<el-form-item label="标题图片:" prop="img">
<el-upload ref="upload" action=""
:show-file-list="true"
:file-list="mainImg"
list-type="picture-card"
:auto-upload="false" :limit="3" multiple
accept="image/jpg,image/jpeg,image/png"
:on-change="handleUpload"
:on-remove="handleRemove"
:on-exceed="handleMcount" /> </el-form-item>handleUpload (file, fileList) {
const suffix = file.raw.type === 'image/jpg' || file.raw.type === 'image/png' || file.raw.type === 'image/jpeg'
//限制文件上传类型
if (!suffix) {
this.$message.error("上传图片只能是 png,jpg,jpeg 格式!");
return false
}
// 更改name
this.mainImgList = fileList.map((item) => {
const timeStamp = new Date() - 0
// 更改图片中的name属性
let f = new File([item.raw], `${timeStamp}_${item.raw.name}.webp`);
f.uid = item.raw.uid; // new File 没有uid属性,会导致组件底层报错,这里手动加上
return item.raw = f;
})
this.mainImg = fileList
},// 这里是上传图片按钮
this.mainImgList.map(async (item) => {
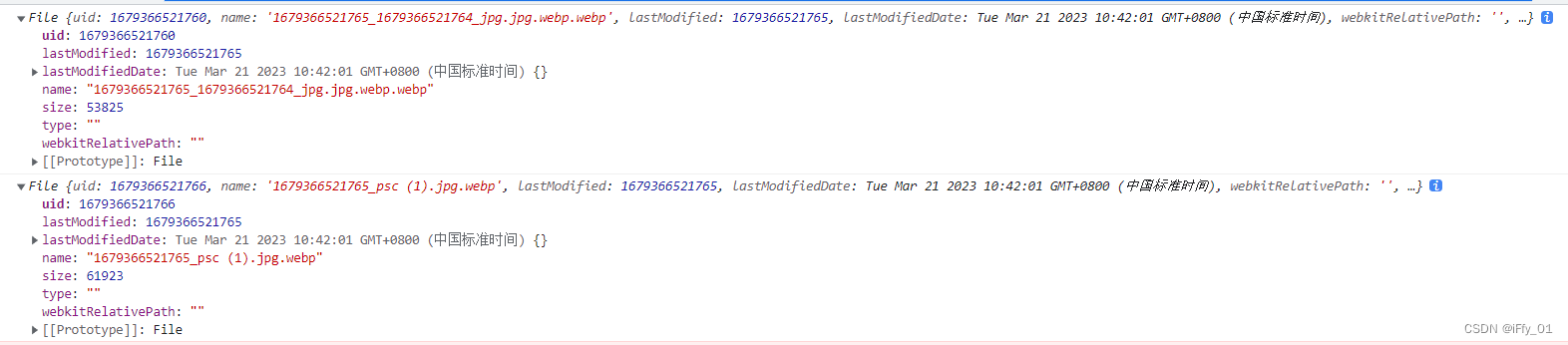
console.log(item)
// getWebpFileByImageFile 这个方法就是改变type
const arr = await this.getWebpFileByImageFile(item)
console.log(arr)
const formMimg = new FormData()
formMimg.append('fileArray', arr)
// 调用上传图片的接口
const mainImg = await uploadFile(formMimg)
})这是item


async getWebpFileByImageFile (imageFile) {
const that = this
return new Promise((resolve, reject) => {
const imageFileReader = new FileReader();
imageFileReader.onload = function (e) {
const image = new Image();
image.src = e.target.result;
image.onload = function () {
const canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
canvas.getContext("2d").drawImage(image, 0, 0);
resolve(
that.base64ToFile(canvas.toDataURL("image/webp"), imageFile.name)
)
}
}
imageFileReader.readAsDataURL(imageFile)
});
},
base64ToFile (base64, fileName) {
let arr = base64.split(','),
type = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], fileName, {
type
});
},原文地址:https://blog.csdn.net/weixin_59769148/article/details/129683248
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38558.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!