在js文件中引用vue实例
外部js文件info.js内部定义变量,用于接收传入的实例:
let this = null;
export const receive = (vm) => (
__this = vm;
}
然后在你的vue页面中导入这个外部js文件,并传入this:
import {receive} from './info.js';
// ...
created(){
receive(this);
}
// ...
在父组件点击按钮更新公共组件
给想要重新生成的元素绑定key值,每次点击的时候都会重新加载子组件 ,created() 生命周期函数每次都会执行,重新生成dom 元素。也省的用watch去监听了!
从这学来的:https://blog.csdn.net/shi851051279/article/details/92802027
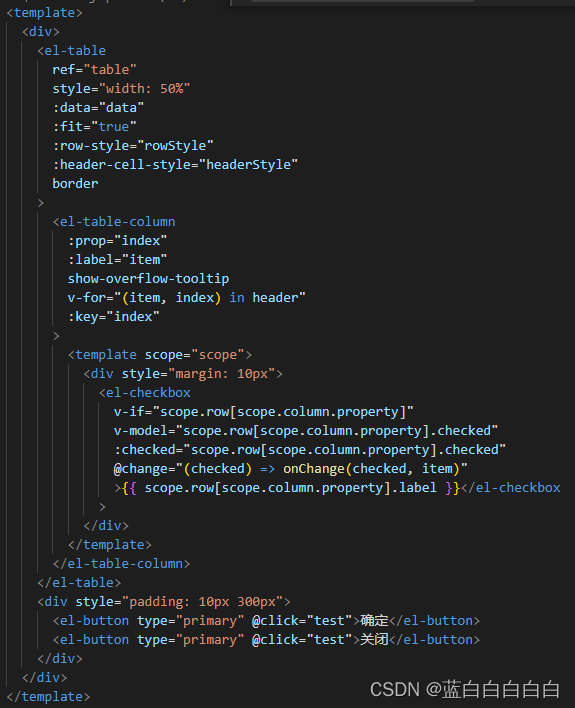
表头、内容对齐方式不一致
:row-style="rowStyle"
:header-cell-style="headerstyle"
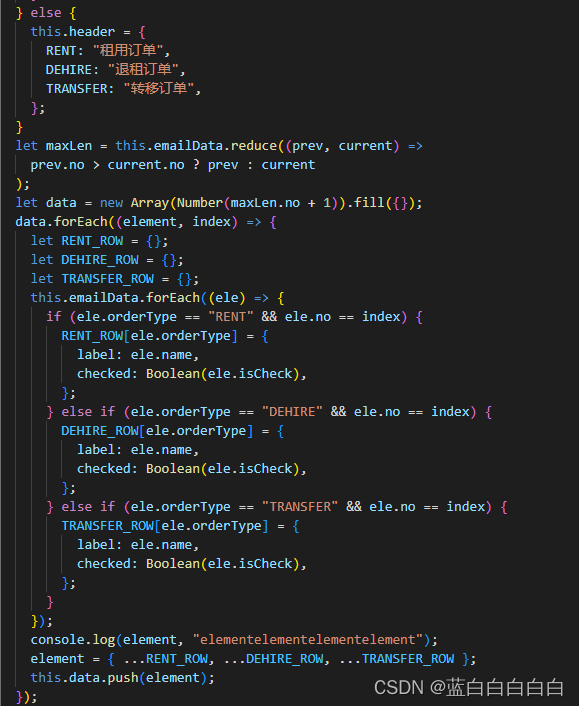
根据列字段组装行数据
this.data = [
{
rent: { label: "单据确认提醒", checked: true },
dehire: { label: "单据确认提醒", checked: true },
},
];
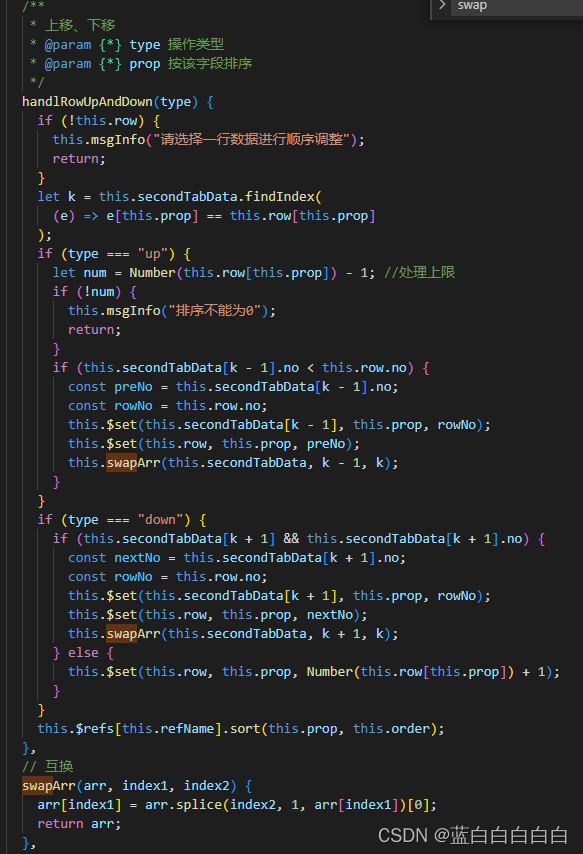
互换位置、字段上移、字段下移

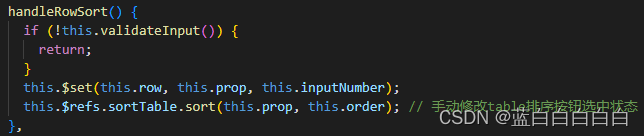
根据字段手动触发排序

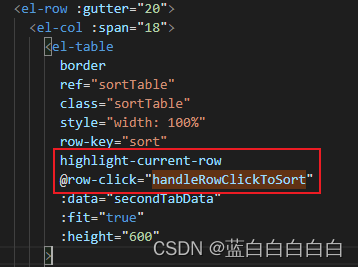
取消高亮行的选中样式
通过el–table事件取消选中状态
this.$refs.table.setCurrentRow(null);
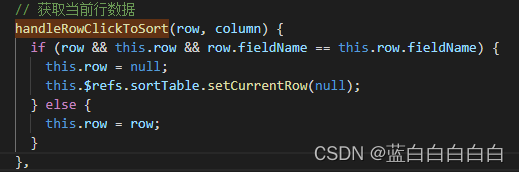
在获取当前行事件中,选中行再点一次高亮行,取消选中态。
需要开表格的 highlight–current–row 属性。

对比是否之前的选中行,是则取消选中态

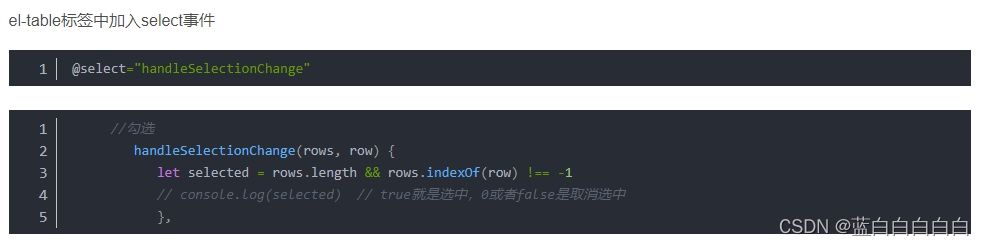
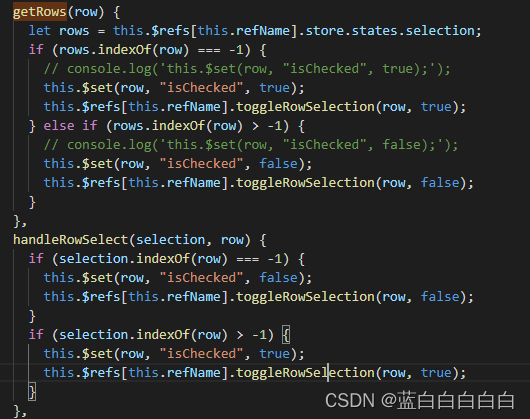
判断用户勾选还是取消勾选
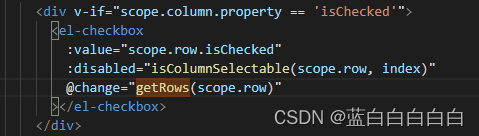
通过el–checkbox的change事件取消选中状态
当selection不满足我的要求时,改用el-checkbox。

注意区别:getRows是el-checkbox选中方法,数据不包含现在勾选的行数据时,需要设置反状态。

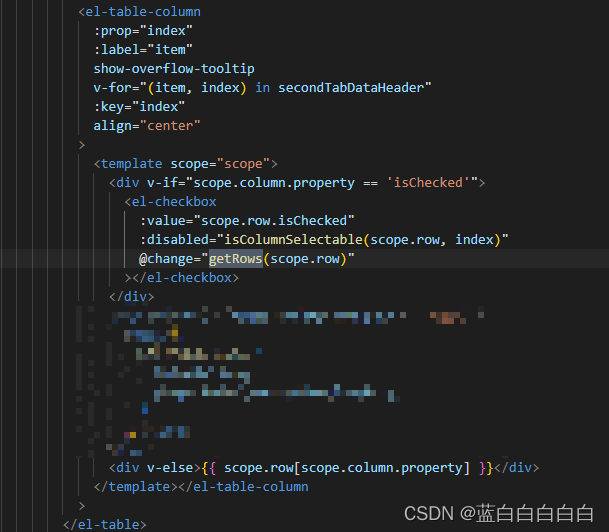
手动触发el-checkbox onChange
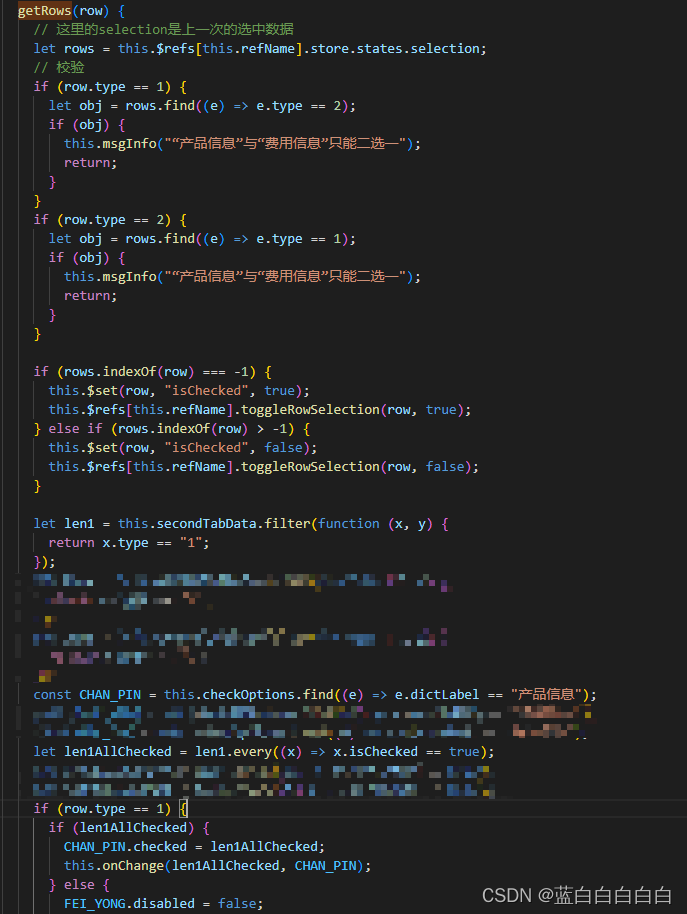
场景:勾选表格的数据,回显上方el-checkbox的选中状态。产品信息与费用信息只能二选一。
用户操作会触发,用 js 修改不会触发的事件有:
select的onchange:
input[type=“checkbox”]的onchange
input[type=“text”]的onchange

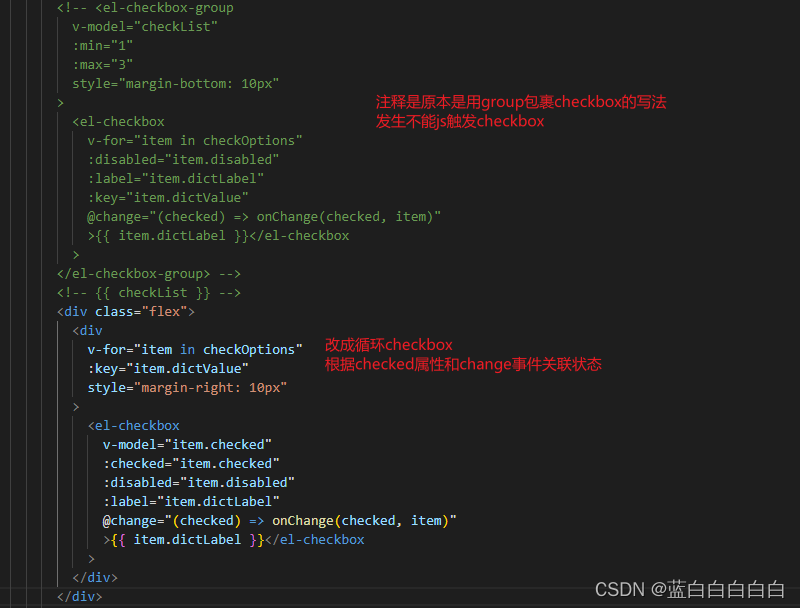
checkbox

用getRow事件将上方的checkbox和表格的选择框联动起来

getRow事件逻辑

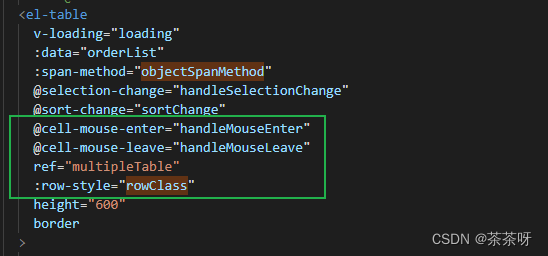
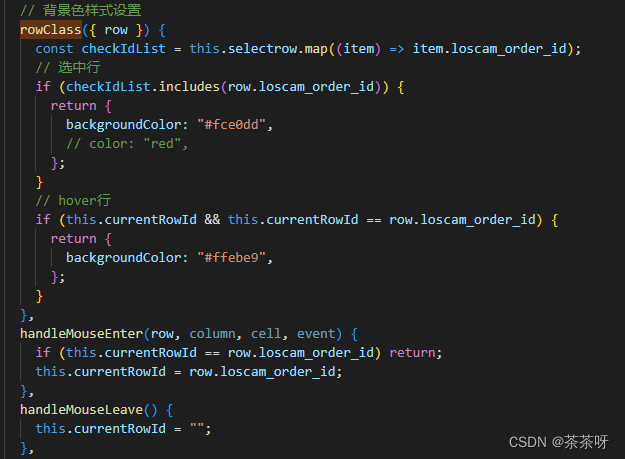
合并行样式修改
根据鼠标移入移出改变样式
设置一个变量存放hover的数据行的key值,通过移入移出事件修改选中样式。

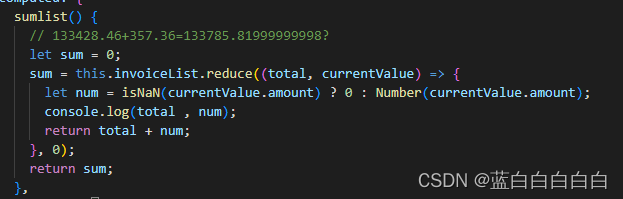
js相关
得出这么多位小数的原因?

原文地址:https://blog.csdn.net/m0_48156716/article/details/128339637
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38560.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!