如何使用基本HTML元素在边框中添加文本
1/使用 fieldset标签
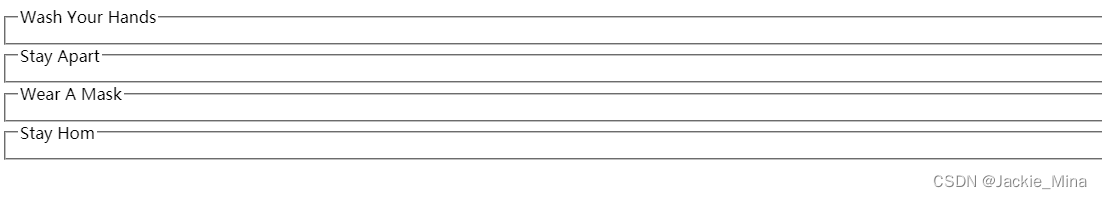
html的<fieldset> 元素通常用于分组和访问表单控件。通过屏幕上分组内容周围的边框,我们可以直观地注意到分组。
对于四个边框,我们需要四个<fieldset> 元素,每个元素内部都包含一个<legend> 元素。我们添加将出现在<legend>元素内的边框处的文本
<fieldset><legend>Wash Your Hands</legend></fieldset>
<fieldset><legend>Stay Apart</legend></fieldset>
<fieldset><legend>Wear A Mask</legend></fieldset>
<fieldset><legend>Stay Hom</legend></fieldset>

2/CSS-将4个分组绘制成一个正方形
①先将4个元素堆叠在1个网格单元中
/*css*/
body{
display:grid;/*网格*/
margin:auto;
margin-top: calc(50vh - 170px); /*视窗高度的一半-170px*/
width:300px;/*宽300px*/
height:300px;/*高300px*/
border:1px solid #ccc;/*灰色框1px*/
user-select: none;/*不能选取元素文本*/
-webkit-user-select: none;
}
/*先将4个<fieldset>元素堆叠在1个网格单元中*/
fieldset{
border:10px solid transparent;/*其他边框透明*/
border-top-color:black;/*顶部边框黑色*/
box-sizing:border-box;
grid-area:1/1;/*从第1行第1列开始*/
padding:20px;
width:inherit;
}

②css –transform 旋转将4条边框合成为1个正方形
/*边框1 设置背景图*/
/* content-box 背景图在内容区定位 */
/* center/contain 以最大大小显示 */
fieldset:nth-of-type(1){
background:url("https://images.unsplash.com/photo-1588852065463-5de1411ea697?w=400") no-repeat content-box center/contain
}
fieldset:nth-of-type(2){ transform: rotate(90deg); }/*边框2-旋转90度*/
fieldset:nth-of-type(3){ transform: rotate(180deg); }/*边框3-旋转180度*/
fieldset:nth-of-type(4){ transform: rotate(-90deg); }/*边框4-旋转-90度*/

③设置<legend>元素
/*边框3的标签旋转180度,使文字向上*/
fieldset:nth-of-type(3)>legend{ transform: rotate(180deg); }
/*设置标签的字体和间距*/
legend{
font: 15pt/0 'Averia Serif Libre';
margin: auto;
padding: 0 4px;
}

3/完整代码
<!--html-->
<fieldset><legend>Wash Your Hands</legend></fieldset>
<fieldset><legend>Stay Apart</legend></fieldset>
<fieldset><legend>Wear A Mask</legend></fieldset>
<fieldset><legend>Stay Hom</legend></fieldset>
body{
display:grid;/*网格*/
margin:auto;
margin-top: calc(50vh - 170px); /*视窗高度的一半-170px*/
width:300px;/*宽300px*/
height:300px;/*高300px*/
border:1px solid #ccc;/*灰色框1px*/
user-select: none;/*不能选取元素文本*/
-webkit-user-select: none;
}
/*先将4个<fieldset>元素堆叠在1个网格单元中*/
fieldset{
border:10px solid transparent;/*其他边框透明*/
border-top-color:black;/*顶部边框黑色*/
box-sizing:border-box;
grid-area:1/1;/*从第1行第1列开始*/
padding:20px;
width:inherit;
}
/*边框1 设置背景图*/
/* content-box 背景图在内容区定位 */
/* center/contain 以最大大小显示 */
fieldset:nth-of-type(1){
background:url("https://images.unsplash.com/photo-1588852065463-5de1411ea697?w=400") no-repeat content-box center/contain
}
fieldset:nth-of-type(2){ transform: rotate(90deg); }/*边框2-旋转90度*/
fieldset:nth-of-type(3){ transform: rotate(180deg); }/*边框3-旋转180度*/
fieldset:nth-of-type(4){ transform: rotate(-90deg); }/*边框4-旋转-90度*/
/*边框3的标签旋转180度,使文字向上*/
fieldset:nth-of-type(3)>legend{ transform: rotate(180deg); }
/*设置标签的字体和间距*/
legend{
font: 15pt/0 'Averia Serif Libre';
margin: auto;
padding: 0 4px;
}
原文地址:https://blog.csdn.net/weixin_36752088/article/details/128913786
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39298.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








