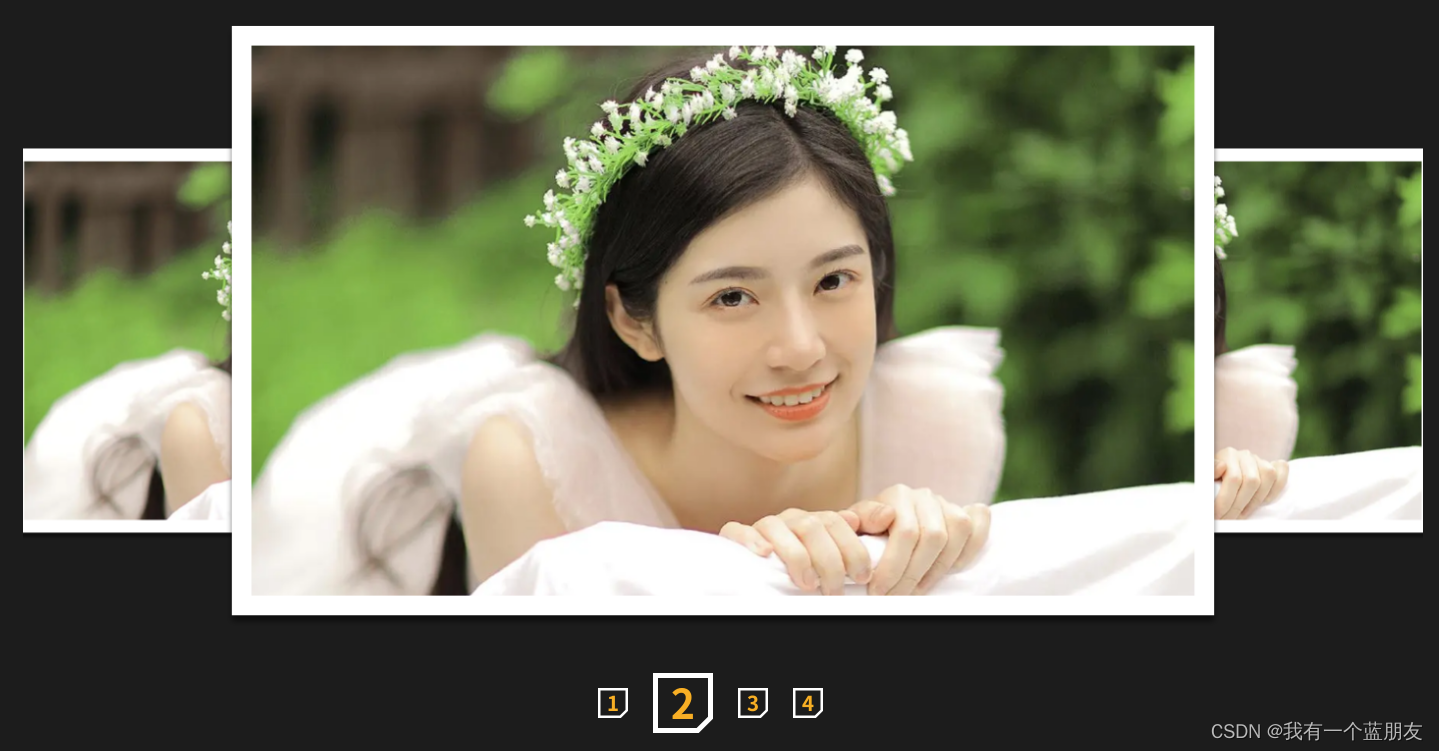
当分页器是多张不同的图片切换时,我们应该怎么去自定义呢?
重点是将pagination的type属性改为custom,然后写自己的代码就行。
具体代码如下:
var mySwiper = new Swiper(".swiper-container", {
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
type: "custom", //分页器类型 自定义
clickable: true, //此参数设置为true时,点击分页器的指示点分页器会控制Swiper切换
//自定义特殊类型分页器,当分页器类型设置为自定义时可用。
renderCustom: function (swiper, current, total) {
var customPaginationHtml = "";
for (var i = 0; i < total; i++) {
//判断哪个分页器此刻应该被激活
if (i == current - 1) {
customPaginationHtml +=
'<img class="swiper_pagination_icon2" src="img/swiper-pagination' + (i + 1) + '.png" alt="" />';
} else if (i == 0) {
customPaginationHtml += '<img class="swiper_pagination_icon" src="img/swiper-pagination1.png" alt="" />';
} else if (i == 1) {
customPaginationHtml += '<img class="swiper_pagination_icon" src="img/swiper-pagination2.png" alt="" />';
} else if (i == 2) {
customPaginationHtml += '<img class="swiper_pagination_icon" src="img/swiper-pagination3.png" alt="" />';
} else if (i == 3) {
customPaginationHtml += '<img class="swiper_pagination_icon" src="img/swiper-pagination4.png" alt="" />';
}
}
return customPaginationHtml;
},
},
direction: "horizontal",
speed: 1000,
loop: true,
// autoplay: true,
cache: false,
observer: true,
observeParents: true,
paginationClickable: true,
effect: "coverflow",
slidesPerView: "auto",
centeredSlides: true,
coverflowEffect: {
rotate: 0, //slide做3d旋转时Y轴的旋转角度。默认50。
stretch: 100, //每个slide之间的拉伸值,越大slide靠得越紧。 默认0。
depth: 160, //slide的位置深度。值越大z轴距离越远,看起来越小。 默认100。
modifier: 4,
slideShadows: false, //开启slide阴影。默认 true。
},
});
// 自定义分页器点击切换
$(".swiper-pagination").on("click", "img", function () {
var index = $(this).index();
//mySwiper.slideTo(index);
mySwiper.slideToLoop(index);
});
<!-- 轮播图 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img class="swiper_item_img" src="img/swiper_pic1.png" alt="" /></div>
<div class="swiper-slide"><img class="swiper_item_img" src="img/swiper_pic1.png" alt="" /></div>
<div class="swiper-slide"><img class="swiper_item_img" src="img/swiper_pic1.png" alt="" /></div>
<div class="swiper-slide"><img class="swiper_item_img" src="img/swiper_pic1.png" alt="" /></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
</div>
css部分:
.swiper-container {
width: 100%;
overflow: hidden; /* 因为给轮播图设置了loop:true,会循环复制出很多图片,所以设置了超出最外层盒子宽度后隐藏,可根据自己需求添加 */
}
.swiper-wrapper {
width: 100%;
height: 650px; /* 轮播区域的整体高度,包括分页器在内*/
}
.swiper-slide {
width: 1000px !important; /* 轮播图的宽度,也就是图片的宽*/
height: 600px !important; /* 轮播图的高度,也就是图片的高*/
font-size: 14px;
text-align: center;
line-height: 80px;
border-radius: 8px;
position: relative;
}
/* 分页器区域 */
.swiper-pagination-custom {
display: flex;
justify-content: center;
align-items: center;
}
/* 分页器的默认样式 */
.swiper_pagination_icon {
width: 30px;
height: 30px;
margin-right: 25px;
cursor: pointer;
}
/* 当点击分页器时放大图片 */
.swiper_pagination_icon2 {
width: 60px;
height: 60px;
margin-right: 25px;
cursor: pointer;
}
.swiper-container {
position: relative;
}
.swiper-horizontal>.swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal,
.swiper-pagination-custom,
.swiper-pagination-fraction {
bottom: 50px;
}
.swiper-slide-active .bookName {
display: block;
}
.swiper-pagination-bullet {
width: 15px;
background: #1a2b3c none repeat scroll 0 0;
border-radius: 30%;
display: inline-block;
height: 15px;
opacity: 1;
transition: all 0.3s;
cursor: pointer;
bottom: 0;
}
.swiper-pagination-fraction,
.swiper-pagination-custom,
.swiper-container-horizontal>.swiper-pagination-bullets {
bottom: 0;
}
.swiper-pagination-bullet-active {
width: 30px;
height: 15px;
background: #FEB500;
border-radius: 7.5px;
border: medium none;
opacity: 1;
}
原文地址:https://blog.csdn.net/qdm13209211861/article/details/127314063
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39300.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。