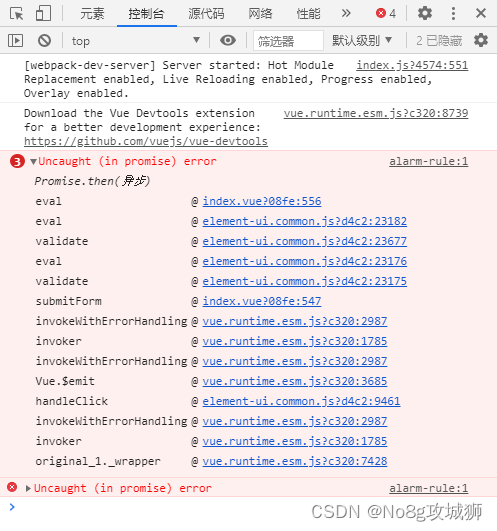
本文介绍: Uncaught(in promise) error 表示一个Promise被rejected且未处理。});在上面示例中,创建了一个Promise并使用reject方法将其状态设置为rejected。但是,没有在后续代码中处理这个错误,此时就会导致 Uncaught(in promise) error。
在开发过程中,JavaScript的错误处理是一个老生常谈的话题。当应用程序发生未捕获的异常时,Uncaught(in promise) error是其中最常见的错误类型。这篇文章将从多个方面详细阐述这种错误类型的原因与解决方案。
一、Promise是什么
Promise是一种用于异步编程的原生JavaScript对象。它提供了一种处理异步操作结果的方式,Promise表示一个异步任务的延迟状态。
Promise构造函数接收一个执行函数作为参数,并在异步操作完成后调用resolve或reject方法。
然后,我们可以使用then和catch方法处理相应的结果或错误。如果Promise的状态变为resolved,then方法被调用。否则,如果状态变为rejected,catch方法被调用。
二、什么是 Uncaught(in promise) error
三、解决方案
3.1 使用catch方法处理Promise的错误
3.2 使用 async/await 处理Promise的错误
3.3 全局异常处理
四、结论
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。