在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的表格结构,以能够正确设置表格属性。
1、新建表格
1.1、定义普通表格
使用table元素可以定义HTML表格。简单的HTML表格由一个table元素,以及一个或多个tr和td元素组成,其中tr元素定义表格行,td元素定义表格的单元格。
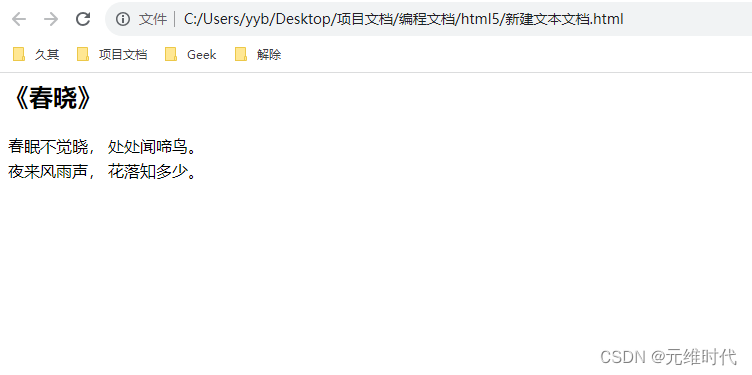
【示例】设计一个简单的HTML表格,包含两行两列,演示效果如下图所示:
<article>
<h1>《春晓》</h1>
<table>
<tr>
<td>春眠不觉晓,</td>
<td>处处闻啼鸟。</td>
</tr>
<tr>
<td>夜来风雨声,</td>
<td>花落知多少。</td>
</tr>
</table>
</article>

1.2、定义列标题
在默认状态下,th元素内部的文本呈现为居中、粗体显示,而td元素内部通常是左对齐的普通文本。在HTML中,使用th元素定义列标题单元格。
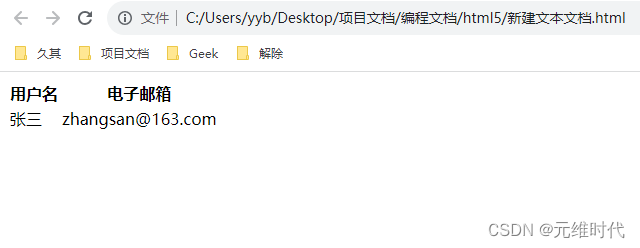
【示例1】设计一个含有表头信息的HTML表格,包含两行两列,演示效果如下图所示:
<table>
<tr>
<th>用户名</th><th>电子邮箱</th>
</tr>
<tr>
<td>张三</td><td>zhangsan@163.com</td>
</tr>
</table>

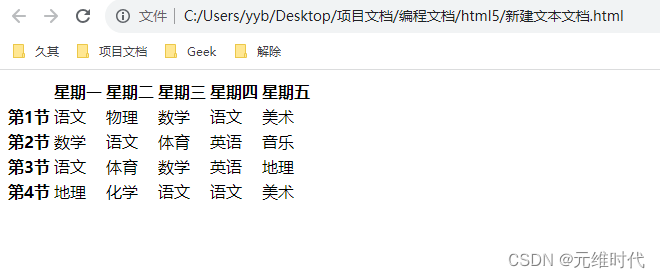
【示例2】设计了一个简单的课程表,表格中包含行标题和列标题,即表格被定义了2类表头单元格,演示效果如下图所示。
<table>
<tr>
<th>&nbsp;</th>
<th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th>
</tr>
<tr>
<th>第1节</th>
<td>语文</td><td>物理</td> <td>数学</td><td>语文</td> <td>美术</td>
</tr>
<tr>
<th>第2节</th>
<td>数学</td><td>语文</td> <td>体育</td> <td>英语</td><td>音乐</td>
</tr>
<tr>
<th>第3节</th>
<td>语文</td><td>体育</td><td>数学</td><td>英语</td><td>地理</td>
</tr>
<tr>
<th>第4节</th>
<td>地理</td><td>化学</td> <td>语文</td><td>语文</td><td>美术</td>
</tr>
</table>

1.3、定义表格标题
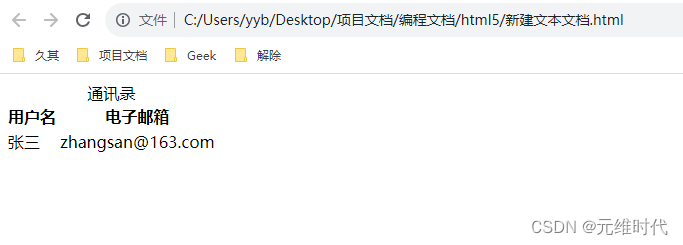
有时需要为表格添加一个标题。使用caption元素可以定义表格标题。注意,caption元素必须紧随table元素,且每个表格只能定义一个标题。
<table>
<caption>通讯录</caption>
<tr>
<th>用户名</th>
<th>电子邮箱</th>
</tr>
<tr>
<td>张三</td>
<td>zhangsan@163.com</td>
</tr>
</table>
提示:在HTML4中,可以使用align属性设置标题的对齐方式,取值包括left、right、top、bottom。在HTML5中已不建议使用,可使用CSS样式取而代之。
1.4、表格行分组
thead、tfoot和tbody元素可以对表格中的行进行分组。在创建表格时,如果有一个标题行、一些带有数据的行,以及位于底部的一个总计行,这样就可以设计独立于表格标题和页脚的表格正文滚动了。当长的表格被打印时,表格的表头和页脚可以被打印在包含表格数据的每张页面上。
使用thead元素可以定义表格的表头,该标签用于组合HTML表格的表头内容,一般与tbody和tfoot元素结合起来使用。其中tbody元素用于对HTML表格中的主体内容进行分组,而tfoot元素用于对HTML表格中的表注(页脚)内容进行分组。
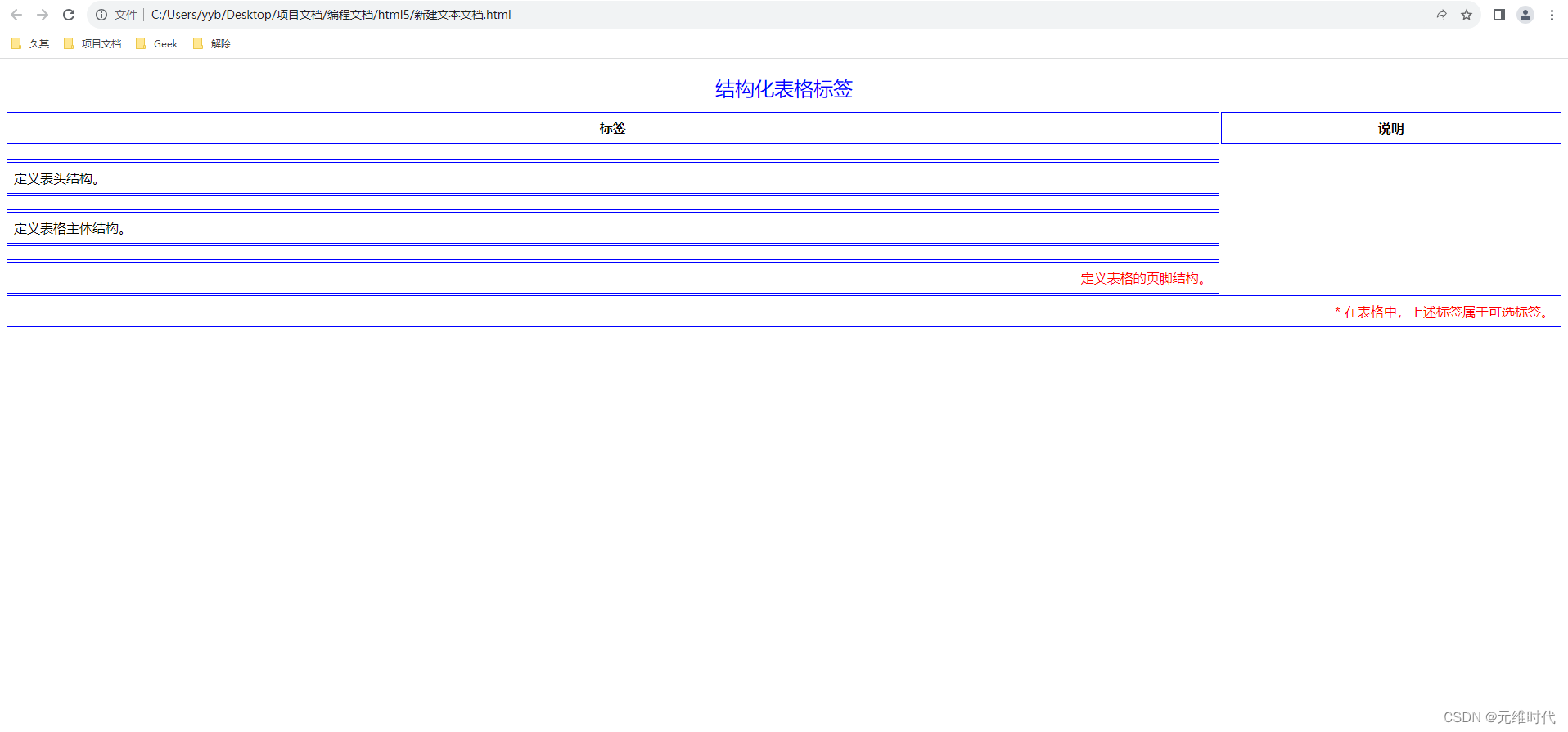
【示例】下面使用各种表格标签,设计一个符合标准的表格结构,代码如下所示:
<style type="text/css">
table { width: 100%; }
caption { font-size: 24px; margin: 12px; color: blue; }
th, td { border: solid 1px blue; padding: 8px; }
tfoot td { text-align: right; color: red; }
</style>
<table>
<caption>结构化表格标签</caption>
<thead>
<tr><th>标签</th><th>说明</th></tr>
</thead>
<tfoot>
<tr><td colspan="2">* 在表格中,上述标签属于可选标签。</td></tr>
</tfoot>
<tbody>
<tr><td><thead></td> <td>定义表头结构。</td></tr>
<tr><td><tbody></td><td>定义表格主体结构。</td></tr>
<tr><td><tfoot></td><td>定义表格的页脚结构。</td></tr>
</tbody>
</table>
在上面示例代码中,可以看到是放在和之间的,而最终在浏览器中会发现中的内容显示在表格底部。在标签中有一个colspan属性,该属性的主要功能是横向合并单元格,将表格底部的两个单元格合并为一个单元格,示例效果如下图所示。

注意:当使用thead、tfoot和tbody元素时,必须使用全部的元素,排列次序是thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚,且这些元素必须在table元素内部使用。
1.5、表格列分组
col和colgroup元素可以对表格中的列进行分组。其中使用<col>标签可以为表格中一个或多个列定义属性值。如果需要对全部列应用样式,<col>标签很有用,这样就不需要对各个单元格和各行重复应用样式了。
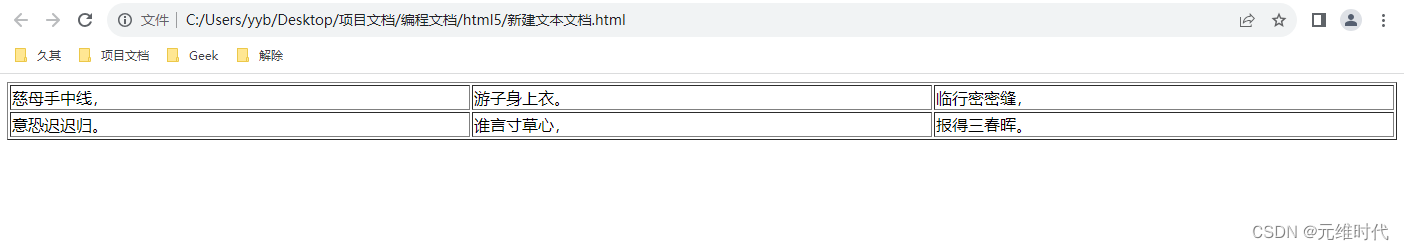
【示例1】使用col元素为表格中的三列设置不同的对齐方式,效果如下图所示:
<table width="100%" border="1">
<col align="left" />
<col align="center" />
<col align="right" />
<tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr>
<tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr>
</table>

在上面示例中,使用3个col元素为表格中三列分别定义不同的对齐方式。这里使用HTML标签属性align设置对齐方式,取值包括right(右对齐)、left(左对齐)、center(居中对齐)、justify(两端对齐)和char(对准指定字符)。由于浏览器支持不统一,不建议使用align属性。
提示:只能在table或colgroup元素中使用col元素。col元素是仅包含属性的空元素,不能够包含任何信息。如要创建列,就必须在tr元素内嵌入td元素。
使用<colgroup>标签也可以对表格中的列进行组合,以便对其进行格式化。如果需要对全部列应用样式,<colgroup>标签很有用,这样就不需要对各个单元格和各行重复应用样式了。
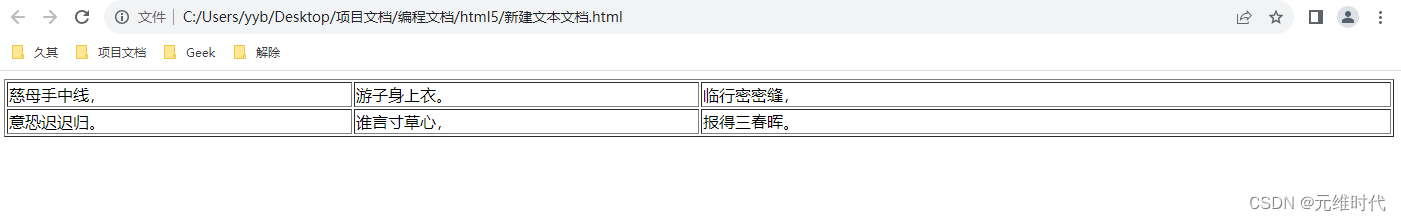
【示例2】使用colgroup元素为表格中每列定义不同的宽度,效果如下图所示。
<style type="text/css">
.col1 { width:25%; color:red; font-size:16px; }
.col2 { width:50%; color:blue; }
</style>
<table width="100%" border="1">
<colgroup span="2" class="col1"></colgroup>
<colgroup class="col2"></colgroup>
<tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr>
<tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr>
</table>

注意:<colgroup>标签只能在table元素中使用。
为列分组定义样式时,建议为<colgroup>或<col>标签添加class属性,然后使用CSS类样式定义列的对齐方式、宽度和背景色等样式。
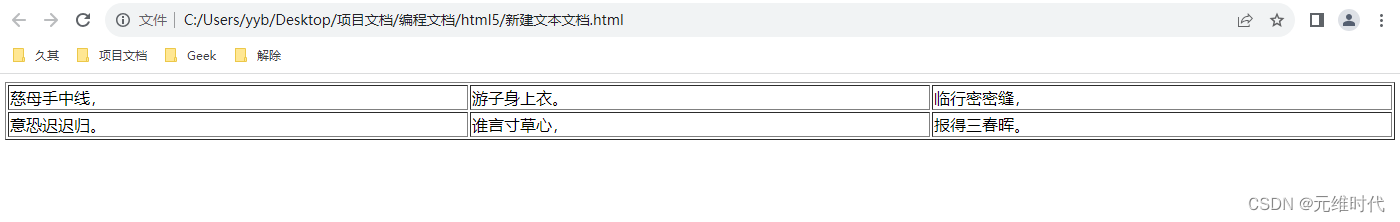
【示例3】从示例1和示例2可以看到,<colgroup>和<col>标签具有相同的功能,同时也可以把<col>标签嵌入<colgroup>标签中使用。
<table width="100%" border="1">
<colgroup>
<col span="2" class="col1" />
<col class="col2" />
</colgroup>
<tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr>
<tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr>
</table>
如果没有对应的col元素,列会从colgroup元素继承所有的属性值。

提示:span是<colgroup>和<col>标签的专用属性,规定列组应该横跨的列数,取值为正整数。例如,在一个包含6列的表格中,第一组有4列,第二组有2列,这样的表格在列上进行分组如下所示。
<colgroup span="4"></colgroup>
<colgroup span="2"></colgroup>
浏览器将表格的单元格合成列时,会将每行前四个单元格合成第一个列组,将接下来的两个单元格合成第二个列组。这样,<colgroup>标签的其他属性就可以用于该列组包含的列中了。
如果没有设置span属性,则每个<colgroup>或<col>标签代表一列,按顺序排列。
注意:现代浏览器都支持<colgroup>和<col>标签,但是Firefox、Chrome和Safari浏览器仅支持col和colgroup元素的span和width属性。也就是说,用户只能够通过列分组为表格的列定义统一的宽度,另外也可以定义背景色,但是其他CSS样式不支持。虽然IE支持,但是不建议用户应用它。通过示例2,用户也能够看到CSS类样式中的color:red;和font–size:16px;都没有发挥作用。
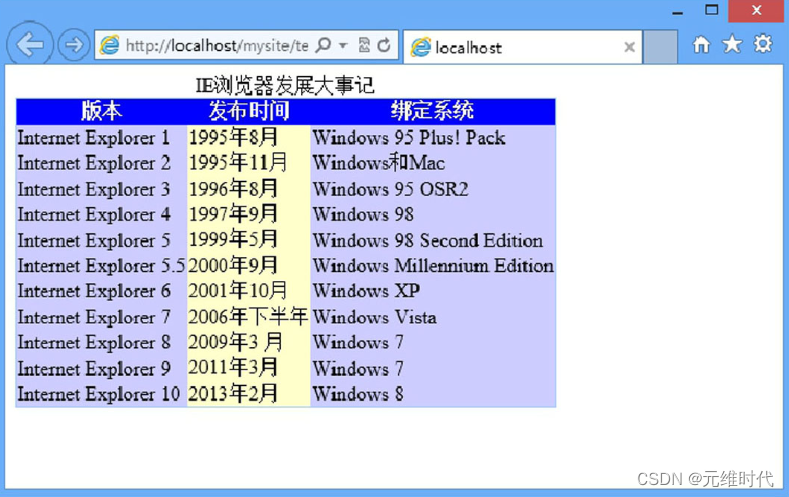
【示例4】下面定义几个类样式,然后分别应用到列标签中,显示效果如下图所示:
<style type="text/css">
table { /* 表格默认样式 */
border:solid 1px #99CCFF;
border-collapse:collapse;}
.bg_th { /* 标题行类样式 */
background:#0000FF;
color:#fff;}
.bg_even1 { /* 列1类样式 */
background:#CCCCFF;}
.bg_even2 { /* 列2类样式 */
background:#FFFFCC;}
</style>
<table>
<caption>IE浏览器发展大事记</caption>
<colgroup>
<col class="bg_even1" id="verson" />
<col class="bg_even2" id="postTime" />
<col class="bg_even1" id="OS" />
</colgroup>
<tr class="bg_th">
<th>版本</th><th>发布时间</th><th>绑定系统</th>
</tr>
……
</table>

2、设置table属性
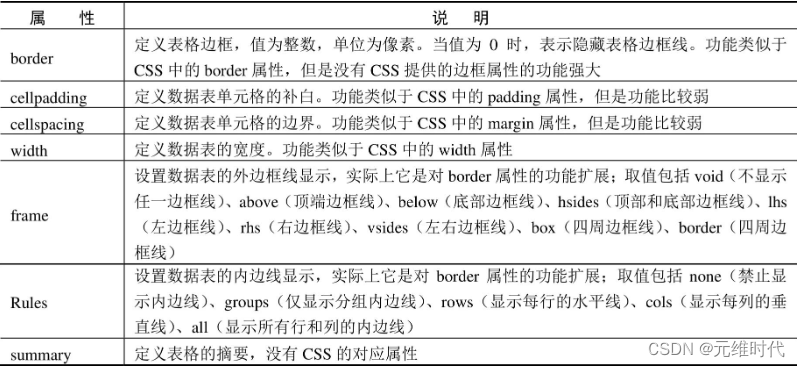
表格标签包含大量属性,其中大部分属性都可以使用CSS属性代替使用,也有几个专用属性无法使用CSS实现。HTML5支持的
标签属性说明如下表所示:

2.1、定义单线表格
rules和frame是两个特殊的表格样式属性,用于定义表格的内、外边框线是否显示。由于使用CSS的border属性可以实现相同的效果,所以不建议用户选用。
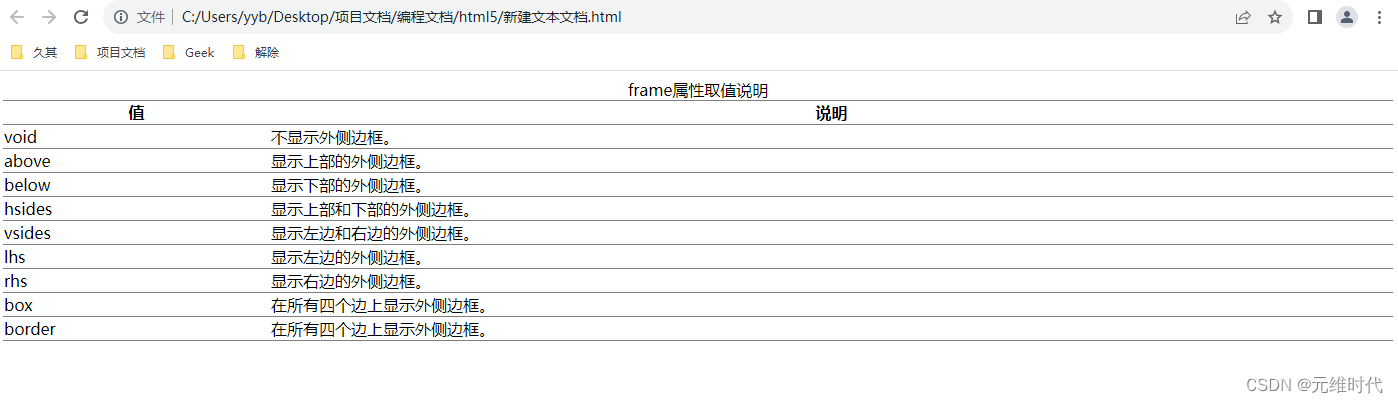
【示例】借助表格标签的frame和rules属性定义表格以单行线形式显示。
<table border="1" frame="hsides" rules="rows" width="100%">
<caption>frame属性取值说明</caption>
<tr><th>值</th><th>说明</th></tr>
<tr><td>void</td><td>不显示外侧边框。</td></tr>
<tr><td>above</td><td>显示上部的外侧边框。</td></tr>
<tr><td>below</td><td>显示下部的外侧边框。</td> </tr>
<tr><td>hsides</td><td>显示上部和下部的外侧边框。</td></tr>
<tr><td>vsides</td><td>显示左边和右边的外侧边框。</td></tr>
<tr><td>lhs</td><td>显示左边的外侧边框。</td></tr>
<tr><td>rhs</td><td>显示右边的外侧边框。</td></tr>
<tr><td>box</td> <td>在所有四个边上显示外侧边框。</td></tr>
<tr><td>border</td><td>在所有四个边上显示外侧边框。</td></tr>
</table>
上面示例通过frame属性定义表格仅显示上、下框线,使用rules属性定义表格仅显示水平内边线,从而设计出单行线数据表格效果。在使用frame和rules属性时,同时定义border属性,指定数据表显示边框线。在浏览器中预览,显示效果如下图所示。

2.2、定义分离单元格
cellpadding属性用于定义单元格边沿与其内容之间的空白,cellspacing属性用于定义单元格之间的空间,这两个属性的取值单位为像素(px)或者百分比。
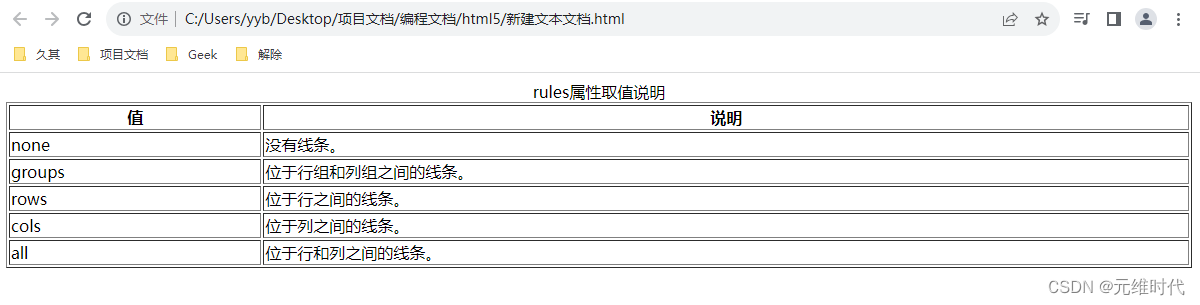
【示例】设计井字形状的表格。
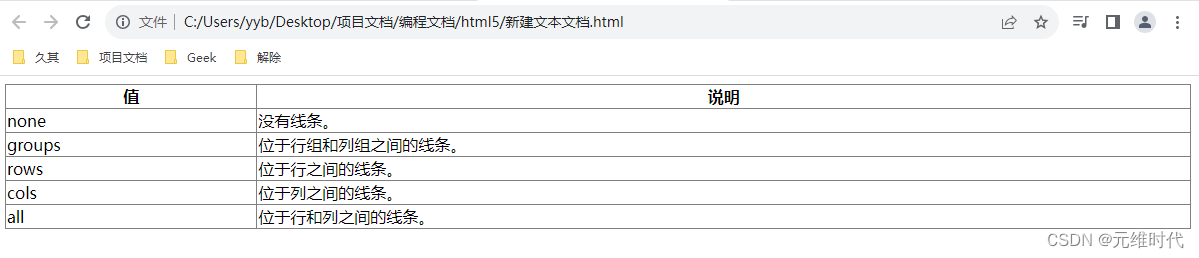
<table border="1" frame="void" cellpadding="6" cellspacing="16">
<caption>rules属性取值说明</caption>
<tr><th>值</th><th>说明</th></tr>
<tr><td>none</td><td>没有线条。</td></tr>
<tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr>
<tr><td>rows</td><td>位于行之间的线条。</td></tr>
<tr><td>cols</td><td>位于列之间的线条。</td></tr>
<tr><td>all</td><td>位于行和列之间的线条。</td></tr>
</table>
上面示例通过frame属性隐藏表格外框,然后使用cellpadding属性定义单元格内容的边距为6px,单元格之间的间距为16px,在浏览器中的预览效果如下图所示。

提示:cellpadding属性定义的效果,可以使用CSS的padding样式属性代替,建议不要直接使用cellpadding属性。
2.3、定义细线边框
使用<table>标签的border属性可以定义表格的边框粗细,取值单位为像素。当值为0时,表示隐藏边框线。
【示例】如果直接为
标签设置border=“1”,则表格呈现的边框线效果如下图所示。下面配合使用border和rules属性,设计细线表格。
<table border="1" width="100%">
<caption>rules属性取值说明</caption>
<tr><th>值</th><th>说明</th></tr>
<tr><td>none</td><td>没有线条。</td></tr>
<tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr>
<tr><td>rows</td><td>位于行之间的线条。</td></tr>
<tr><td>cols</td><td>位于列之间的线条。</td></tr>
<tr><td>all</td><td>位于行和列之间的线条。</td></tr>
</table>

<table border="1" rules="all" width="100%">
<caption>rules属性取值说明</caption>
<tr><th>值</th><th>说明</th></tr>
<tr><td>none</td><td>没有线条。</td></tr>
<tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr>
<tr><td>rows</td><td>位于行之间的线条。</td></tr>
<tr><td>cols</td><td>位于列之间的线条。</td></tr>
<tr><td>all</td><td>位于行和列之间的线条。</td></tr>
</table>

2.4、添加表格说明
使用<table>标签的summary属性可以设置表格内容的摘要,该属性的值不会显示,但是屏幕阅读器可以利用该属性,也方便计算机进行表格内容检索。
【示例】使用summary属性为表格添加一个简单的说明,以方便搜索引擎检索。
<table border="1" rules="all" width="100%" summary="rules属性取值说明">
<tr><th>值</th><th>说明</th></tr>
<tr><td>none</td><td>没有线条。</td></tr>
<tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr>
<tr><td>rows</td><td>位于行之间的线条。</td></tr>
<tr><td>cols</td><td>位于列之间的线条。</td></tr>
<tr><td>all</td><td>位于行和列之间的线条。</td></tr>
</table>

3、设置td和th属性
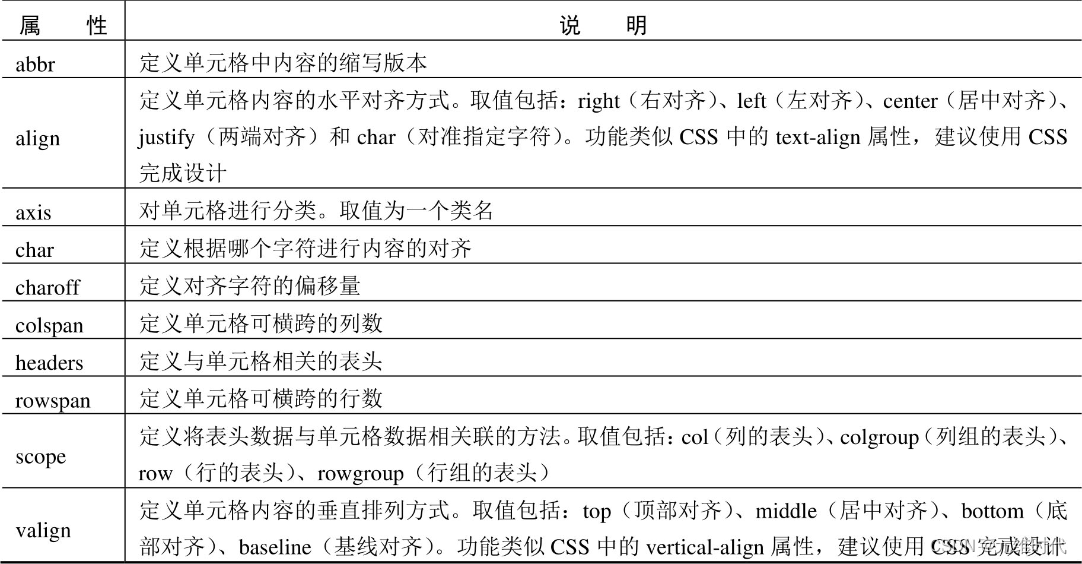
单元格标签(<td>和<th>)包含大量属性,其中大部分属性都可以使用CSS属性代替使用,也有几个专用属性无法使用CSS实现。HTML5支持的<td>和<th>标签属性说明如下表所示。

3.1、定义跨单元格显示
colspan和rowspan是两个重要的单元格属性,分别定义单元格可跨列或跨行显示,取值为正整数。取值为0时,表示浏览器横跨到列组的最后一列或者行组的最后一行。
【示例】使用colspan=5属性,定义单元格跨列显示,效果如下图所示。
<table border=1>
<tr>
<th align=center colspan=5>课程表</th>
</tr>
<tr>
<th>星期一</th><th>星期二</th> <th>星期三</th><th>星期四</th><th>星期五</th>
</tr>
<tr>
<td align=center colspan=5>上午</td>
</tr>
<tr>
<td>语文</td><td>物理</td> <td>数学</td> <td>语文</td><td>美术</td>
</tr>
<tr>
<td>数学</td><td>语文</td><td>体育</td> <td>英语</td><td>音乐</td>
</tr>
<tr>
<td>语文</td> <td>体育</td><td>数学</td><td>英语</td><td>地理</td>
</tr>
<tr>
<td>地理</td><td>化学</td><td>语文</td> <td>语文</td><td>美术</td>
</tr>
<tr>
<td align=center colspan=5>下午</td>
</tr>
<tr>
<td>作文</td><td>语文</td><td>数学</td><td>体育</td><td>化学</td>
</tr>
<tr>
<td>生物</td><td>语文</td><td>物理</td><td>自修</td><td>自修</td>
</tr>
</table>

3.2、定义表头单元格
使用scope属性,可以将单元格与表头单元格联系起来。其中,属性值row表示将当前行的所有单元格和表头单元格绑定起来;属性值col表示将当前列的所有单元格和表头单元格绑定起来;属性值rowgroup表示将单元格所在的行组(由<thead>、<tbody>或<tfoot>标签定义)和表头单元格绑定起来;属性值colgroup表示将单元格所在的列组(由<col>或<colgroup>标签定义)和表头单元格绑定起来。
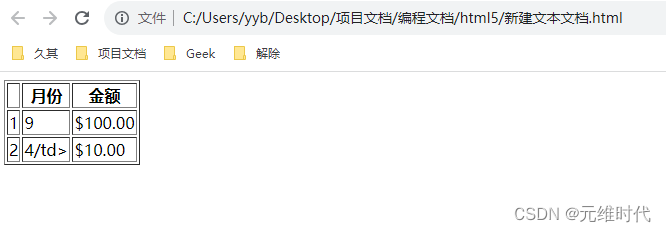
【示例】将两个th元素标识为列的表头,将两个td元素标识为行的表头。
<table border="1">
<tr>
<th></th>
<th scope="col">月份</th>
<th scope="col">金额</th>
</tr>
<tr>
<td scope="row">1</td>
<td>9</td>
<td>$100.00</td>
</tr>
<tr>
<td scope="row">2</td>
<td>4/td>
<td>$10.00</td>
</tr>
</table>

3.3、为单元格指定表头
使用headers属性可以为单元格指定表头,该属性的值是一个表头名称的字符串,这些名称是用id属性定义的不同表头单元格的名称。
headers属性对非可视化的浏览器,也就是在显示出相关数据单元格内容之前就显示表头单元格内容的浏览器非常有用。
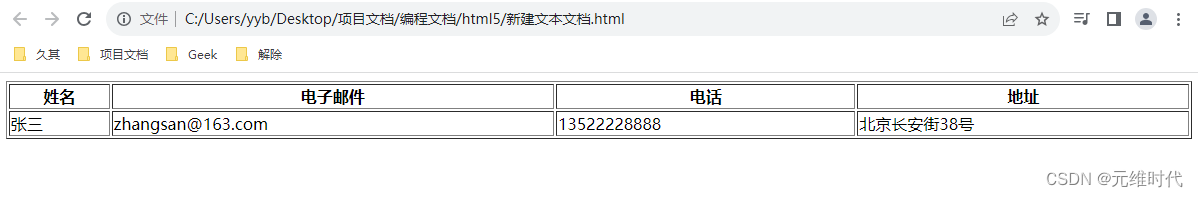
【示例】分别为表格中不同的数据单元格定义表头,演示效果如下图所示。
<table border="1" width="100%">
<tr>
<th id="name">姓名</th>
<th id="email">电子邮件</th>
<th id="Phone">电话</th>
<th id="Address">地址</th>
</tr>
<tr>
<td headers="name">张三</td>
<td headers="email">zhangsan@163.com</td>
<td headers="Phone">13522228888</td>
<td headers="Address">北京长安街38号</td>
</tr>
</table>

3.4、定义信息缩写
使用abbr属性可以为单元格中的内容定义缩写版本。abbr属性不会在Web浏览器中产生任何视觉效果方面的变化,主要为计算机检索服务。
<table border="1">
<tr>
<th>名称</th>
<th>说明</th>
</tr>
<tr>
<td abbr="HTML">HyperText Markup Language</td>
<td>超级文本标记语言</td>
</tr>
<tr>
<td abbr="CSS">Cascading Style Sheets</td>
<td>层叠样式表</td>
</tr>
</table>
3.5、单元格分类
使用axis属性可以对单元格进行分类,用于对相关的信息列进行组合。在一个大型数据表格中,表格里通常填满了数据,通过分类属性axis,浏览器可以快速地检索特定信息。
axis属性的值是引号包括的一列类型的名称,这些名称可以形成一个查询。例如,在一个食物购物的单元格中使用axis=meals,浏览器能够找到单元格并获取它的值,从而计算出总数。目前,还没有浏览器支持该属性。
【示例】使用axis属性为表格中的每列数据进行分类。
<table border="1" width="100%">
<tr>
<th axis="name">姓名</th>
<th axis="email">电子邮件</th>
<th axis="Phone">电话</th>
<th axis="Address">地址</th>
</tr>
<tr>
<td axis="name">张三</td>
<td axis="email">zhangsan@163.com</td>
<td axis="Phone">13522228888</td>
<td axis="Address">北京长安街38号</td>
</tr>
</table>

原文地址:https://blog.csdn.net/YYBDESHIJIE/article/details/132289474
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39702.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!