(一)原生AJAX
1.AJAX简介
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),通过ajax可以在浏览器中向服务器发送异步请求,无刷新获取数据。ajax不是新编程语言,而是将现有标准组合在一起使用的新方式。
2.XML简介
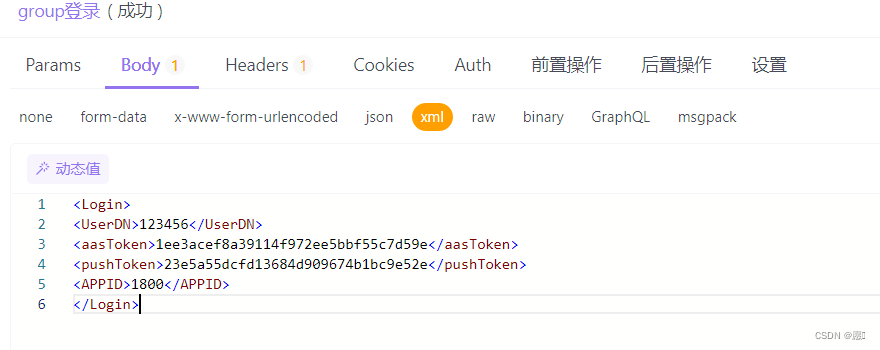
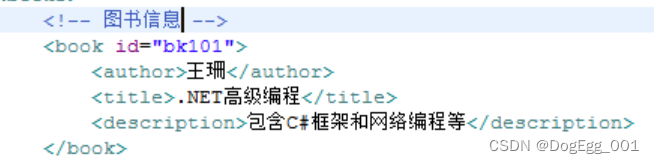
XML是可扩展标记语言,用于传输和存储数据,与HTMl类似,不同的是XML全是自定义标签用来表示一些数据。(现已不使用)

3.AJAX特点
(1)优点
(2)缺点
3.对SEO不友好(搜索引擎优化),采用ajax异步请求,源代码初始状态下这些内容在页面中不能查找到
(二)HTTP协议
http(超文本传输协议),详细规定了浏览器和万维网服务器之间互相通信的规则
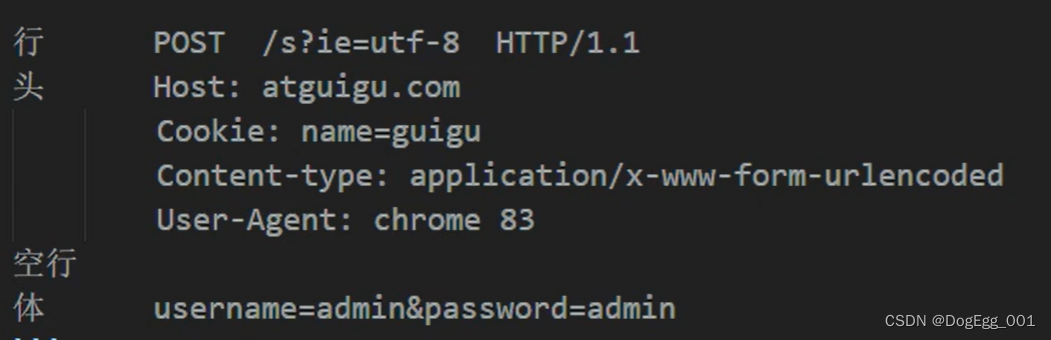
1.请求报文
请求行:
请求头:
3、Content-Type(告知服务器请求体的类型):application/x–www–form–urlencoded
空行
请求体:
POST:username=admin&password=admin

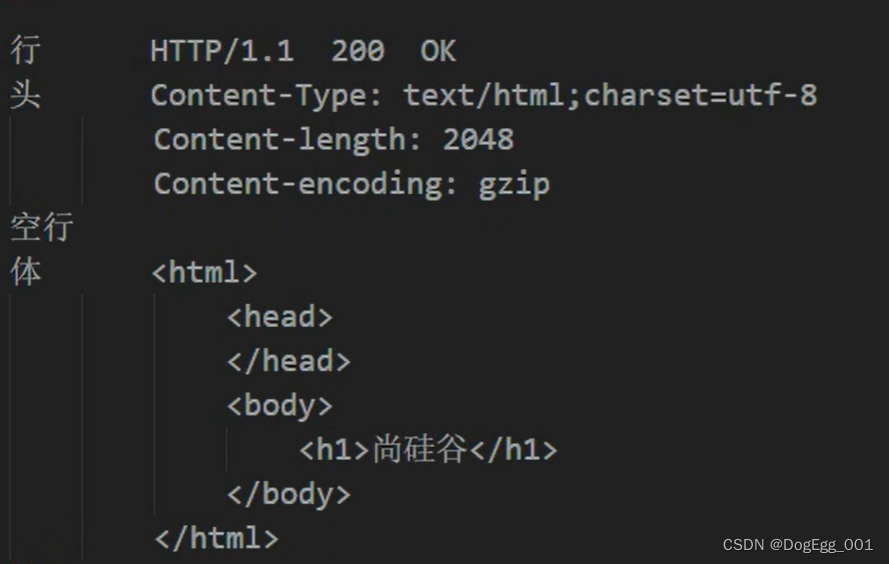
2.响应报文
响应行:
2、响应状态码status:200(正确运行)、404(找不到)、405(被禁止)、500(内部错误)等
3、响应字符串statusText:与status对应,无需单独设置。200:OK
响应头:
空行

3.查看请求响应报文
网页检查->Network->Headers->response header,request header,response
(三)AJAX案例准备
1.安装express
安装nodejs,配置nodejs环境(没配置好会出现超多问题)
下载express:在终端输入 npm install express -g
2.创建服务端
(1)编写GET响应报文框架
// 1. 引入express
const express = require('express')
// 2. 创建应用对象
const app = express()
// 3. 创建路由规则
// request是对请求报文的封装
// response是对响应报文的封装
app.get('/', (request, response) => {
// 设置响应
response.send('hello express!')
})
// 4. 监听装口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口正在监听中...')
})(2)运行服务端
在终端输入:node 要运行的js文件(使用tab快捷键直接输入文件名)


(3)释放服务器
3.安装nodemon插件
在终端输入:npm install -g nodemon即可

若出现报错:无法加载文件,因为在此系统上禁止运行脚本,处理方法:在电脑终端power shell管理员模式中,将执行策略改为RemoteSigned,即输入:set-ExecutionPolicy RemoteSigned
(四)发送ajax请求报文
1.发送GET请求报文
(1)案例分析
<style>
.receive {
height: 100px;
width: 200px;
border: 2px solid pink;
}
</style>
</head>
<body>
<button>发送请求</button>
<div class="receive">接收请求</div>
<script>
const btn = document.querySelector('button')
const receive = document.querySelector('.receive')
// 添加事件:点击按钮发送请求
btn.addEventListener('click', function () {
// 1. 创建请求对象
const xhr = new XMLHttpRequest()
// 2. 初始化 设置请求方法和url 在server.js中设置get路径为/server则此处url也一定要写
xhr.open('GET', 'http://127.0.0.1:8000/server')
// 3. 发送ajax请求
xhr.send()
// 4. 事件绑定 每次readystate状态改变时触发该事件 处理服务器返回的结果
// readystate是xhr对象中的属性,表示状态 0:未初始化 1:open方法调用完毕 2:send方法调用完毕 3:服务器返回部分结果 4:服务器返回全部结果
// change 改变的时候触发
xhr.onreadystatechange = function () {
// 当服务器返回全部结果时
if (xhr.readyState === 4) {
// 判断响应状态码 2xx为成功
if (xhr.status >= 200 && xhr.status < 300) {
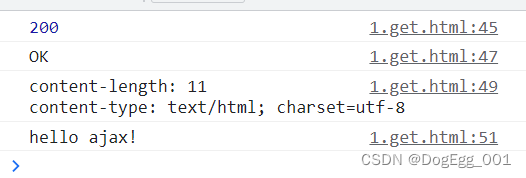
// 处理结果 行 头 空行 体
// 1.响应行
// 响应状态码
console.log(xhr.status)
// 状态字符串
console.log(xhr.statusText)
// 2.所有的响应头
console.log(xhr.getAllResponseHeaders())
// 3.响应体
console.log((xhr.response))
// 将响应体写入div中
receive.innerHTML = xhr.response
} else {
}
}
}
})
</script>
</body>// 1. 引入express
const express = require('express')
// 2. 创建应用对象
const app = express()
// 3. 创建路由规则
// '/server'如果是url的路径,则会执行回调函数的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置响应
response.send('hello ajax!')
})
// 4. 监听装口启动服务 Ctrl+c停止终端服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口正在监听中...')
})
(4)结果:

2、响应头路径设置为/server,则访问http://127.0.0.1:8000/server,不写/server会导致页面Error:Cannot_get
3、出现问题:

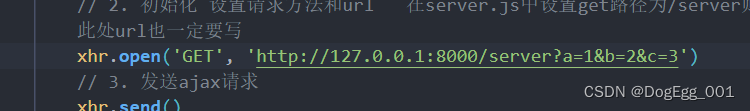
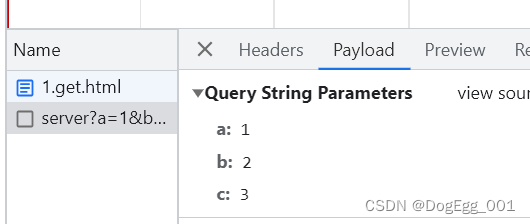
(2)设置请求url参数
如:http://127.0.0.1:8000/server?a=1&b=2%c=3


2.发送POST请求报文
(1)实现案例
<style>
#result {
width: 200px;
height: 100px;
border: 2px solid pink;
}
</style>
<body>
<div id="result"></div>
<script>
// post请求 实现鼠标移到div上 请求ajax将响应体写入到div内
const result = document.querySelector('#result')
// 添加鼠标放入事件 执行ajax请求
result.addEventListener('mouseenter', function () {
// 1. 创建对象
const xhr = new XMLHttpRequest()
// 2. 初始化 请求类型和url
xhr.open('POST', 'http://127.0.0.1:8000/server')
// 3. 发送 设置请求体
xhr.send('a=7&b=8')
// xhr.send('123')
// 4. 事件绑定
xhr.onreadystatechange = function () {
// 服务器返回全部结果时
if (xhr.readyState === 4) {
// 响应状态码正常时
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response
} else {
alert('请求失败!')
}
}
}
})
</script>// post路由规则
app.post('/server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置响应
response.send('hello ajax post!')
})(3)结果

(2)设置请求体
// 3. 发送 设置请求体
xhr.send('a=7&b=8')
// xhr.send('123')(3)设置请求头
1、设置请求头信息(要放在xhr.open()和xhr.send()之间)
// 3.设置请求头信息 头名字+值
// 设置请求体类型:参数查询字符串的类型(固定写法)
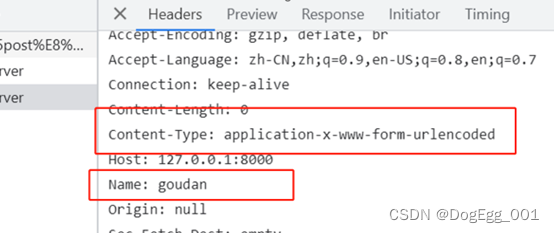
xhr.setRequestHeader('Content-Type', 'application-x-www-form-urlencoded')2、自定义请求头
// 自定义请求头类型
xhr.setRequestHeader('Name', 'goudan')(1)设置all路由规则(2)设置setHeader允许所有类型的请求头
// all路由规则 可以接收任意类型的请求
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置响应头 允许任意类型的请求头
response.setHeader('Access-Control-Allow-Headers', '*')
// 设置响应
response.send('hello ajax post!')
})3、查看

3.JSON响应
(1)实现案例
按下Enter键发送请求,将响应体输出到div中,实现将复杂数据类型通过JSON转换为字符串send响应,再转换为原来的类型
<style>
#result {
width: 200px;
height: 100px;
border: 2px solid skyblue;
}
</style>
<body>
<div id="result"></div>
<script>
// 按下enter键发送请求,将响应体写入到div中
const result = document.querySelector('#result')
// 添加键盘按起事件
window.addEventListener('keydown', function (e) {
// 按下enter键
if (e.key === 'Enter') {
// 1.创建对象
const xhr = new XMLHttpRequest()
// 2.初始化
xhr.open('get', 'http://127.0.0.1:8000/json-server')
// 3.发送
xhr.send()
// 4.服务器响应事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 手动JSON转换
result.innerHTML = (`姓名:${JSON.parse(xhr.response).name}
年龄:${JSON.parse(xhr.response).age}`)
}
}
}
}
})
</script>server.js
// json-server get路由规则 用于响应JSON数据
app.get('/json-server', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
const data = {
name: 'goudan',
age: 18
}
// 设置响应 传输对象数据
let str = JSON.stringify(data)
response.send(str)
})结果

(2)手动JSON转换
let string = JSON.stringify(复杂数据类型)
(3)自动JSON转换
xhr.responseType = ‘json‘; 得到数据后操作更加便捷
// 设置响应体的数据类型
xhr.responseType = 'json'
...
// 4.服务器响应事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 手动JSON转换
// result.innerHTML = (`姓名:${JSON.parse(xhr.response).name} 年龄:${JSON.parse(xhr.response).age}`)
result.innerHTML = (`姓名:${xhr.response.name} 年龄:${xhr.response.age}`)
}
}
}(五)AJAX请求
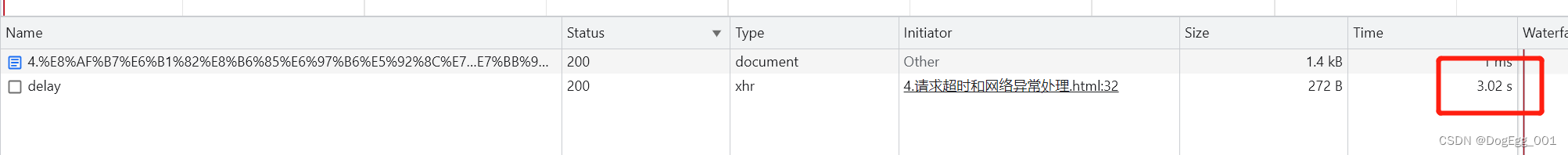
1.请求超时和网络异常处理
// get路由规则 delay延迟响应
app.get('/delay', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置延迟响应 3s后响应
setTimeout(() => {
response.send("我delay了3s")
}, 3000)
}) 延时3s响应

(2)发送请求时,设置超时xhr.timeout和超时回调xhr.ontimeout
// 超时设置 2s后服务端不响应则取消发送请求
xhr.timeout = 2000;
// 超时回调 超时触发事件
xhr.ontimeout = function () {
alert('超时了取消请求了')
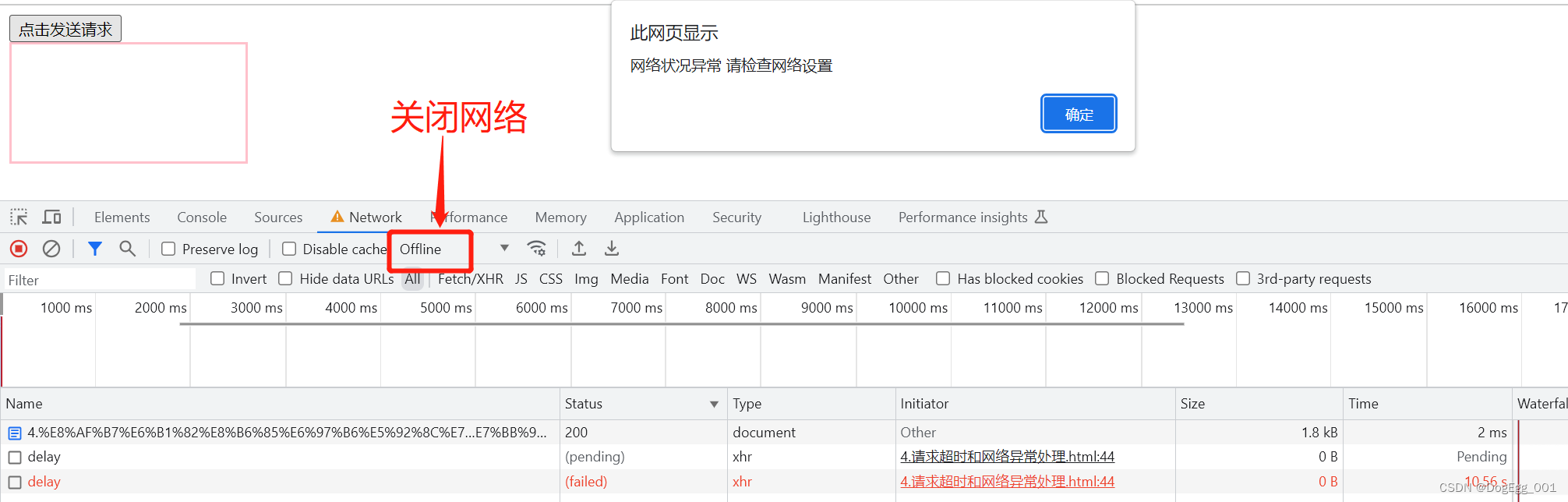
}// 网络异常回调 触发事件
xhr.onerror = function () {
alert('网络状况异常 请检查网络设置')
}
2.取消请求
// get路由规则 cancel取消响应
app.get('/cancel', (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// 设置延迟响应 3s后响应
setTimeout(() => {
response.send("我delay了3s")
}, 3000)
})注意:因为在两个按钮点击事件内xhr作用域不同,点击发送请求事件的xhr和取消事件的xhr不同,故将xhr设置为全局变量,let xhr = null
<style>
#result {
width: 200px;
height: 100px;
border: 2px solid pink;
}
</style>
</head>
<body>
<button id="btn1">点击发送请求</button>
<button id="btn2">点击取消请求</button>
<div id="result"></div>
<script>
// 点击btn1发送请求 btn2取消发送请求
const btn1 = document.querySelector('#btn1')
const btn2 = document.querySelector('#btn2')
const result = document.querySelector('#result')
// 将xhr设置为全局变量 这样才能同时作用到两个按钮的点击事件
let xhr = null
// 点击按钮发送请求
btn1.addEventListener('click', function () {
// 创建对象
xhr = new XMLHttpRequest()
// 初始化
xhr.open('GET', 'http://127.0.0.1:8000/cancel')
// 发送
xhr.send()
// 添加服务端readyState属性改变事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response
}
}
}
})
// 点击取消按钮
btn2.addEventListener('click', function () {
xhr.abort()
})
</script>
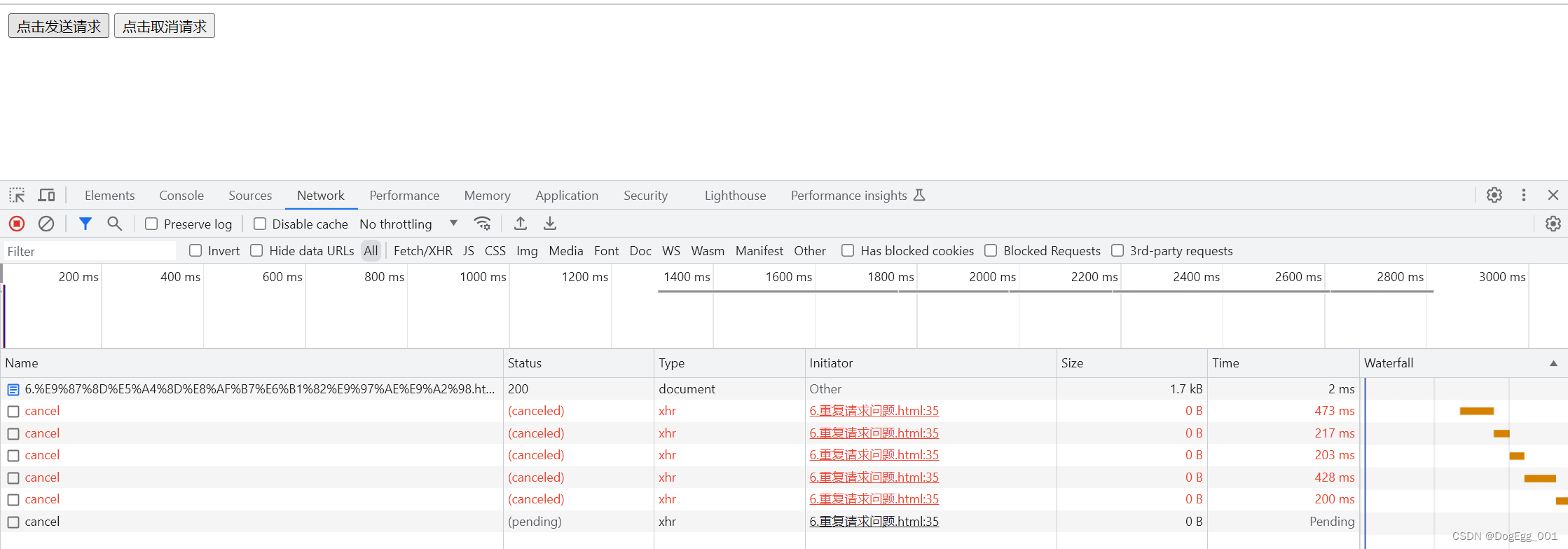
3.请求重复发送问题
解决办法:设立一个标志查看请求是否响应完毕,没有则取消这个请求,创建一个新的请求
<body>
<button id="btn1">点击发送请求</button>
<button id="btn2">点击取消请求</button>
<script>
// 点击btn1发送请求 btn2取消发送请求
const btn1 = document.querySelector('#btn1')
const btn2 = document.querySelector('#btn2')
// 将xhr设置为全局变量 这样才能同时作用到两个按钮的点击事件
let xhr = null
// 建立标志初始化 是否发送请求成功
let isSending = false
// 点击按钮发送请求
btn1.addEventListener('click', function () {
// 如果正在有请求发送 则取消该请求
if (isSending) {
xhr.abort()
}
// 创建对象
xhr = new XMLHttpRequest()
// 修改标志 表示正在发送中
isSending = true
// 初始化
xhr.open('GET', 'http://127.0.0.1:8000/cancel')
// 发送
xhr.send()
// 添加服务端readyState属性改变事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
// 请求完毕 修改标志
isSending = false
}
}
})
// 点击取消按钮
btn2.addEventListener('click', function () {
xhr.abort()
})
</script>
</body>
(六)小感受
开始学前端这么多天了,终于写了一篇超长博客!也不是全部自己写的,参考了大佬的思路,学了尚硅谷的ajax课,还有一半!快点看完啊啊啊
原文地址:https://blog.csdn.net/DogEgg_001/article/details/131098202
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38556.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 (3)发送请求时,设置
(3)发送请求时,设置