本文介绍: 本篇博客将深入解析Selenium中的动作链(ActionChains),重点介绍了各种常用的操作,如点击、拖拽、切换等。动作链是一种将多个操作组合在一起执行的强大工具,能够模拟真实用户的交互行为。通过学习本文,您将掌握如何在Selenium中使用动作链来实现精确的操作,提高自动化测试的准确性和稳定性。
背景:
一些交互动作都是针对某个节点执行的。比如,对于输入框,我们就调用它的输入文字和清空文字方法;对于按钮,就调用它的点击方法。其实,还有另外一些操作,它们没有特定的执行对象,比如鼠标拖曳、键盘按键等,这些动作用另一种方式来执行,那就是动作链。
基础函数知识:
前进和后退:
实战案例:
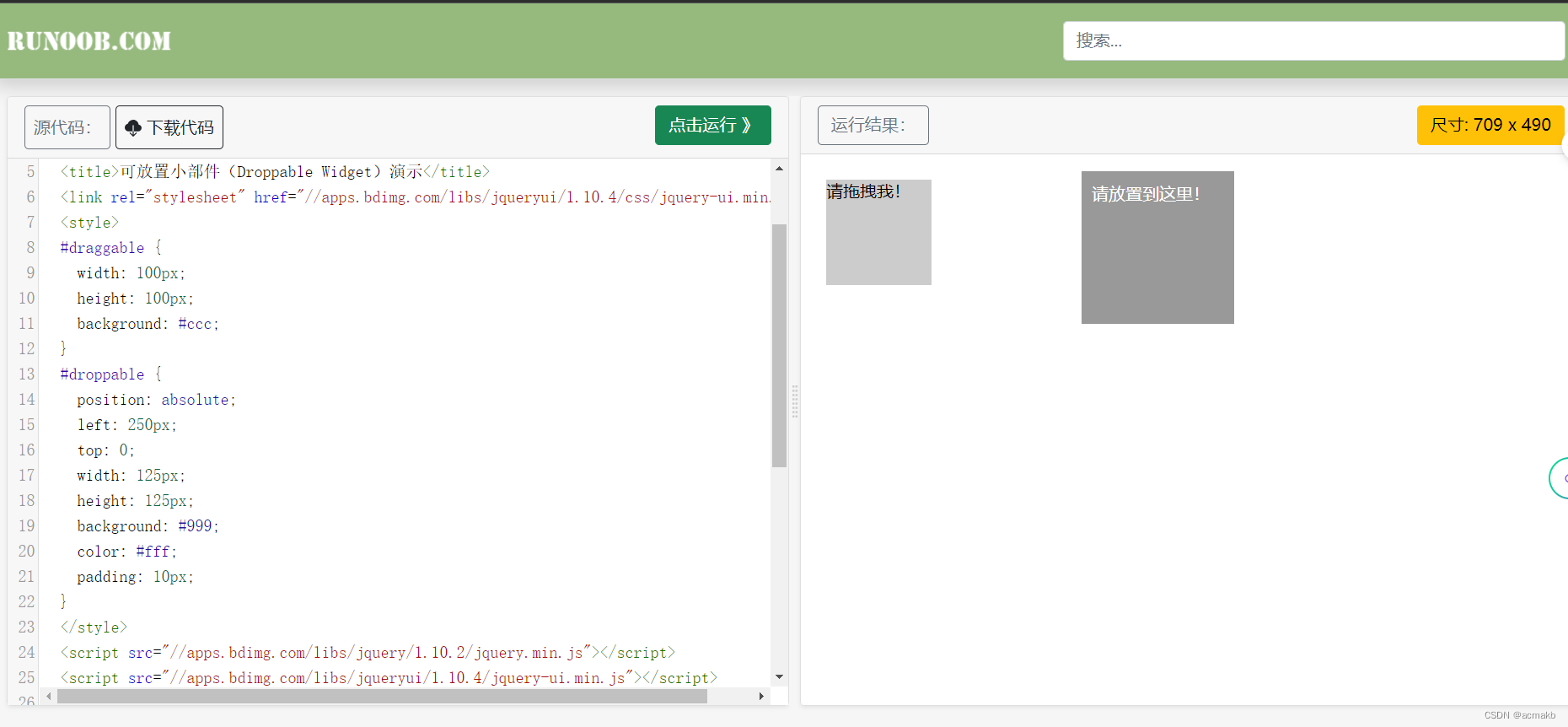
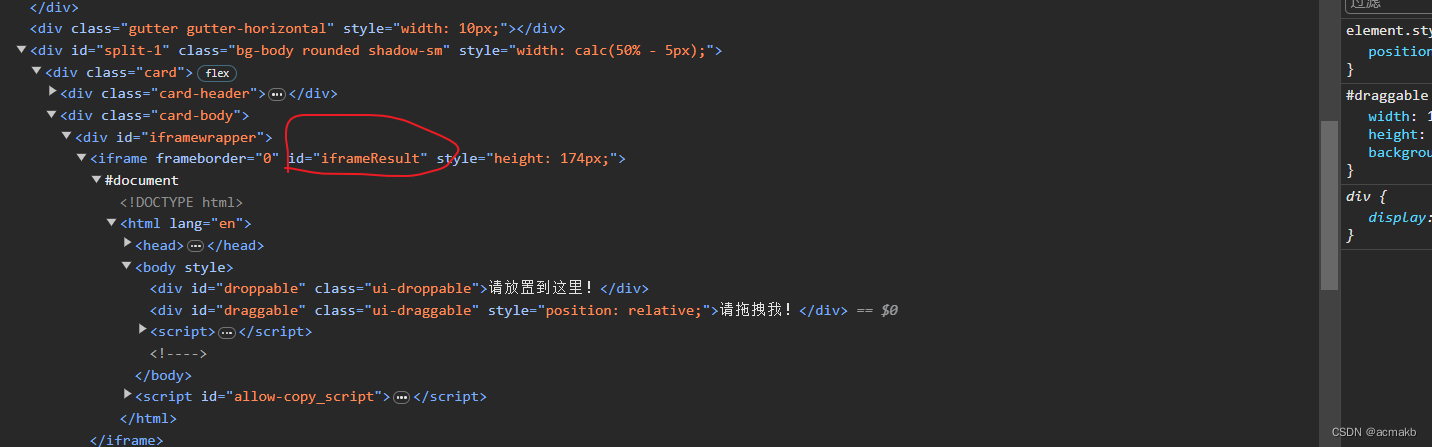
实战一:
实战二:
实战三:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。