前言:
本人刚写了一篇原型链的封装继承多态,用家有儿女做的demo。其实我个人感觉封装和多态都容易去理解与实现。关键在于继承,js的才是比较难的,也容易让人混乱,至少我是因为继承头大过(^o^)/~
js中有很多方法可以实现继承,这篇文章主要对继承的方法进行学习与测试。
这里插一句,个人习惯是展示代码,展示效果,完了去解释发生了什么。因为我感觉对于大部分人来说,光听理论还是不行,最重要的是让他们看到清晰的代码和输出流程,这样才能知道每一步都发生了什么,最后个人开始悟。我大部分文章都是这么写的,希望大家能理解我的思路
正文
原型链实现继承
代码
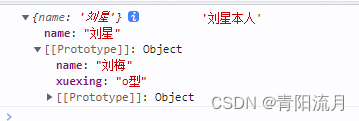
输出

解释
这里最关键的一步是将刘星构造函数的原型对象指向了刘梅的构造函数,这里就实现了继承,主要看那句输出 ‘刘星的原型对象’。
这里就要说到一个大家比较熟悉的例子了,vue2中的全局事件总线
子构造函数继承父构造函数
代码
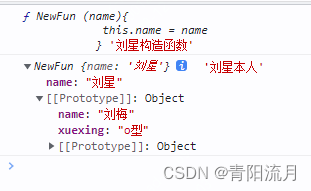
输出
解释
Object.create方法继承
代码
输出
解释
寄生式的继承
代码
输出
解释
class类继承
代码
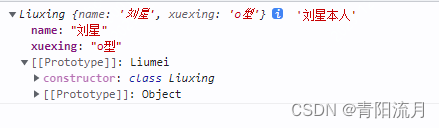
输出
解释
补充
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。