小日记(问题描述)
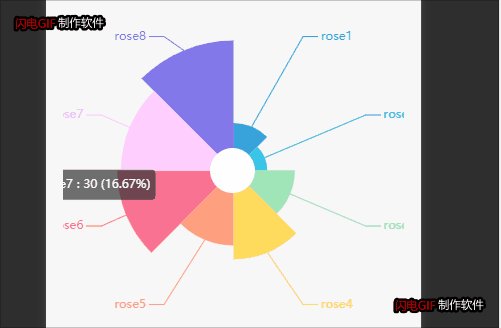
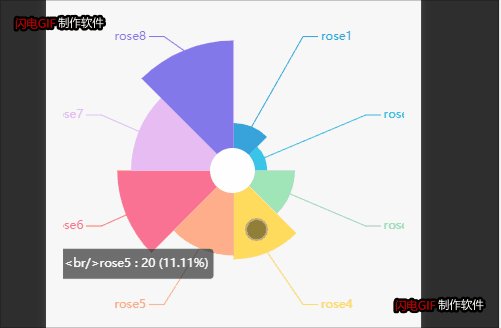
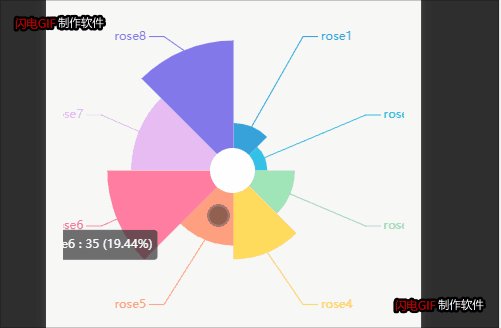
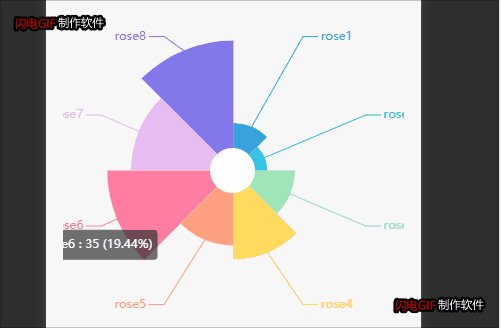
最近做小程序项目最头疼的一件事就是 :echarts在引入项目中时,在微信开发者工具里面看起来好好的,但是只要一到真机就出各种问题,这次是为了做一个南丁格尔玫瑰统计图,如下

这个图是可以交互的,点击他每一片花瓣都是可以有一个扇形的缩放效果,嗯~很有意思。正当我在开发工具中把图各方面都调整的差不多之时,扔真机的时候bug出现了。。

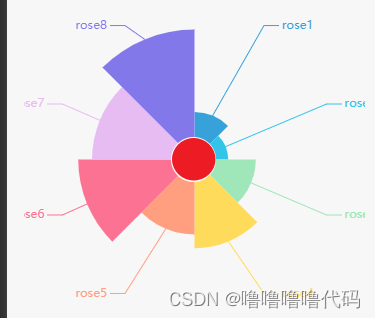
就像上面这样,我在开发工具里怎么点这个花瓣,中心都是不会被影响的,但是一到真机上就会出现这种bug,其实之前也有碰到过,但因为只是一闪而过,所以影响不是很大没有管,但是这次的这个图比较特殊,中间是镂空的,如果点击下去以后中心会变各种奇怪的颜色,视觉上的体验感就会变差,所以当时想了两个解决方案
解决方案
一、失败:在echarts的option中再给这个玫瑰图中心镂空的地方加上一个层级最高的白色饼图来覆盖住这个在真机会变色的区域
后来当我实施完以后发现这个方法好像不太行,因为这个饼图加上去以后,虽然确实是盖住了中间这个会变色的部分,但是又出现了另外一个问题:
导致的新问题:新加用于覆盖的饼图也有点击的缩放效果!(。。。)
虽然但是,说不定有解决的方法,但是我当时已经不想再找方法解决新问题了,干脆就直接尝试第二种,但因为之前没有用成功过,对第二种办法还是抱有一些怀疑
二、成功:在这个南丁格尔玫瑰图的中心用cover–view来覆盖变色bug区域
其实这两种方法思路是相同的,我觉得肯定有更好的解决思路只是我没有想到(fk!)
这个方法之所以抱有怀疑是因为之前自己没有用成功过,但是现在也知道是因为什么没有成功,因为cover–view这个东西是uniapp官方文档里有的东西所以肯定假不了,但问题是为什么自己用了没有效果大部分也是自己的问题。我想能看到这篇文章的伙伴估计也是搜了百度好几篇无果,为什么cover-view不生效之类的,当然我之前也有搜过,但是因为搜出来大多数文章质量太差(有些一模一样的都有dddd),所以当时也看的比较烦躁就懒得看了。
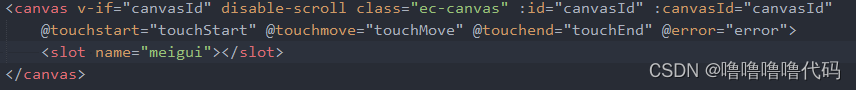
但是后面发现问题出在这:cover-view首先要找到你需要覆盖的图层(注意一定是要在比如canvas、video这种标签里面用才会有效,像这样
,然后用父相子绝来调整cover-view的位置,这个具名插槽meigui就是我放cover-view的地方
),因为很多框架都是有经过封装的,所以有的时候直接用在封装好的标签里面并不会生效
PS:这里衍生一个知识点:在uniapp中使用插槽传参的时候和vue有些不同,推荐用解构赋值,所以用插槽要这样用
父组件:
子组件:
在我做的这个项目引入echarts组件的时候,真的确实套了太多层。这次的问题让我又认真看了一边项目的echarts引入和使用,发现自己项目其实用echarts套用的比较深,曾孙子组件都出来了。
所以上面的那个截图其实就是解决使用cover-view的关键所在,一定要找到自己引用图层最里层的canvas标签中去使用 cover-view这个标签,以及在这个标签中只能用cover-view或者cover-image去使用
如果有帮到,请给个赞吧~
官方文档传送门也放在这里,可以自己再看看
cover-view | uni–app官网 https://uniapp.dcloud.net.cn/component/cover-view.html#cover-view
https://uniapp.dcloud.net.cn/component/cover-view.html#cover-view
原文地址:https://blog.csdn.net/a666666000/article/details/127117583
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38772.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!