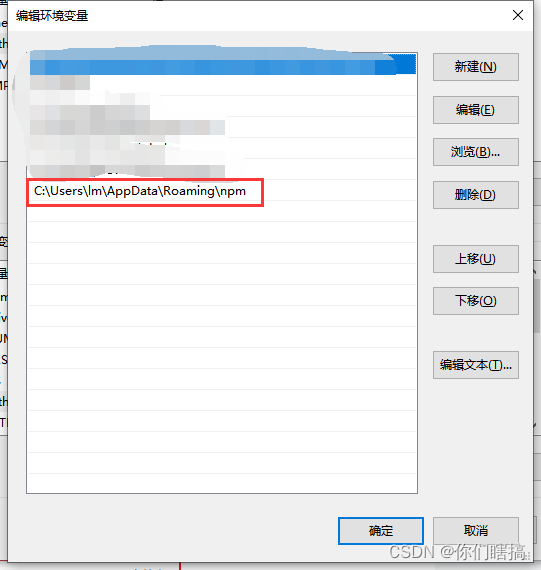
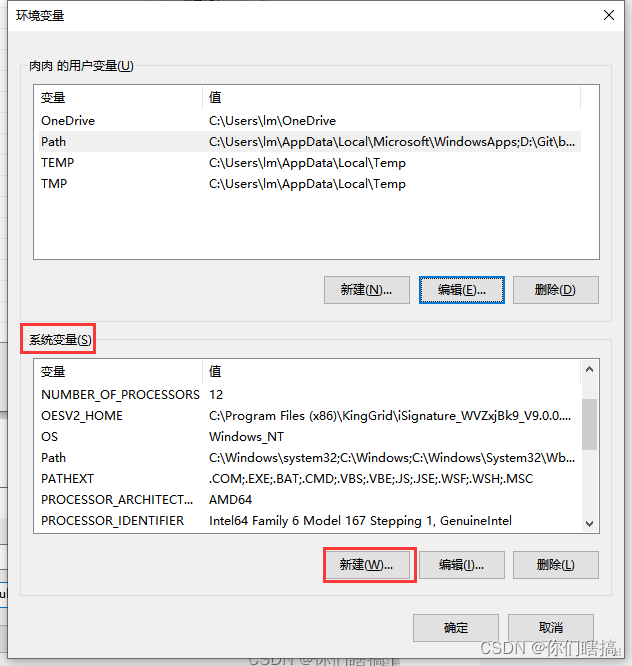
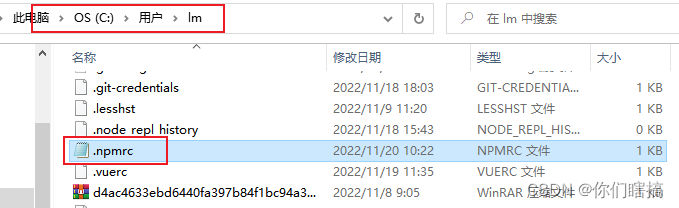
本文介绍: 右键node安装的文件夹,选择【属性】-【安全】-【编辑】,在新弹出的窗口中,点击组或用户名下面的用户选项,在【允许】下面的【完全控制】打上勾(肯定是有4个选项,SYSTEM是系统选项,Administrators是用户组,我也不确定你的电脑用户是第几个,所以建议你4个选项的完全控制都打勾)。接着找到CUsers用户名下面的【.npmrc】文件,以及node安装文件夹下D:nodejsnode_modulesnpm的【.npmrc】文件,和之前查看默认环境配置一样,打开到环境变量界面, 在。
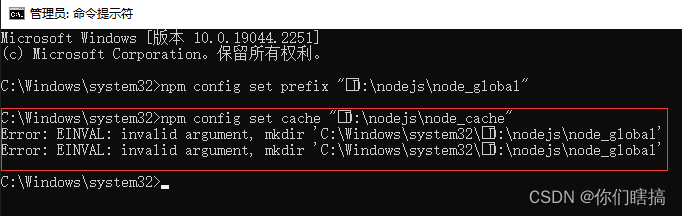
1.Error: EINVAL: invalid argument, mkdir ‘C:UserslmD:nodejsnode_global‘ 怎么解决?
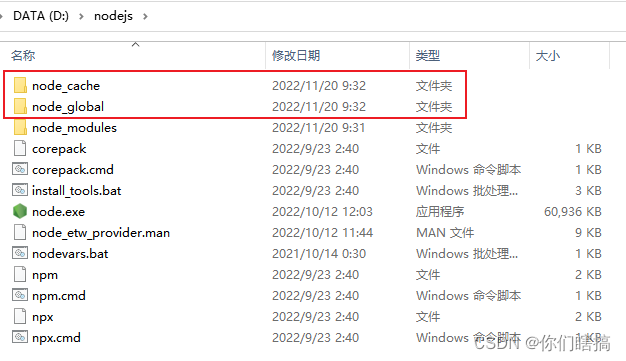
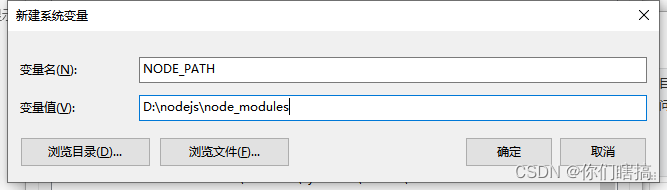
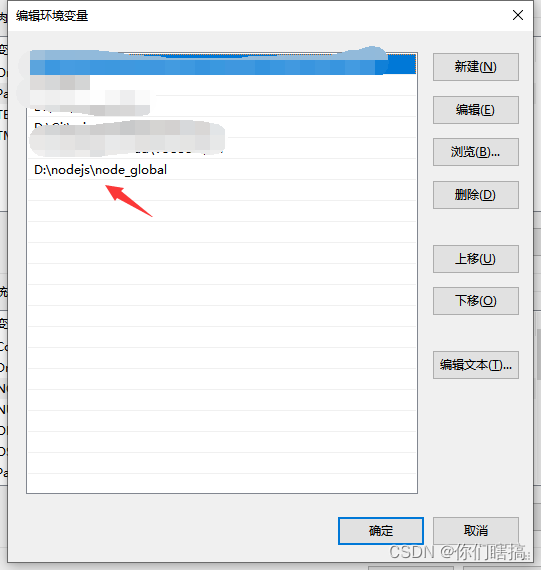
2.环境配置中D:Developnodejsnode_globalnode_modules路径的疑惑?
之前看了很多网上的教程,感觉都是在互相抄,没有自己的东西,有些细节,或者为什么要这样做的原因没说明白,导致一些敏感的同学就很容易有自己的疑惑,带着疑惑去配置一些关键的工具显然是用得不太放心的,因为后面可能会出现各种问题。
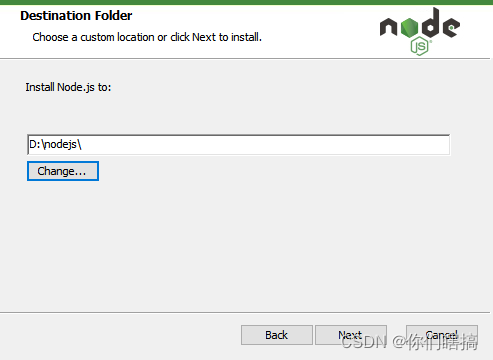
1.Node.js官网下载地址 https://nodejs.org/en/download/ 建议使用.msi,安装卸载都方便。

2.在合适的位置新建一个空的文件夹(英文路径,文件名称可读性高),用于存放等一下安装的node和npm相关文件。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。