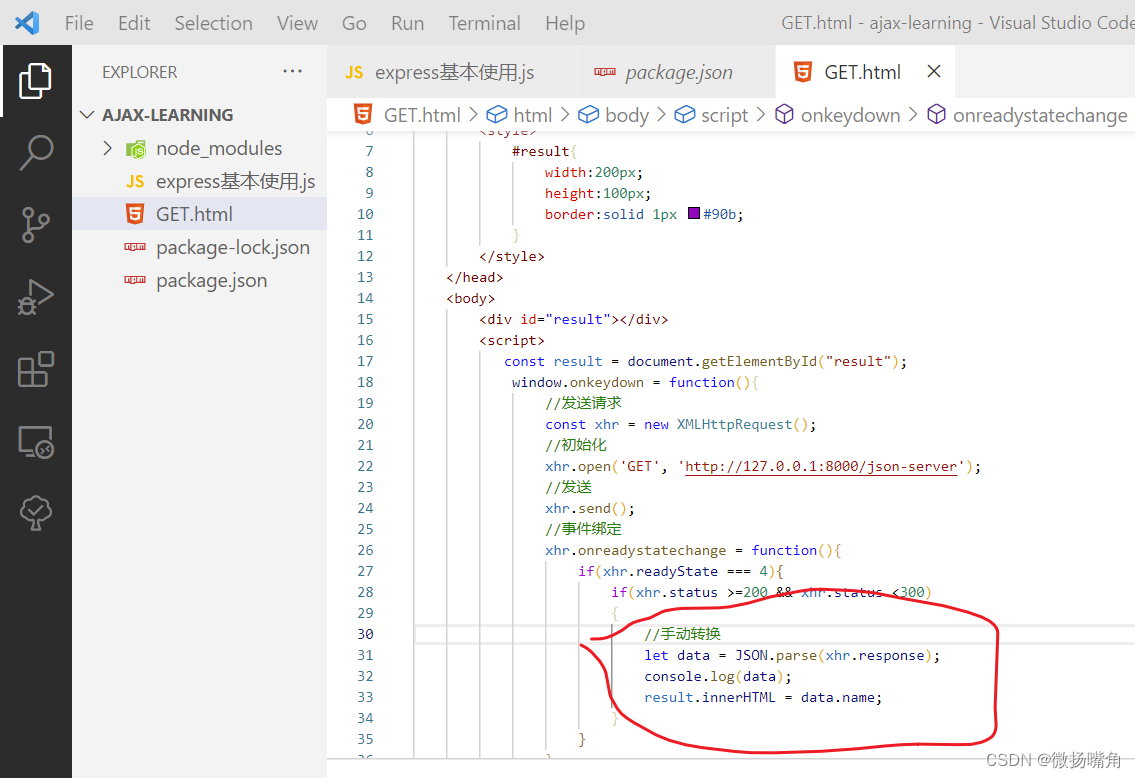
1.前端页面的准备,新建GET.html文件: