本文介绍: 仿照的手机商城页面,包含首页,商品详情页,购物车,登录等。技术介绍:html5 + css + jquery + bootstra。可做为大作业,实训等。网页的详情页和购物车使用了cookie,请确保你的浏览器支持或者授予了相关权限。 购物车功能,秒杀功能,轮播图,滚动展示等。
页面介绍
技术介绍
html5 + css + jquery + bootstrap
可做为大作业,实训等。
网页的详情页和购物车使用了cookie,请确保你的浏览器支持或者授予了相关权限。
特色
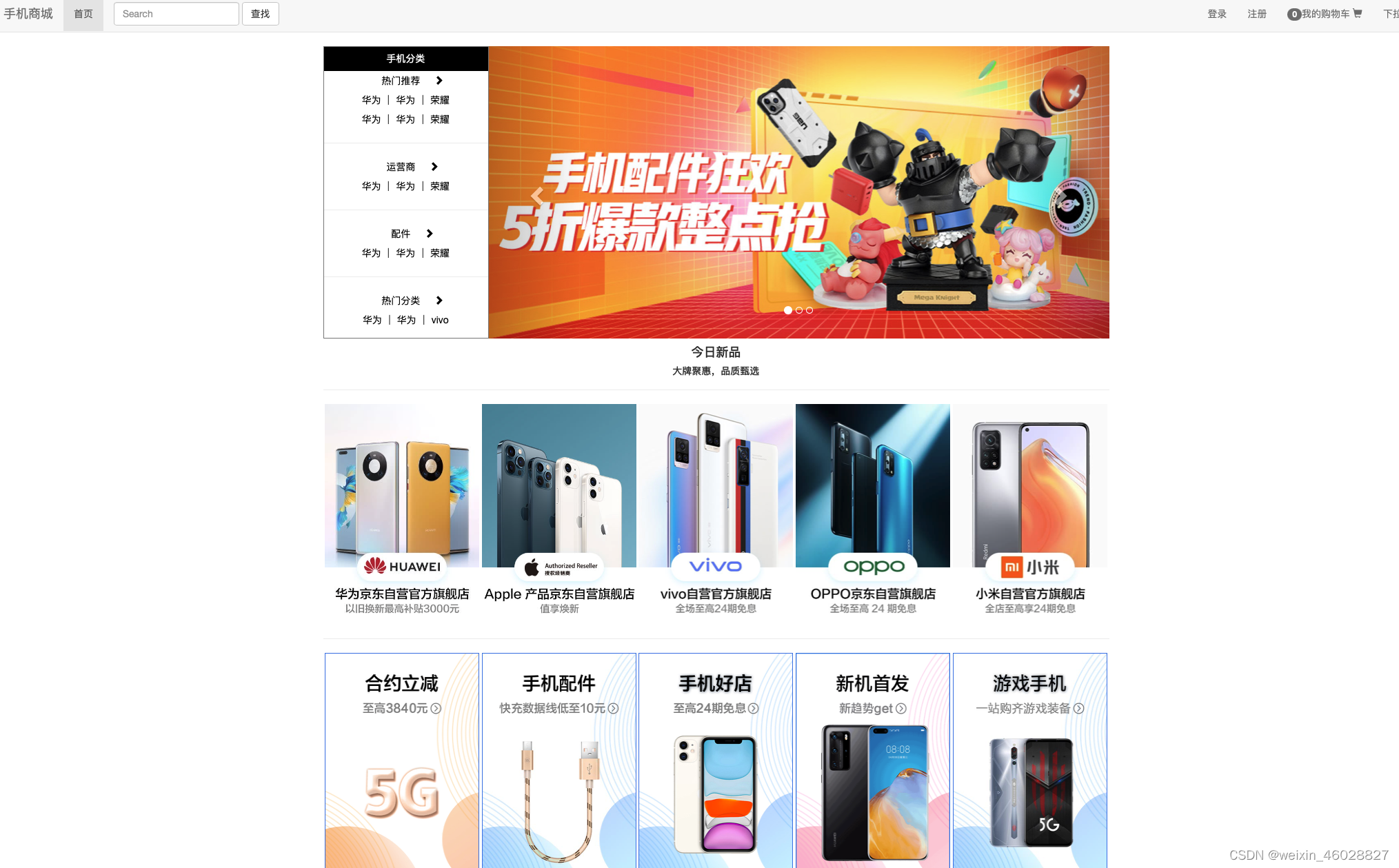
页面展示
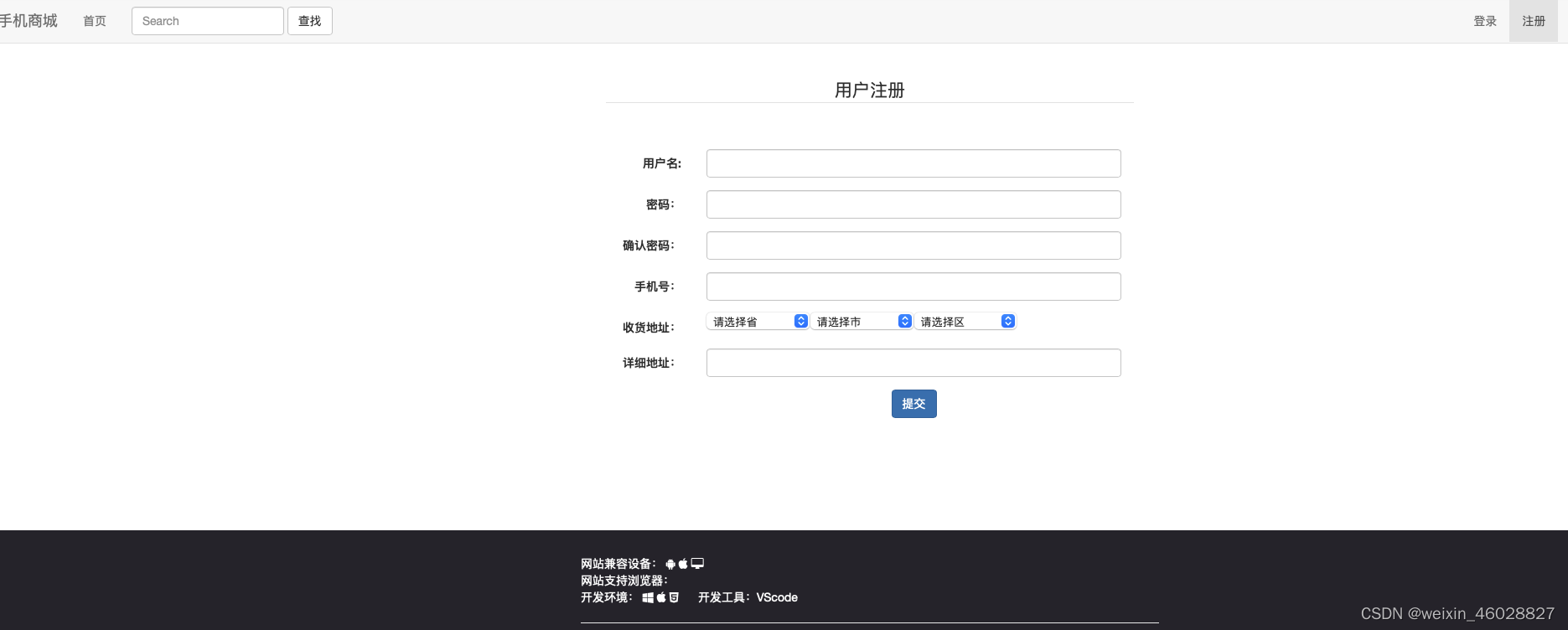
登录页面

代码展示
<!-- 秒杀部分 -->
<div class="menu ms">
<h4>限时秒杀</h4>
<h5>大牌聚惠,品质甄选</h5>
<div class="box">
<p>本场秒杀倒计时:</p>
<div id="d"></div>
<!-- 剩余的天数 -->
<div id="h"></div>
<!-- 剩余的小时 -->
<div id="m"></div>
<!-- 剩余的分钟 -->
<div id="s"></div>
<!-- 剩余的秒数 -->
</div>
<div style="clear: both;"></div>
<!-- 缩略图开始 -->
<div id="slt">
<div class="new-item">
<div class="thumbnail">
<img src="" alt="">
<div class="caption">
<h3></h3>
<p>
<span class="price"></span> <del></del>
</p>
<p>
<a href="javascript:;" class="btn btn-danger">加入购物车</a>
<button class="btn btn-default" data-toggle="tooltip" title="">详情</button>
</p>
</div>
</div>
</div>
<div class="new-item">
<div class="thumbnail">
<img src="" alt="">
<div class="caption">
<h3></h3>
<p>
<span class="price"></span> <del></del>
</p>
<p>
<a href="javascript:;" class="btn btn-danger">加入购物车</a>
<button class="btn btn-default" data-toggle="tooltip" title="">详情</button>
</p>
</div>
</div>
</div>
<div class="new-item">
<div class="thumbnail">
<img src="" alt="">
<div class="caption">
<h3></h3>
<p>
<span class="price"></span> <del></del>
</p>
<p>
<a href="javascript:;" class="btn btn-danger">加入购物车</a>
<button class="btn btn-default" data-toggle="tooltip" title="">详情</button>
</p>
</div>
</div>
</div>
<div class="new-item">
<div class="thumbnail">
<img src="" alt="">
<div class="caption">
<h3></h3>
<p>
<span class="price"></span> <del></del>
</p>
<p>
<a href="javascript:;" class="btn btn-danger">加入购物车</a>
<button class="btn btn-default" data-toggle="tooltip" title="">详情</button>
</p>
</div>
</div>
</div>
<div class="new-item">
<div class="thumbnail">
<img src="" alt="">
<div class="caption">
<h3></h3>
<p>
<span class="price"></span> <del></del>
</p>
<p>
<a href="javascript:;" class="btn btn-danger">加入购物车</a>
<button class="btn btn-default" data-toggle="tooltip" title="">详情</button>
</p>
</div>
</div>
</div>
</div>
<!-- 缩略图结束 -->
</div>
<!-- 清除浮动 -->
<div style="clear: both;"></div>
<hr>
<!-- 滚动图 -->
<div class="menu">
<h4>猜你喜欢</h4>
<h5>大牌聚惠,品质甄选</h5>
<div id="colee_left">
<table cellpadding="1" cellspacing="0" border="0">
<tr>
<td id="colee_left1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
<tr align="center">
<td>
<a href='javascript:;'><img src="images/gd1.jpg"></a>
</td>
<td>
<a href='javascript:;'><img src="images/gd2.jpg"></a>
</td>
<td>
<a href='javascript:;'><img src="images/dg3.jpg"></a>
</td>
<td>
<a href='javascript:;'><img src="images/dg4.jpg"></a>
</td>
<td>
<a href='javascript:;'><img src="images/dg5.jpg"></a>
</td>
</tr>
</table>
</td>
<td id="colee_left2" valign="top"></td>
</tr>
</table>
</div>
</div>
联系作者
原文地址:https://blog.csdn.net/weixin_46028827/article/details/132346441
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38748.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。