本文介绍: 由于公司安全规范限制,我司的测试、预发布、灰度、生产环境,接口间的数据通信通常是加密处理的,给我们日常定位缺陷带来了一定的阻碍,因此我决定使用Python写一个工具,将加密数据转换为正常数据,便于日常问题定位。根据数据间的加解密规则可以看出,安全规则的加密规范是rsa+aes混合加密,其中aes是对称加密,rsa是非对称加密。对称加密简单的来说是可以通过一个密钥完成数据的加解密,非对称加密是使用公钥加密,私钥解密。由于是第一次写页面化的测试工具,我将把自己的思路做完整的记录,便于日后回归以及套用。
背景:
由于公司安全规范限制,我司的测试、预发布、灰度、生产环境,接口间的数据通信通常是加密处理的,给我们日常定位缺陷带来了一定的阻碍,因此我决定使用Python写一个工具,将加密数据转换为正常数据,便于日常问题定位。

由于是第一次写页面化的测试工具,我将把自己的思路做完整的记录,便于日后回归以及套用。
工具开发思路:
1.先使用Python,根据安全规则,实现接口间数据的解密方法
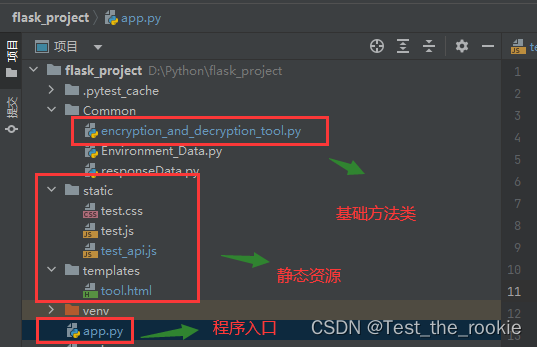
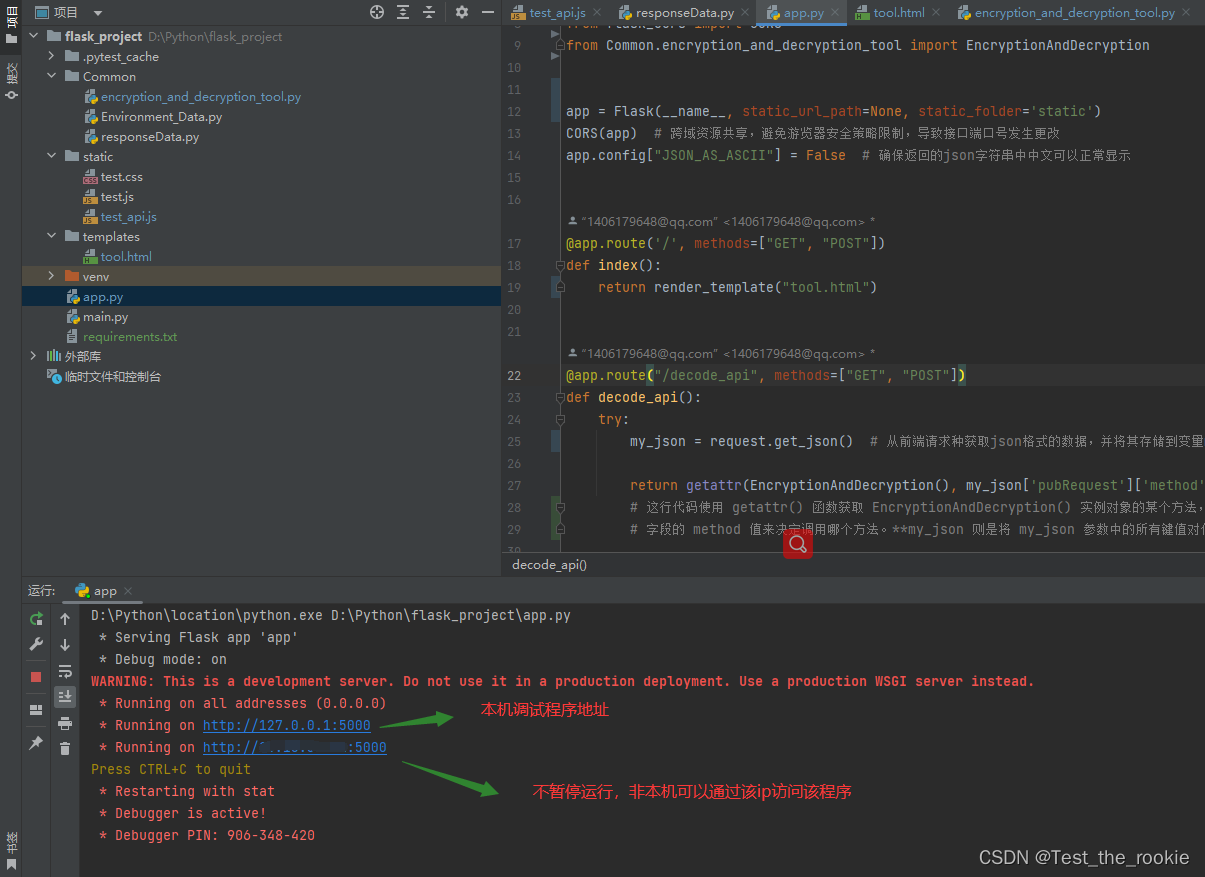
2.使用flask框架,将接口间的数据解密方式封装成接口,并且能在本地正常调试
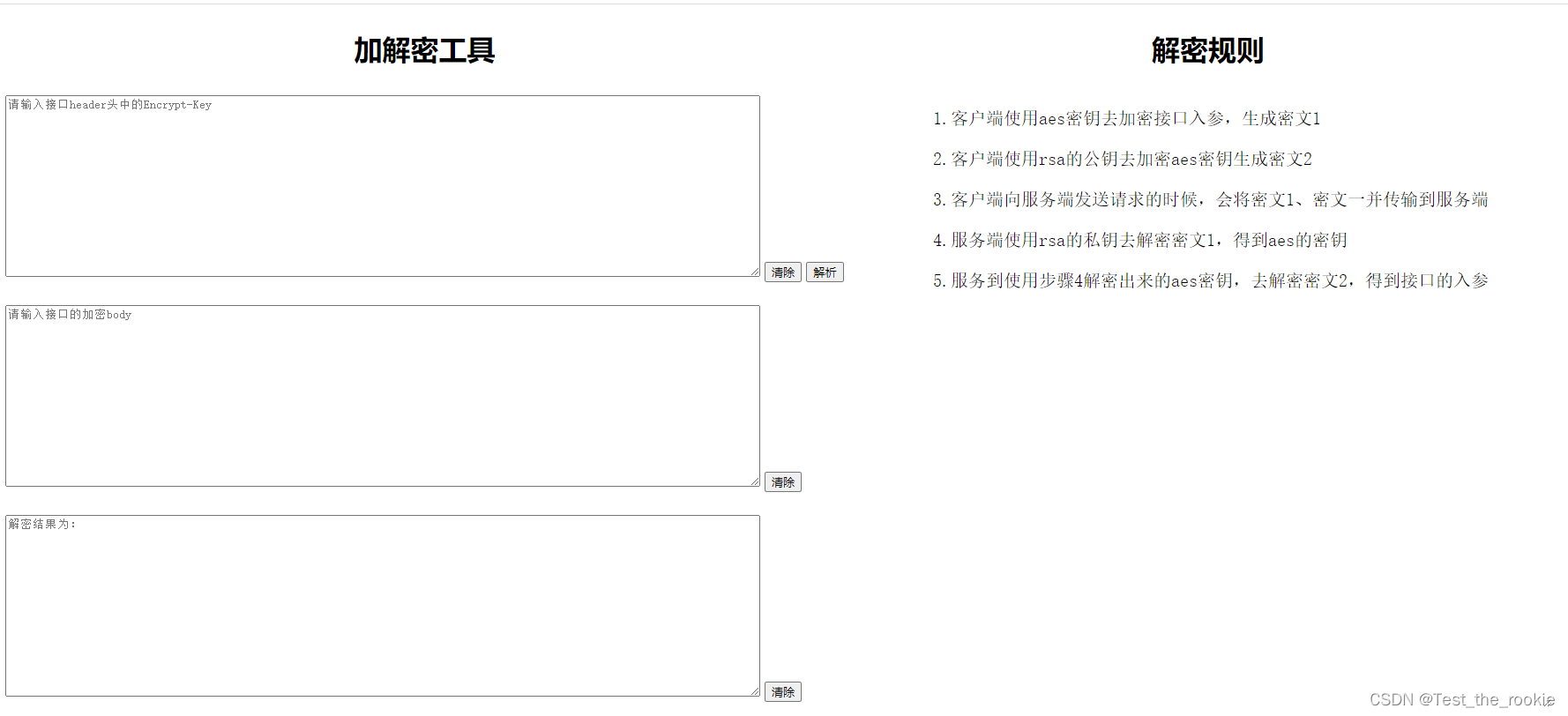
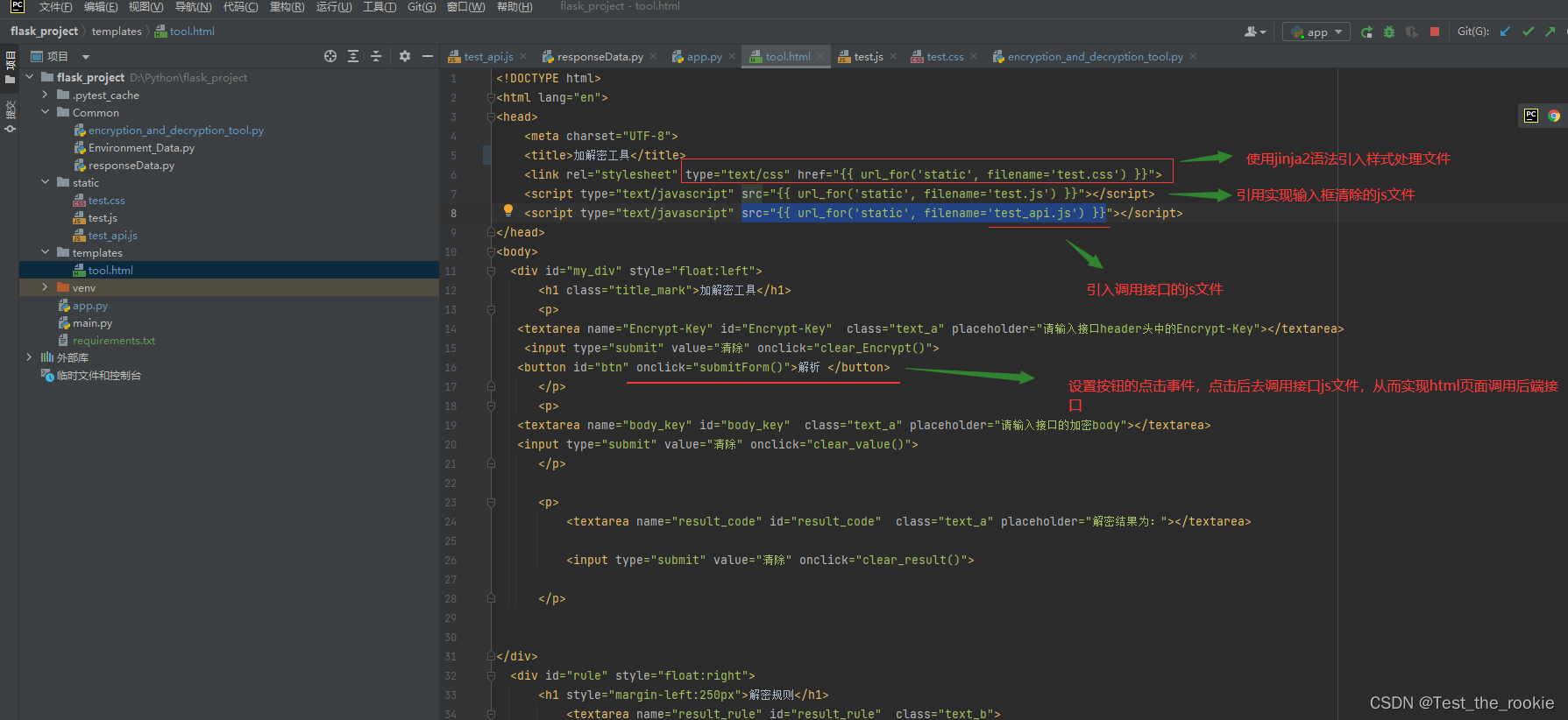
3.使用HTML编写工具的静态页面
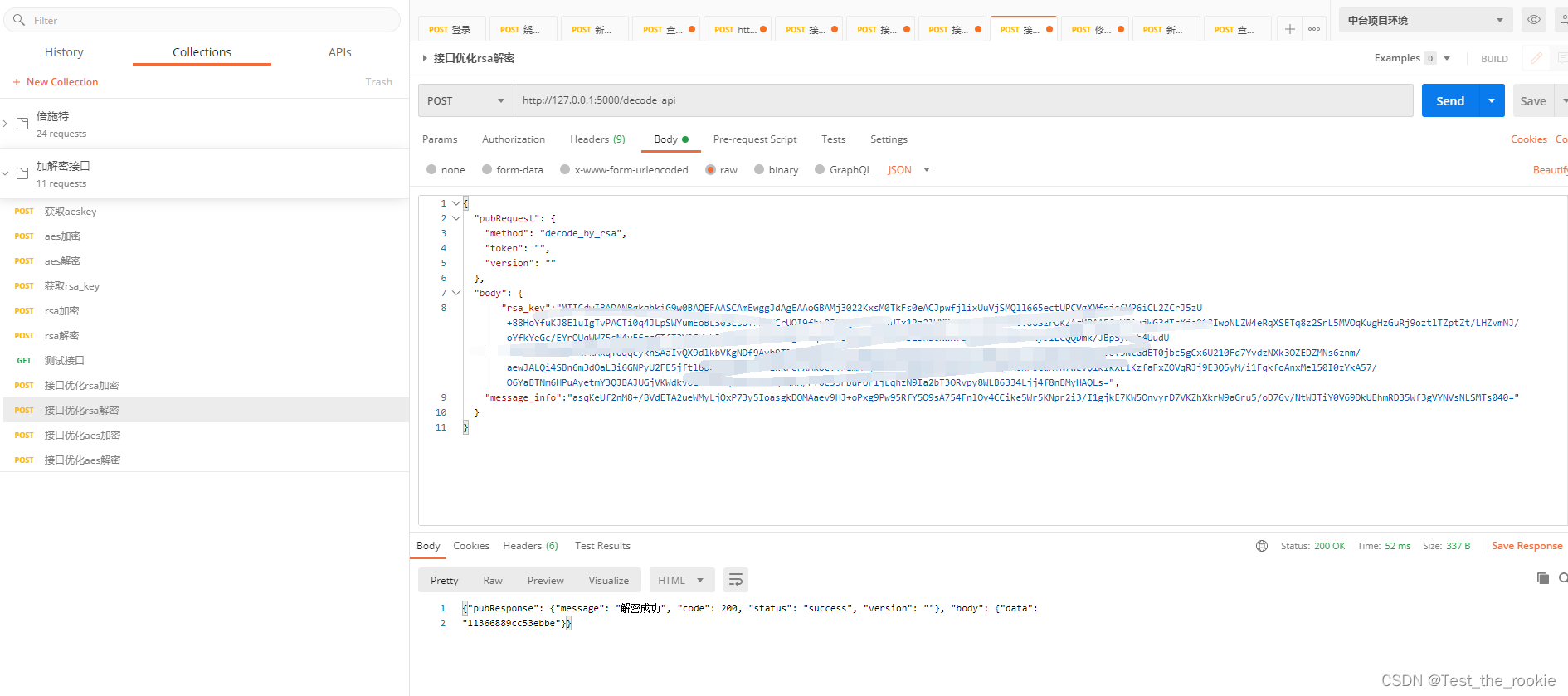
4.使用HTML调用封装的接口,从而完成工具的开发
具体实现:
根据数据间的加解密规则可以看出,安全规则的加密规范是rsa+aes混合加密,其中aes是对称加密,rsa是非对称加密。对称加密简单的来说是可以通过一个密钥完成数据的加解密,非对称加密是使用公钥加密,私钥解密。
我们能够在接口的入参和header头中获取到已加密的信息,因此我们仅需要关注解密过程(安全规则的4、5步骤)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。