期望可以判断标绘点落下的位置是什么图层类型,例如是否是3dtitles模型,或者是gltf模型,或者是其他数据图层。
需求来源:
解决方案:
map.on(mars3d.EventType.click,function(event){
let type = event.layer?.type
})
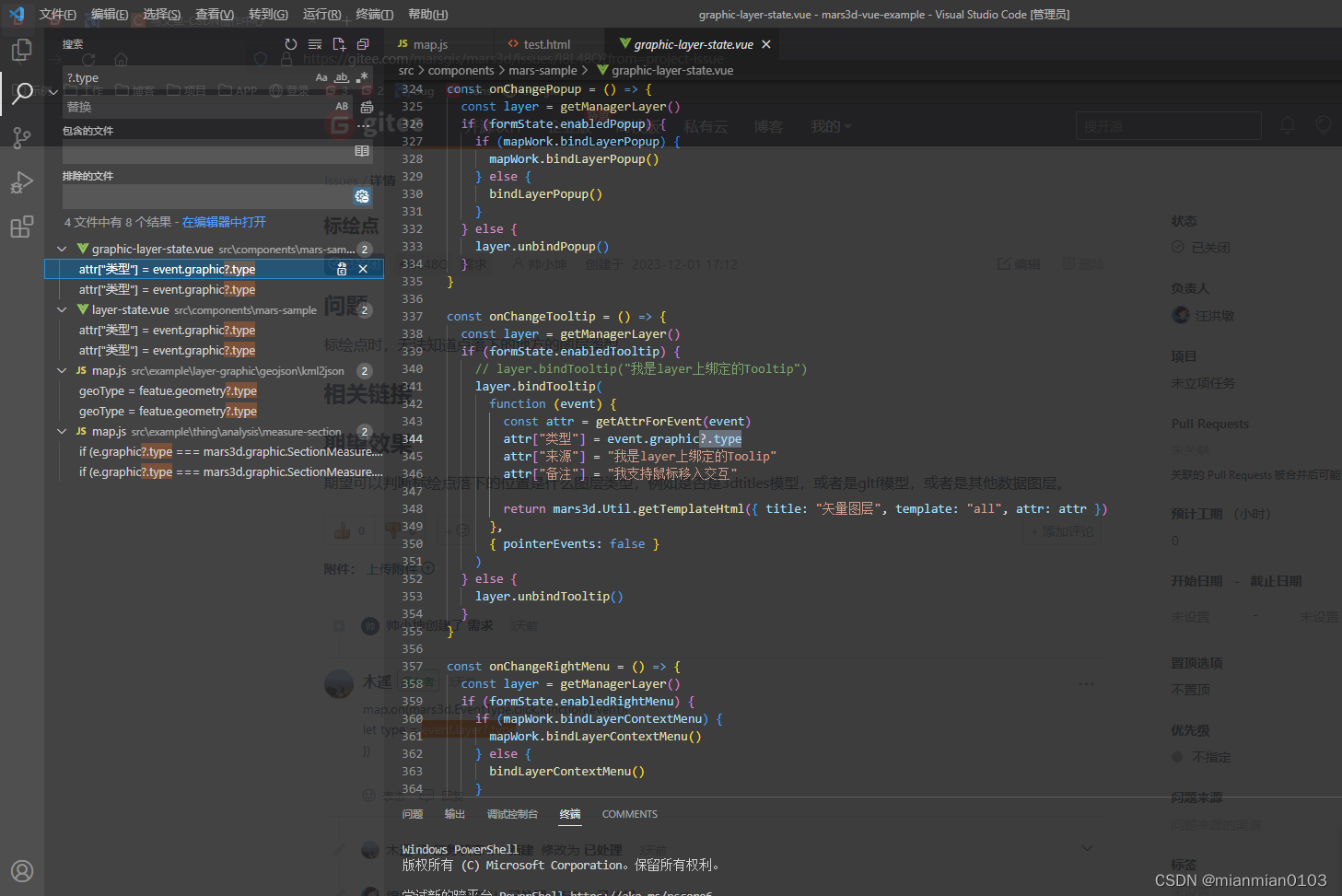
主要参考代码是Mars3d的示例代码,图层管理组件的判断逻辑。
const onChangeTooltip = () => {
const layer = getManagerLayer()
if (formState.enabledTooltip) {
// layer.bindTooltip(“我是layer上绑定的Tooltip“)
const attr = getAttrForEvent(event)
attr[“类型“] = event.graphic?.type
attr[“来源”] = “我是layer上绑定的Toolip“
return mars3d.Util.getTemplateHtml({ title: “矢量图层“, template: “all“, attr: attr })
},
)
} else {
}
}

下载示例git clone https://gitee.com/marsgis/mars3d–vue–example.git
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
原文地址:https://blog.csdn.net/m0_69803146/article/details/134778614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39728.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!