1. 介绍
JavaScript 是 前端开发人员必须学习的 3 门语言中的一门:
2.引入方法
js有两种导入方式,一种是内部脚本:直接在html页面中的<script>xxx</script>标签中写入Javascript代码,另一种是外部脚本:创建 .js 文件然后使用<script src = “xxx.js“></script>引入这个文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
document.writeln("hello world ");
</script>
<script src="test.js"></script>
<body>
</body>
</html>3. JavaScript基础语法
3.1 书写语法
3.2 输出语句
js 可以通过以下方式进行内容的输出,只不过不同的语句输出到的位置不同
-
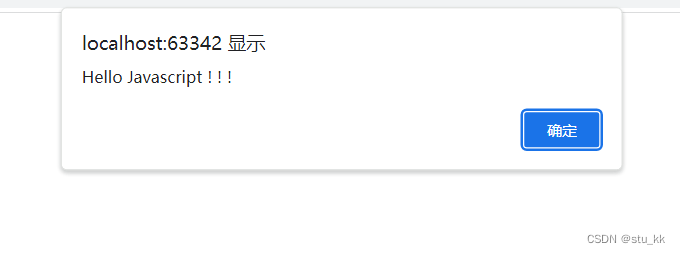
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> window.alert("Hello Javascript ! ! !");//写入警告框 </script> </body> </html> -

-
使用 document.write() 写入 HTML 输出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.write("hello js 2~");//写入html页面 </script> </body> </html> -

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> console.log("hello js 3");//写入浏览器的控制台 </script> </body> </html>上面代码通过浏览器打开,我们可以在不能页面上看到
console.log(内容)输出的内容,它是输出在控制台了,而怎么在控制台查看输出的内容呢?在浏览器界面按F12就可以看到下图的控制台

3.3 变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。格式 var 变量名 = 数据值;。而在JavaScript 是一门弱类型语言,变量==可以存放不同类型的值==;如下在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数
var test = 20;
test = "张三";JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样
-
{ var age = 20; } alert(age); // 在代码块中定义的age 变量,在代码块外边还可以使用 -
{ var age = 20; var age = 30;//JavaScript 会用 30 将之前 age 变量的 20 替换掉 } alert(age); //打印的结果是 30
针对如上的问题,ECMAScript 6 新增了 let关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
例如:
{
let age = 20;
}
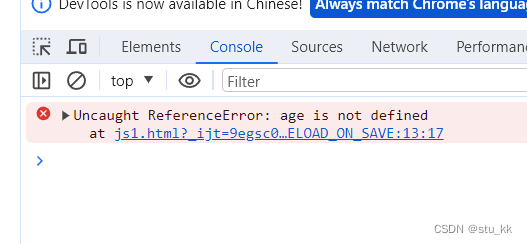
alert(age); 运行上面代码,浏览器并没有弹框输出结果,说明这段代码是有问题的。通过 F12 打开开发者模式可以看到如下错误信息:

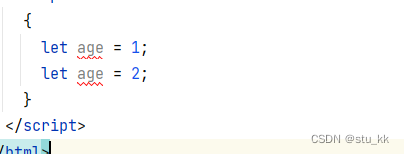
而如果在代码块中定义两个同名的变量,IDEA 开发工具就直接报错了

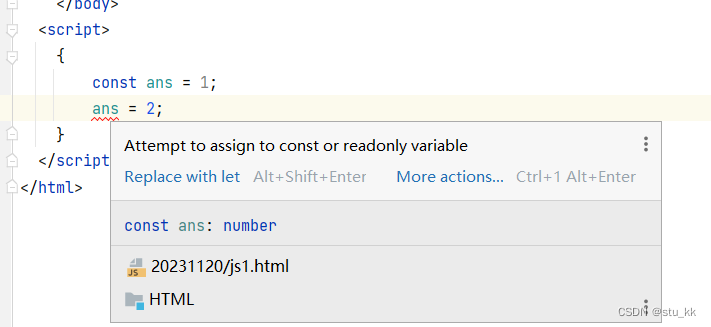
ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。通过下面的代码看一下常用的特点就可以了:

3.4 数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
原始数据类型:
-
number:数字(整数、小数、NaN(Not a Number))
var age = 20; var price = 99.8; alert(typeof age); // 结果是 : number alert(typeof price);// 结果是 : number -
var ch = 'a'; var name = '张三'; var addr = "北京"; alert(typeof ch); //结果是 string alert(typeof name); //结果是 string alert(typeof addr); //结果是 string -
var flag = true; var flag2 = false; alert(typeof flag); //结果是 boolean alert(typeof flag2); //结果是 boolean -
var obj = null; alert(typeof obj);//结果是 object -

3.5 运算符
JavaScript 提供了如下的运算符。大部分和 Java语言 都是一样的,不同的是 JS 关系运算符中的 == 和 ===,一会我们只演示这两个的区别,其他运算符将不做演示
3.5.1 == 和 === 的区别
概述:
代码:
let age1 = 20;
let age2 = "20";
alert(age1 == age2);// true
alert(age1 === age2);// false3.5.2 类型转换
上述讲解 == 运算符时,发现会进行类型转换,所以接下来我们来详细的讲解一下 JavaScript 中的类型转换。
-
其他类型转为number
-
其他类型转为boolean
-
number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
-
null类型转换为 boolean 类型是 false
-
undefined 转换为 boolean 类型是 false
代码如下:
// let flag = 3; // let flag = ""; let flag = undefined; if(flag){ alert("转为true"); }else { alert("转为false"); } -
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
let str = "abc";
//健壮性判断
if (str != null && str.length > 0) {
alert("转为true");
} else {
alert("转为false");
}但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
let str = "abc";
//健壮性判断
if(str){
alert("转为true");
}else {
alert("转为false");
}3.6 流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
-
if
-
switch
-
for
-
while
-
dowhile
3.6.1 if 语句
let count = 3;
if (count == 3) {
alert(count);
}3.6.2 switch 语句
let num = 3;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入的星期有误");
break;
}3.6.3 for 循环语句
let sum = 0;
for (let i = 1; i <= 100; i++) { //建议for循环小括号中定义的变量使用let
sum += i;
}
alert(sum);3.6.4 while 循环语句
let sum = 0;
let i = 1;
while (i <= 100) {
sum += i;
i++;
}
alert(sum);3.6.5 dowhile 循环语句
let sum = 0;
let i = 1;
do {
sum += i;
i++;
}
while (i <= 100);
alert(sum);3.7 函数
函数(就是Java中的方法)是l被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
3.7.1 定义格式
函数定义格式有两种:
==注意:==
3.7.2 函数调用
函数调用函数:
函数名称(实际参数列表);
注意:
4. JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
| 基本对象 | BOM对象 | DOM对象 |
| Array | Window | Document |
| Boolean | Navigator | Anchor |
| Date | Screen | Area |
| Math | History | |
| Number | Location | |
| String | ||
| RegExp | ||
| Global |
4.1 Array对象
4.1.1 定义格式
数组的定义格式有两种:
-
方式1
let 变量名 = new Array(元素列表);例如:
let arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素) -
方式2
let 变量名 = [元素列表];例如:
let arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
4.1.2 元素访问
arr[索引] = 值;
代码演示:
let arr = new Array(1,2,"3");
console.log(arr)
console.log(typeof arr[1]);4.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
例如如下代码:
// 变长
let arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined上面代码在定义数组中给了三个元素,又给索引是 10 的位置添加了数据 10,那么 索引3 到 索引9 位置的元素是什么呢?我们之前就介绍了,在 JavaScript 中没有赋值的话,默认就是 undefined。
arr3[5] = "hello";
alert(arr3[5]); // hello4.1.4 属性
原文地址:https://blog.csdn.net/m0_54409739/article/details/134485857
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3879.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








