在项目中因其原先的勾选框太小,影响用户体验度,改其样式,使其变大;

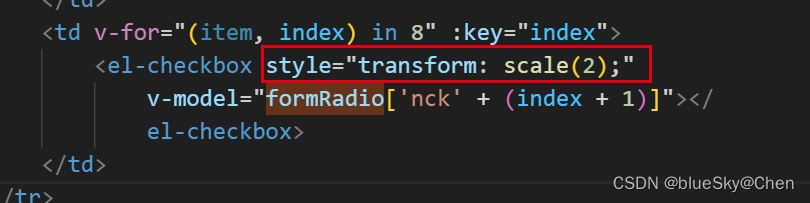
1.首先 在浏览器的开发者工具中检查元素样式,选择该选择器后给其设置transform: scale(2);发现不生效:
4.使用 !importent ,用来提升样式优先级,发现也未生效;(注意!important对默认继承不起作用)。

总结:
1.选择器的优先级问题:!importent 可以提升样式的优先级,但如果其他样式具有更高的优先级,仍然会覆盖该样式。可以尝试使用更具体的选择器来提高优先级,或者在其父级元素上使用 !importent 。(比如行内样式)
2.样式的继承性:复选框的样式可能受到父级元素或全局样式的影响,导致样式无法生效。可以通过浏览器的开发者工具检查样式继承关系和优先级,确保样式未被其他样式所覆盖。
3.样式表的顺序问题:如果有多个样式表,可能存在样式表之间的加载顺序问题。确保自定义样式表在 Element UI 样式表之后加载,以确保样式的生效。
4.缓存问题:如果曾经加载过 Element UI 样式表,浏览器可能会将该文件缓存起来。可以尝试清除浏览器缓存,或者在开发者工具中禁用缓存,来确保最新的样式被加载。 需要进一步检查以上可能的问题,以确定为什么使用 !importent 后还无法生效。
原文地址:https://blog.csdn.net/Skr0517/article/details/134185832
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38562.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!