MFC 绘制三种不同圆形以及绘制正弦函数曲线
本文使用visual Studio MFC 平台实现绘制单一颜色圆形、渐变颜色边框圆形、渐变填充圆形以及绘制三角函数正弦函数曲线.
关于基础工程的创建请参考
01-Visual Studio 使用MFC 单文档工程绘制单一颜色直线和绘制渐变颜色的直线02-visual Studio MFC 绘制单一颜色三角形、渐变颜色边框三角形、渐变填充三角形、边框渐变的正方形与填充渐变的正方形实例
一、绘制单一颜色圆形
要绘制边框颜色单一、填充颜色单一的圆形,你可以使用 Graphics 对象的 DrawEllipse 方法和 FillEllipse 方法。以下是一个示例:
Graphics graphics(GetSafeHwnd());
// 定义圆形的位置和大小
RectF ellipseRect(200.0f, 200.0f, 300.0f, 300.0f);
// 定义边框颜色
Gdiplus::Color borderColor(255, 0, 0); // 红色
// 定义填充颜色
Color fillColor(0, 255, 0); // 绿色
// 创建边框画笔
Gdiplus::Pen borderPen(borderColor, 2.0f); // 2.0f 是边框的宽度
// 创建填充画刷
SolidBrush fillBrush(fillColor);
// 绘制边框
graphics.DrawEllipse(&borderPen, ellipseRect);
// 填充圆形
graphics.FillEllipse(&fillBrush, ellipseRect);
这段代码中,DrawEllipse 用于绘制边框,FillEllipse 用于填充圆形。你可以根据需要调整 borderColor 和 fillColor 来设置边框和填充的颜色。
RectF 是 Gdiplus 库中表示矩形区域的类。RectF 的构造函数接受四个参数,分别是矩形的左上角的 x 坐标、y 坐标,以及矩形的宽度和高度。
在上述代码中,ellipseRect 表示一个矩形,它的左上角位于 (100.0f, 100.0f),宽度和高度都是 100.0f。这个矩形用来定义渐变圆形的位置和大小。在 FillEllipse 函数中,该矩形是用来指定要填充的椭圆的位置和大小的。
因此,RectF ellipseRect(100.0f, 100.0f, 100.0f, 100.0f); 表示一个左上角坐标为 (100.0f, 100.0f),宽度和高度都为 100.0f 的矩形。
实现效果.

二、绘制渐变色边框的圆形
要绘制一个边框渐变的圆形,可以使用 DrawEllipse 函数。以下是一个示例代码片段:
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义两个渐变色
Color color1(255, 0, 0); // 红色
Color color2(0, 0, 255); // 蓝色
// 创建渐变画笔
LinearGradientBrush brush(Point(0, 0), Point(100, 100), color1, color2);
REAL positions[] = {0.0f, 1.0f};
Color colors[] = {color1, color2};
brush.SetInterpolationColors(colors, positions, 2);
// 定义圆形的位置和大小
RectF ellipseRect(100.0f, 100.0f, 100.0f, 100.0f);
// 使用渐变画笔绘制圆形边框
graphics.DrawEllipse(&Pen(&brush, 5), ellipseRect);
在这个例子中,我们使用 DrawEllipse 函数绘制了一个带有渐变边框的圆形。我们使用 LinearGradientBrush 作为画笔的颜色,并使用 Pen 的构造函数设置画笔的宽度。 Brush 的构造函数接受两个点,这里我们使用 Point(0, 0) 和 Point(100, 100) 定义了一个渐变的范围。
实现效果.

三、绘制渐变色填充的圆形
要绘制填充渐变的圆形,可以使用 FillEllipse 函数。以下是一个示例代码片段:
// 创建 GDI+ 绘图对象
Graphics graphics(GetSafeHwnd());
// 定义两个渐变色
Color color1(255, 0, 0); // 红色
Color color2(0, 0, 255); // 蓝色
// 创建渐变画刷
LinearGradientBrush brush(Point(0, 0), Point(100, 100), color1, color2);
REAL positions[] = {0.0f, 1.0f};
Color colors[] = {color1, color2};
brush.SetInterpolationColors(colors, positions, 2);
// 定义圆形的位置和大小
RectF ellipseRect(100.0f, 100.0f, 100.0f, 100.0f);
// 使用渐变画刷填充圆形
graphics.FillEllipse(&brush, ellipseRect);
在这个例子中,我们使用 FillEllipse 函数绘制了一个填充渐变的圆形。我们使用 LinearGradientBrush 作为画刷的颜色,并使用 SetInterpolationColors 设置渐变的颜色。 Brush 的构造函数接受两个点,这里我们使用 Point(0, 0) 和 Point(100, 100) 定义了一个渐变的范围。
实现效果.

四、绘制三角函数(正弦)曲线
使用GDI+库在窗口中绘制了一个简单的直角坐标系和一个正弦波形。
-
Graphics graphics(GetSafeHwnd()); -
CRect clientRect; GetClientRect(&clientRect); PointF origin(50.0f, clientRect.Height() / 2.0f); -
绘制直角坐标系:
Pen axisPen(Color::Black, 2.0f); graphics.DrawLine(&axisPen, origin.X, origin.Y, clientRect.Width() - 50.0f, origin.Y); // X 轴 graphics.DrawLine(&axisPen, origin.X, origin.Y, origin.X, 50.0f); // Y 轴 -
绘制正弦波形:
Pen sineWavePen(Color::Red, 2.0f); const int waveLength = 1000; const int amplitude = 100; const float frequency = 0.01f; for (int x = 0; x <= waveLength; ++x) { float y = amplitude * sin(frequency * x); graphics.DrawLine(&sineWavePen, origin.X + x, origin.Y - y, origin.X + x + 1, origin.Y - amplitude * sin(frequency * (x + 1))); }
源码.
Graphics graphics(GetSafeHwnd());
// 获取视图的客户区域大小
CRect clientRect;
GetClientRect(&clientRect);
// 设置坐标系原点
PointF origin(50.0f, clientRect.Height() / 2.0f);
// 绘制直角坐标系
Pen axisPen(Color::Black, 2.0f);
graphics.DrawLine(&axisPen, origin.X, origin.Y, clientRect.Width() - 50.0f, origin.Y); // X 轴
graphics.DrawLine(&axisPen, origin.X, origin.Y, origin.X, 50.0f); // Y 轴
// 绘制正弦波形
Pen sineWavePen(Color::Red, 2.0f);
const int waveLength = 1000;
const int amplitude = 100;
const float frequency = 0.01f;
for (int x = 0; x <= waveLength; ++x) {
float y = amplitude * sin(frequency * x);
graphics.DrawLine(&sineWavePen, origin.X + x, origin.Y - y, origin.X + x + 1, origin.Y - amplitude * sin(frequency * (x + 1)));
}
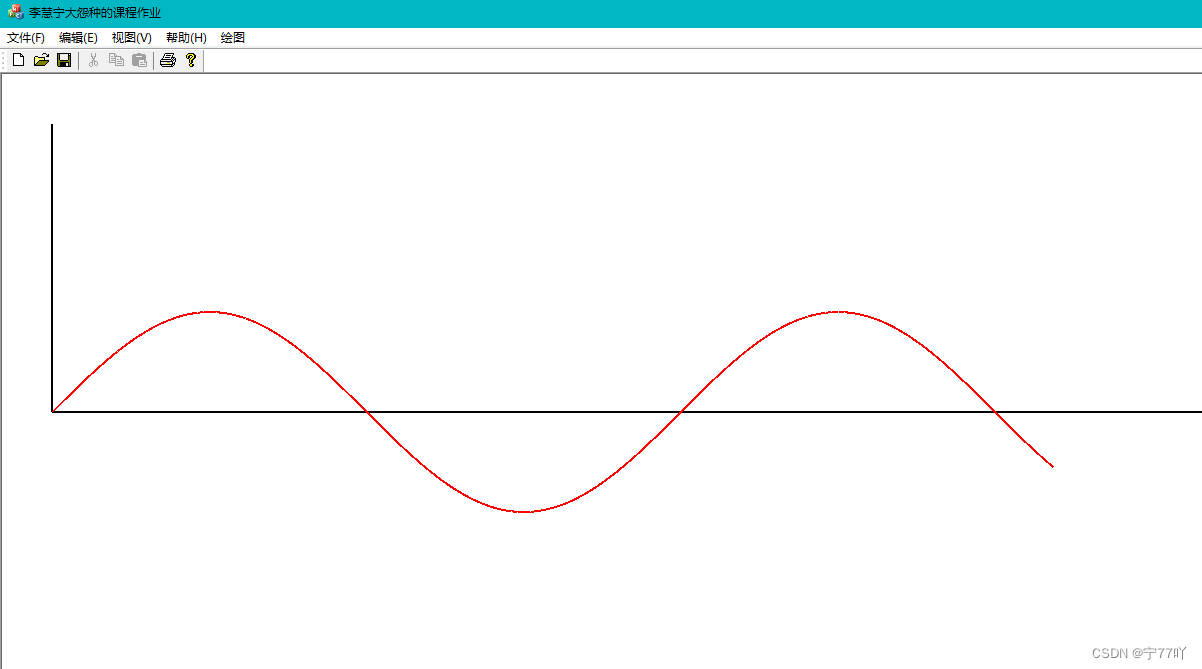
实现效果.

原文地址:https://blog.csdn.net/qq_63831368/article/details/134625476
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3962.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


![[MFC] MFC消息机制的补充](https://img-blog.csdnimg.cn/direct/4e6d632d6c144126a691d901337a1749.png)





