本文介绍: 参考了:https://www.jianshu.com/p/ebf7948f3796首页是前端会给到你html文件目录基本上是这样的image.png步骤1: 创建assets目录用户安卓studio 新合建工程就不写了 ,下面的图是如何创建assets资源目录:image.pngimage.png步骤2:拷贝html文件image.png…
参考了:https://www.jianshu.com/p/ebf7948f3796
首页是前端会给到你html文件
目录基本上是这样的
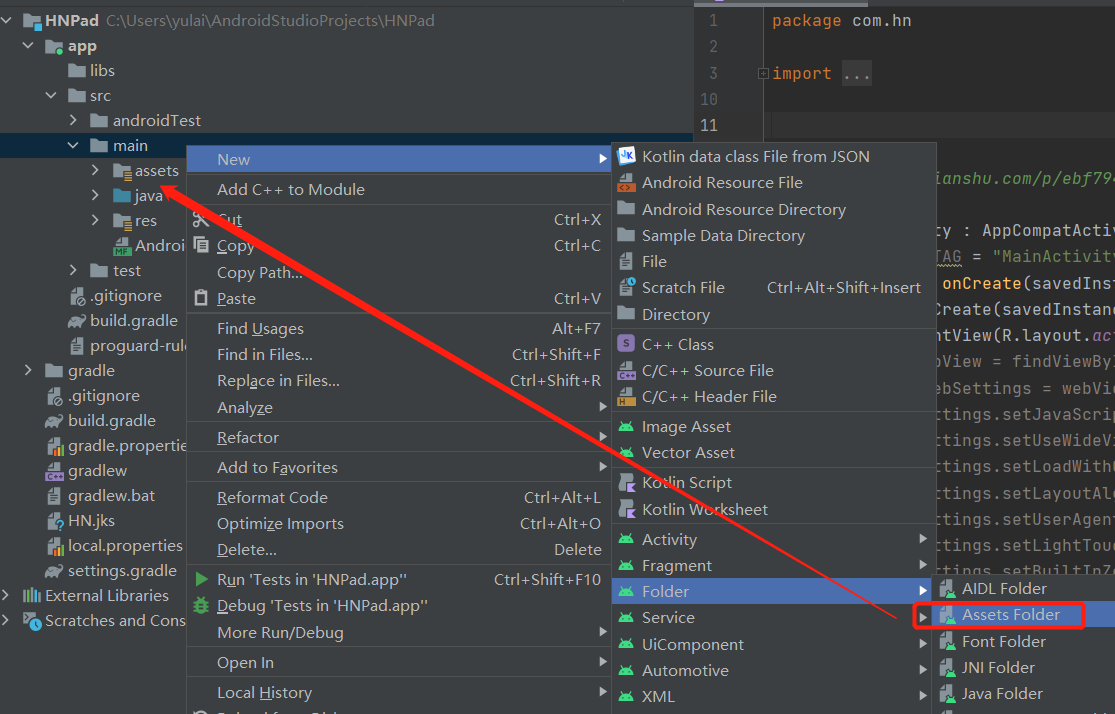
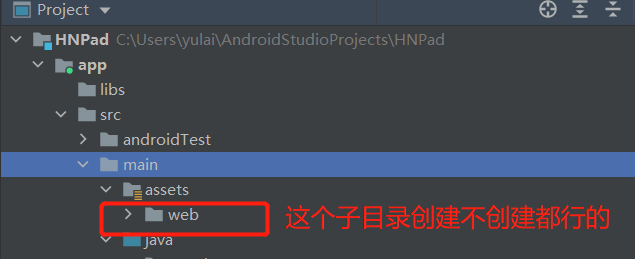
步骤1: 创建assets目录
用户安卓studio 新合建工程就不写了 ,下面的图是如何创建assets资源目录:
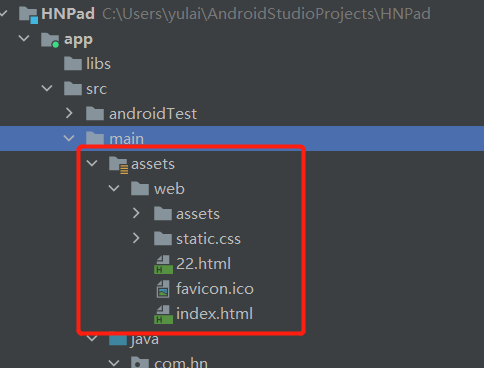
步骤2:拷贝html文件
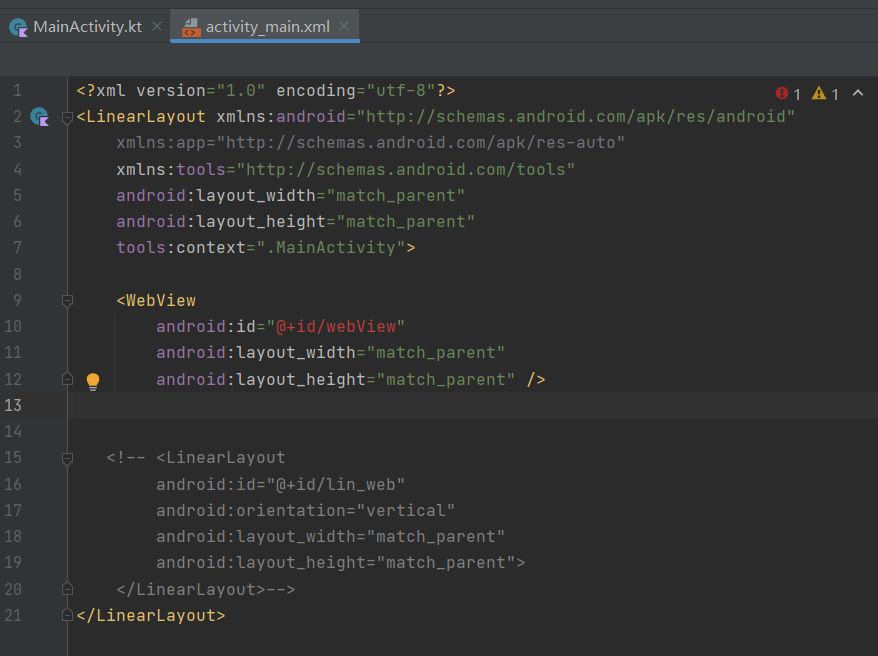
步骤3 加载入口页面 index.html

image.png
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var webView = findViewById<WebView>(R.id.webView)
webView.loadUrl("file:///android_asset/web/index.html");
var path = filesDir.path
Log.d(TAG, "onCreate: $path")
}
}你会发现加载是是一片空白 (简单的html是没有这个问题的,如果里面有引用js什么的 会就空白的)
解决办法:https://www.5axxw.com/questions/simple/kirhpn
最后修改后的加载代码示例是这样的
class MainActivity : AppCompatActivity() {
private val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var webView = findViewById<WebView>(R.id.webView)
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setAllowFileAccess(true);
webView.loadUrl("file:///android_asset/web/index.html");
var path = filesDir.path
Log.d(TAG, "onCreate: $path")
}
}原文地址:https://blog.csdn.net/Hu_wenpeng/article/details/130600623
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39420.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。