下面样式中,div内部所有的元素透明度都变为0.3,也就是极光这两个字透明度也是0.3,但真正的需求是:背景有透明度,内部元素没有

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background: red;
opacity: 0.3;
}
</style>
</head>
<body>
<div>
<h1>极光</h1>
</div>
</body>
</html>
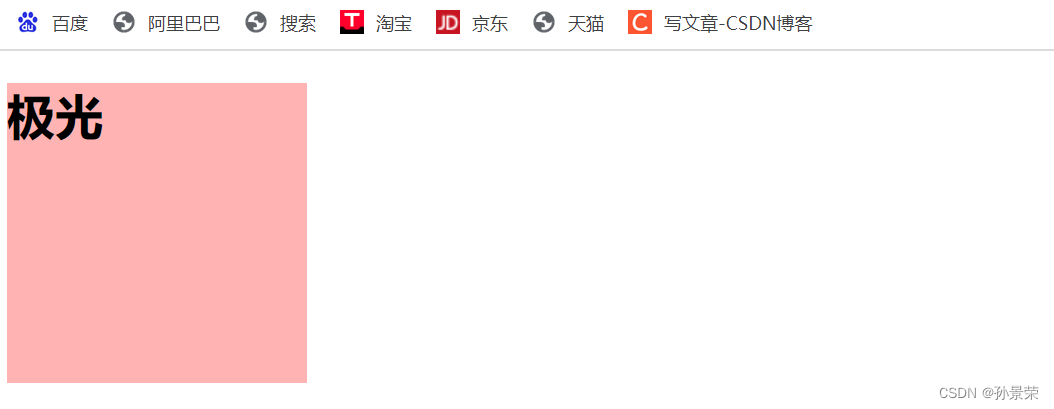
将元素背景相关的设置用伪元素::after去定义,然后给伪元素设置透明度即可,下面的代码及运行效果可以看到,极光这两个字没有透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
position: relative;
}
div::after {
content: "";
background: red;
opacity: 0.3;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
}
</style>
</head>
<body>
<div>
<h1>极光</h1>
</div>
</body>
</html>

原文地址:https://blog.csdn.net/ssjjrr/article/details/128880601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39314.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!