
css:
.fui-cell-info {
display: flex;
}
.fui-cell-a {
padding: 4px 18px;
border: 1px solid #68c8ff;
border-radius: 8px;
}
.fui-cell-b {
margin-right: 9px;
}
.add-fui-cel-info {
background-color: #68c8ff;
color: #fff;
}html:
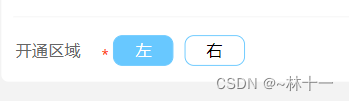
<div class="fui-cell-a fui-cell-b add-fui-cel-info" value="1">左</div>
<div class="fui-cell-a" value="2">右</div>js:
$(function () {
$(".fui-cell-a").click(function () {
$(".fui-cell-a").eq($(this).index()).addClass("add-fui-cel-info").siblings().removeClass("add-fui-cel-info");
var area = $('.add-fui-cel-info').attr('value');
})
})area 就表示当前所选的按钮对应的值,传值的修改可以修改html的value看个人项目要求,有些地方可能不是太好,需个人微调。
原文地址:https://blog.csdn.net/weixin_58896221/article/details/125877300
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39164.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!